您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
本文实例讲述了VUE v-model表单数据双向绑定。分享给大家供大家参考,具体如下:
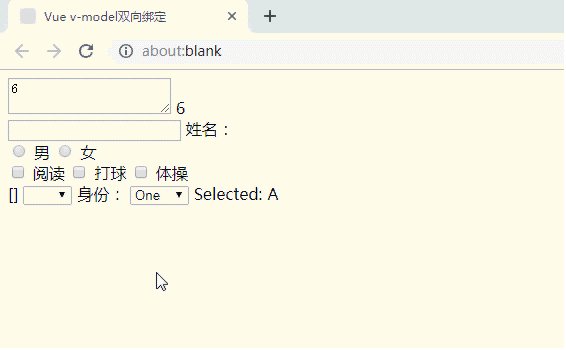
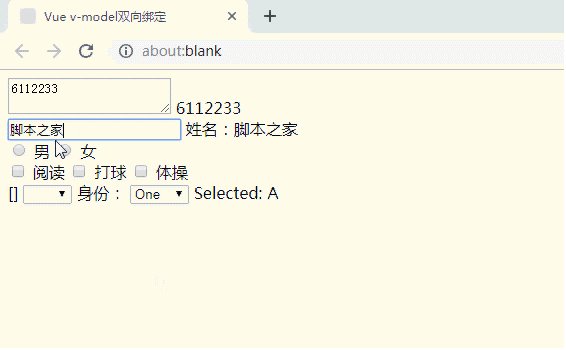
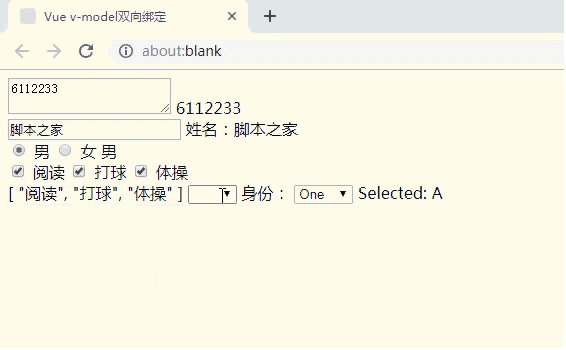
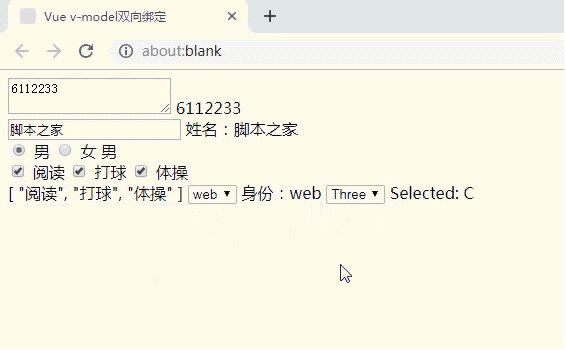
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Vue v-model双向绑定</title> <script src="https://cdn.bootcss.com/vue/2.2.2/vue.min.js"></script> </head> <body> <div id="app"> <textarea v-model = "message" placeholer = '请在此输入文字'></textarea> <span>{{message}}</span> </br> <input type="text" v-model="data.name"/> <span>姓名:{{data.name}}</span> </br> <input type="radio" id="boy" value="男" v-model="data.gender"/> <label for="boy">男</label> <input type="radio" id="girl" value="女" v-model="data.gender"/> <lable for="girl">女</lable> <span>{{data.gender}}</span> <br/> <input type="checkbox" id="item1" value="阅读" v-model="data.interest"/> <lable for="item1">阅读</lable> <input type="checkbox" id="item2" value="打球" v-model="data.interest"/> <lable for="item2">打球</lable> <input type="checkbox" id="item3" value="体操" v-model="data.interest"/> <lable for="checkbox">体操</lable> <br/> <span>{{data.interest}}</span> <select v-model="data.identity"> <option value="java" selected>java</option> <option value="web">web</option> <option value="hr">hr</option> </select> <span>身份:{{data.identity}}</span> <!--select:用 v-for 渲染的动态选项:--> <select v-model="selected"> <option v-for="option in options" v-bind:value="option.value"> {{ option.text }} </option> </select> <span>Selected: {{ selected }}</span> </div> <script> new Vue({ el: '#app', data: { message: '6', data: { name: '', gender: '', interest: [], identity: '' }, selected: 'A', options: [ { text: 'One', value: 'A' }, { text: 'Two', value: 'B' }, { text: 'Three', value: 'C' } ] } }) </script> </body> </html>
这里使用在线HTML/CSS/JavaScript代码运行工具:http://tools.jb51.net/code/HtmlJsRun测试上述代码,可得如下运行结果:

希望本文所述对大家vue.js程序设计有所帮助。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。