жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жҖҺд№ҲеңЁvueдёӯеҲ©з”Ёvue-cliе®һзҺ°е®һзҺ°и·Ёеҹҹи°ғиҜ•жҺҘеҸЈпјҹзӣёдҝЎеҫҲеӨҡжІЎжңүз»ҸйӘҢзҡ„дәәеҜ№жӯӨжқҹжүӢж— зӯ–пјҢдёәжӯӨжң¬ж–ҮжҖ»з»“дәҶй—®йўҳеҮәзҺ°зҡ„еҺҹеӣ е’Ңи§ЈеҶіж–№жі•пјҢйҖҡиҝҮиҝҷзҜҮж–Үз« еёҢжңӣдҪ иғҪи§ЈеҶіиҝҷдёӘй—®йўҳгҖӮ
vue-cliдёӯзҡ„й…ҚзҪ®е…ЁйқўејәеӨ§гҖӮ
// еёёз”Ёзҡ„е‘Ҫд»Ө npm run dev // жң¬ең°зғӯжӣҙж–°жЁЎејҸ npm run build //з”ҹдә§жЁЎејҸ дјҡеңЁж №зӣ®еҪ•дёӢжү“еҢ…еҮәдёҖдёӘdistж–Ү件еӨ№пјҢзӣҙжҺҘж”ҫеңЁжңҚеҠЎеҷЁдёҠе°ұеҸҜд»ҘдҪҝз”ЁдәҶ
ејҖеҸ‘йҳ¶ж®өдёҺеҗҺеҸ°еҗҢеӯҰиҝӣиЎҢж•°жҚ®дәӨдә’пјҲи°ғиҜ•жҺҘеҸЈпјү жң¬жңәдёҺжңҚеҠЎеҷЁд№Ӣй—ҙдјҡеҮәзҺ°и·Ёеҹҹй—®йўҳ

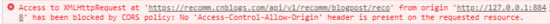
и·ЁеҹҹжҠҘй”ҷ
и§ЈеҶіеҠһжі•
еңЁnpm run devжү§иЎҢеҗҺпјҢйЎ№зӣ®дјҡеңЁжң¬ең°nodeдёӯжү§иЎҢгҖӮvue-cliдёӯжҸҗдҫӣдәҶйқһеёёж–№дҫҝзҡ„д»ЈзҗҶж–№ејҸгҖӮ
зӣҙжҺҘдёҠд»Јз Ғ ж №зӣ®еҪ•/config/index.js дёӯпјҢжҗңзҙў proxyTable пјҢжҠҠе®ғж”№жҲҗеҰӮдёӢеҜ№иұЎ
proxyTable: {
'/api': { //дҪҝз”Ё"/api"жқҘд»Јжӣҝ"http://baidu.com"
target: 'http://baidu.com', //жәҗең°еқҖ
changeOrigin: true, //ж”№еҸҳжәҗ
pathRewrite: {
'^/api': '/' //и·Ҝеҫ„йҮҚеҶҷ
}
}
}иҝҷж®өд»Јз Ғзҡ„ж„ҸжҖқжҳҜз”Ё /api еёҰд»ЈжӣҝиҜ·жұӮең°еқҖзҡ„еҹҹеҗҚ
дёәдәҶж–№дҫҝдҪҝз”ЁпјҢйңҖиҰҒдёҚеҗҢзҺҜеўғдёӢзҡ„дёҚеҗҢй…ҚзҪ®
ж №зӣ®еҪ•/config/dev.env.js иҝҷйҮҢйқўжҳҜжң¬ең°devзҺҜеўғзҡ„й…ҚзҪ®
module.exports = merge(prodEnv, {
// дҪ зҡ„е…¶д»–зҡ„дёҖдәӣй…ҚзҪ®гҖӮгҖӮгҖӮ
// гҖӮгҖӮгҖӮ
// жң¬ең°и°ғиҜ•зҺҜеўғдёӢзҡ„иҜ·жұӮең°еқҖ/api
// еҜ№еә”д»ЈзҗҶзҡ„/apiй…ҚзҪ®
API_ROOT: '"/api"',
})ж №зӣ®еҪ•/config/prod.env.js иҝҷйҮҢйқўжҳҜз”ҹдә§buildзҺҜеўғзҡ„й…ҚзҪ®
