您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
这篇文章给大家分享的是有关如何实现基于react+webpack的多页面应用的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
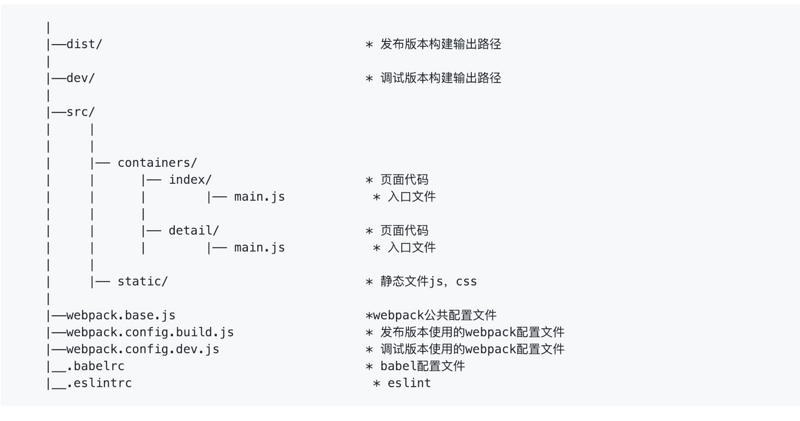
项目目录介绍:

打包后文件目录:

打包成cli如果你厌烦了新项目的复制、粘贴,也可以构建成cli
1,首先创建个文件夹,npm init初始化项目;
2, 创建bin目录,touch index.js 编写配置文件;
const commander = require('commander');
const inquirer = require('inquirer');
const download = require('download-git-repo')
const ora = require('ora');
const questions = [
{
type: 'input',
name: 'projectName',
message: 'project name:',
filter: function (val) {
return val;
}
}
]
commander
.option('init', 'create project')
.version('1.0', '-v, --version')
commander
.command('init')
.description('')
.action(() => {
inquirer.prompt(questions).then(answers => {
const { projectName } = answers;
const spinner = ora('Loading unicorns').start();
spinner.color = 'green';
spinner.text = 'downloading template...';
download('direct:https://github.com/ivan-GM/live', projectName, { clone: true }, (err) => {
if (err) {
console.log(err)
} else {
spinner.stop()
console.log('sucess')
}
})
})
});
commander.parse(process.argv);3,添加命令:打开package.json
"bin": {
"my-cli": "./bin/index.js"
},4,发布npm
感谢各位的阅读!关于“如何实现基于react+webpack的多页面应用”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。