您好,登录后才能下订单哦!
更改 Vuex 的 store 中的状态的唯一方法是提交 mutation。
Vuex 中的 mutation 非常类似于事件:
每个 mutation 都有一个字符串的 事件类型 (type) 和 一个 回调函数 (handler)。这个回调函数就是我们实际进行状态更改的地方,并且它会接受 state 作为第一个参数。mutation 必须是同步函数。
不带载荷(只改变数据的状态)
接前面几篇文章的例子,这里我们修改商品价格减半。
store.js
mutations: {
//商品价格减半;更改这个数据状态必须将这个数据源state传递过来
goodsPriceHalve: state => {
let goodsPriceHalve = state.goodsList.map(currentValue => {
return {
name: currentValue.name,
price: currentValue.price/2
}
})
state.goodsList = goodsPriceHalve;
}
}
page5.vue
要唤醒一个 mutation handler,你需要以相应的 type(事件) 调用 store.commit 方法。
<template>
<div>
<h3>我是第三个页面</h3>
<!-- 直接在HTML标签中使用 -->
<div>{{$store.state.goodsList}}</div>
<br>
<router-link to='/page6'>更改商品名字</router-link>
<br>
<button @click="handleGoodsHavle">商品价格减半</button>
<ul class="ul_list">
<li v-for="item in goodsListHalv">
<p class="name">商品:{{item.name}}</p>
<p class="price">价格:¥{{item.price}}</p>
</li>
</ul>
</div>
</template>
<script>
export default {
data() {
return {
/*
// mutations不能通过直接赋值的形式改变state的数据状态
goodsListHalv: this.$store.state.goodsList,
*/
// goodsListHalv: []
}
},
/*
// mutations不能通过钩子函数的形式进行赋值
mounted(){
this.goodsListHalv = this.$store.state.goodsList
},
*/
// 通过计算属性的方式,是完美的
computed: {
goodsListHalv(){
return this.$store.state.goodsList;
}
},
methods: {
handleGoodsHavle: function(){
//这里只通过事件改变数据的状态
this.$store.commit('goodsPriceHalve')
}
}
}
</script>
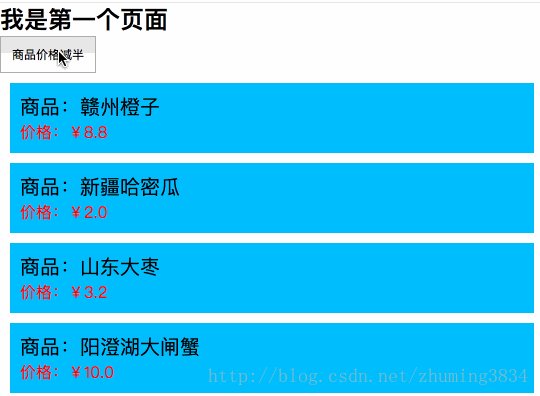
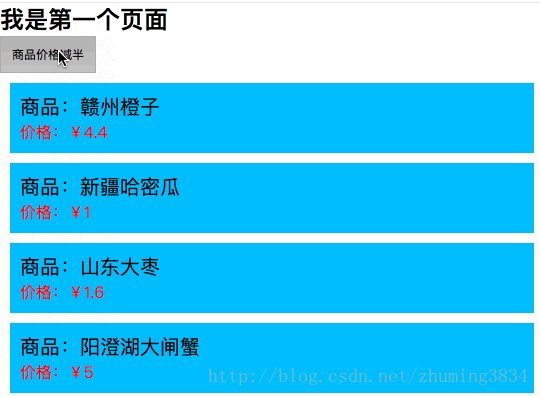
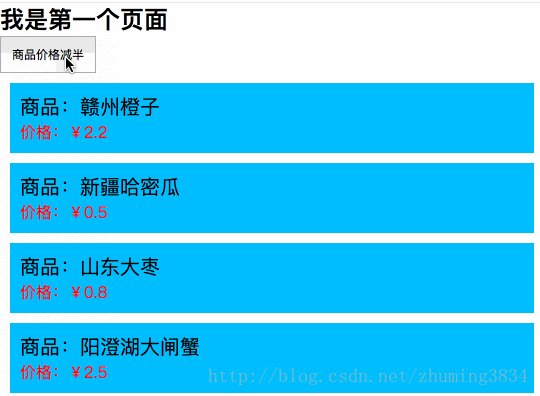
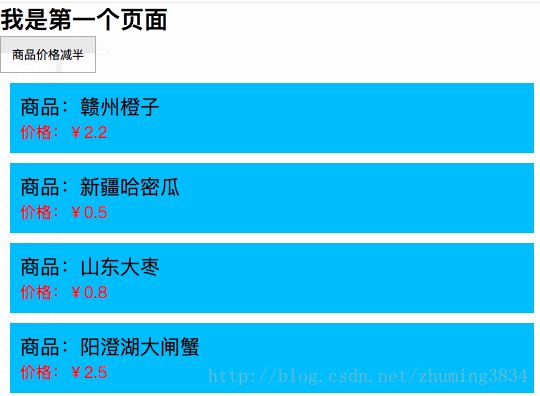
效果图

提交载荷(Payload)(改变数据状态的同时传递参数)
参数:字符串/对象
这里修改商品名字。
store.js
// 通过组件上的事件,通过this.$store.commit('mutations中的函数','需要从组件上传递给 mutation中这个函数的参数')
