您好,登录后才能下订单哦!
本文实例讲述了原生JS检测CSS3动画是否结束的方法。分享给大家供大家参考,具体如下:
不知道大家在做网页的时候有没有碰到这种情况:当你使用CSS3的动画属性时,想要在动画结束后添加一系列操作,但往往这些操作可能会发生在与动画同时出现或者是在动画还没结束时就发生了。
针对这种情况我们会使用js来监听动画是否结束即它的style的transition属性是否为transitionend;下面我们通过一个简单的例子来理解一下我这句话的含义:
代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>通过原生js检测CSS3的动画结束</title>
<style>
*{padding: 0;margin: 0;}
.test{
width: 200px;
height: 200px;
border: 1px soli black;
background: red;
transition-property:width;
transition-duration: 3s;
}
/* 动画 */
.test.move{
width:600px;
}
button{
width: 80px;
height: 25px;
font-size: 16px;
text-align: center;
line-height: 25px;
}
</style>
</head>
<body>
<div class="test" id="main">
</div>
<button id="play">开始运动</button>
</body>
<script>
// 示例动画主要是改变div的宽度
// 主要是通过检测transition的值是否为transitionend
function init() {
var main = document.getElementById('main');
var play = document.getElementById('play');
var test = document.getElementsByClassName('test')[0];
// 兼容性写法
transitions = {
// 兼容IE
'transition': 'transitionend',
// 兼容Opera
'OTransition': 'oTransitionEnd',
// 兼容Firefox
'MozTransition': 'transitionend',
// 兼容Google
'WebkitTransition': 'webkitTransitionEnd'
};
function getTransitions() {
var t;
for (t in transitions) {
// t即transition,OTransition,MozTransition,WebkitTransition
if (main.style[t] !== undefined) {
return transitions[t];
}
}
}
// 按钮添加click事件
play.onclick = function () {
main.classList.add('move');
};
// 接收返回的当前浏览器的transition的值
var setTransitions = getTransitions();
// 添加监听事件
setTransitions && main.addEventListener(setTransitions,function (params) {
alert('动画结束');
// 删除类名move
main.classList.remove('move');
},false)
}
init();
</script>
</html>
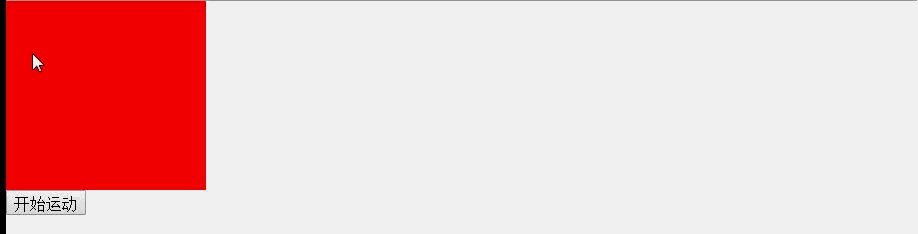
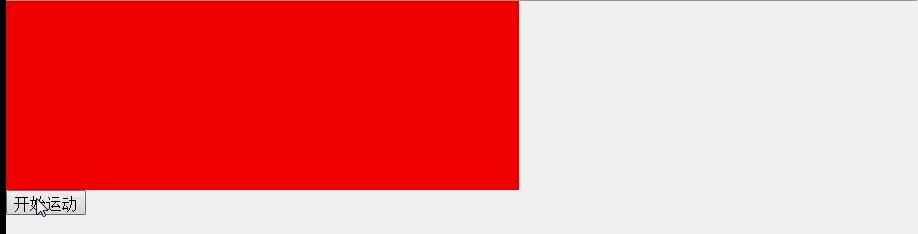
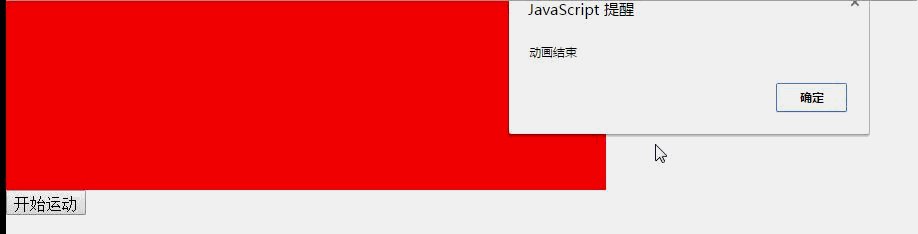
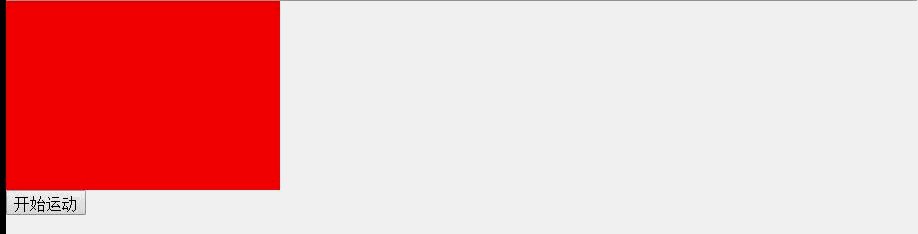
效果如下:

可以看到当动画结束时才弹出弹框可以验证方法的可行性。
最后提一下,这个方法仍存在一些问题,比如你改变两个属性:宽度和高度,可能就会触发这个方法两次或者多次,所以使用的时候要注意一下。
感兴趣的朋友可以使用在线HTML/CSS/JavaScript代码运行工具:http://tools.jb51.net/code/HtmlJsRun测试一下运行效果。
更多关于JavaScript相关内容感兴趣的读者可查看本站专题:《JavaScript运动效果与技巧汇总》、《JavaScript切换特效与技巧总结》、《JavaScript查找算法技巧总结》、《JavaScript动画特效与技巧汇总》、《JavaScript错误与调试技巧总结》、《JavaScript数据结构与算法技巧总结》、《JavaScript遍历算法与技巧总结》及《JavaScript数学运算用法总结》
希望本文所述对大家JavaScript程序设计有所帮助。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。