module.exports = {
// дҪ зҡ„е…¶д»–зҡ„дёҖдәӣй…ҚзҪ®гҖӮгҖӮгҖӮ
// гҖӮгҖӮгҖӮ
API_ROOT:'"е®һйҷ…з”ҹдә§зҺҜеўғзҡ„иҜ·жұӮең°еқҖ"',
}дҝ®ж”№зұ»дјјжү§иЎҢй…ҚзҪ®йғҪйңҖиҰҒ
йҮҚж–° npm run dev
йҮҚж–° npm run dev
йҮҚж–° npm run dev
й…ҚзҪ®е®Ңе·ҘеҗҺпјҢжҲ‘们жүҫеҲ° src/main.js
иҝҷйҮҢз”ЁaxiosдёәдҫӢ
import Vue from 'vue' import axios from 'axios' // process.env.API_ROOTе°ұеҫ—еҲ°дәҶдёҠйқўдёҚеҗҢзҺҜеўғдёӢзҡ„API_ROOT const baseUrl = process.env.API_ROOT // жҠҠbaseUrlжҢӮиҪҪеҲ°VueеҺҹеһӢдёҠпјҢж–№дҫҝ组件еҶ…йғЁдҪҝз”Ё Vue.prototype.baseUrl = baseUrl; // axiosд№ҹжҢӮиҪҪеҲ°еҺҹеһӢдёҠ this.$httpе°ұжҢҮеҗ‘axios Vue.prototype.$http = axios;
OKпјҢдёҖеҲҮй…ҚзҪ®е°ұз»ӘпјҢжҲ‘们еңЁд»»дёҖең°ж–№е°ұеҸҜд»ҘдҪҝз”ЁдәҶ
// 组件еҶ…дҪҝз”Ёaxios
// дёҚеҗҢзҡ„й…ҚзҪ®дёӢпјҢthis.baseUrlзҡ„еҖје°ұдёҚеҗҢ
this.$http.post(`${this.baseUrl}/aaa/xxx`, {
id: 123
}).then(res => {
// иҜ·жұӮжҲҗеҠҹгҖӮгҖӮгҖӮ
})жүҖжңүй…ҚзҪ®е·Іе®ҢжҲҗ
йңҖиҰҒжіЁж„Ҹзҡ„жҳҜ

жң¬ең°зҺҜеўғдёӢжҹҘзңӢжөҸи§ҲеҷЁзҡ„Network
жң¬ең°зҺҜеўғдёӢпјҢиҜ·жұӮзҡ„ipең°еқҖеҸҳжҲҗдәҶжң¬жңәзҡ„ipпјҢеҗҺйқўиҝҳдјҡи·ҹдёҠдёҖдёӘ /api пјҢиҜҙжҳҺд»ЈзҗҶжҳҜжҲҗеҠҹзҡ„гҖӮ
дҫӢеҰӮжөҸи§ҲеҷЁдёҠиҜ·жұӮең°еқҖпјҲиҝҷжҳҜд»ЈзҗҶең°еқҖпјү
192.168.0.0:8080/api/xxx
дҪҶе…¶е®һзңҹжӯЈиҜ·жұӮзҡ„ең°еқҖжҳҜ
ж №зӣ®еҪ•/config/index.jsй…ҚзҪ®зҡ„ең°еқҖ + /xxx
зңӢе®ҢдёҠиҝ°еҶ…е®№пјҢдҪ 们жҺҢжҸЎжҖҺд№ҲеңЁvueдёӯеҲ©з”Ёvue-cliе®һзҺ°е®һзҺ°и·Ёеҹҹи°ғиҜ•жҺҘеҸЈзҡ„ж–№жі•дәҶеҗ—пјҹеҰӮжһңиҝҳжғіеӯҰеҲ°жӣҙеӨҡжҠҖиғҪжҲ–жғідәҶи§ЈжӣҙеӨҡзӣёе…іеҶ…е®№пјҢж¬ўиҝҺе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҢж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