mutations: {
// 统一修改商品的名称;changeName(state,payload)参数1 state:数据源,参数2 payload:接收的参数
changeName: (state,payload) => {
var changeName = state.goodsList.map(currentValue => {
return {
name: payload,//接收参数
price: currentValue.price/2
}
})
state.goodsList = changeName;
}
}
这里的载荷payload可以是一个对象/字符串。
page6.vue
<template>
<div>
<h3>我是第四个页面</h3>
<div>
<input type="text" placeholder="请输入商品的新名字" v-model="inpValue">
<button @click="changeGoodsName()">商品价格减半</button>
</div>
<router-link to='/page7'>action</router-link>
<ul class="ul_list">
<li v-for="item in goodsListHalv">
<p class="name">商品:{{item.name}}</p>
<p class="price">价格:¥{{item.price}}</p>
</li>
</ul>
</div>
</template>
<script>
export default {
data() {
return {
inpValue:'',
}
},
computed: {
goodsListHalv(){
return this.$store.state.goodsList;
}
},
methods: {
// 通过 click事件触发methods中的函数,进而改变store.js中数据的状态
changeGoodsName: function(){
// this.$store.commit('需要操作mutations中的函数名','从这个组件传递给第一个参数的参数')
this.$store.commit('changeName',this.inpValue)
}
}
}
</script>
这里的载荷payload就是输入框的值。
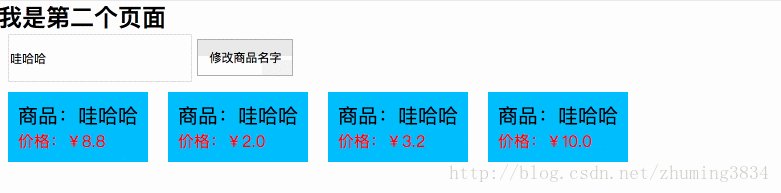
效果图

代码执行过程
上面的Mutation执行过程是:按钮点击–>执行组件中按钮点击事件方法–>执行$store.commit('vuex中mutatioms对象中对应的函数名',需要传递的参数)–>执行mutations里面对应的方法–>修改state里面对应的数据–>页面渲染。
Mutation 需遵守 Vue 的响应规则
既然 Vuex 的 store 中的状态是响应式的,那么当我们变更状态时,监视状态的 Vue 组件也会自动更新。这也意味着 Vuex 中的 mutation 也需要与使用 Vue 一样遵守一些注意事项:
最好提前在你的 store 中初始化好所有所需属性。当需要在对象上添加新属性时,你应该使用 Vue.set(obj, 'newProp', 123), 或者以新对象替换老对象。例如,利用 stage-3 的对象展开运算符我们可以这样写:
state.obj = { ...state.obj, newProp: 123 }
总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,谢谢大家对亿速云的支持。如果你想了解更多相关内容请查看下面相关链接
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。