您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
微信小程序中使用地图(map)组件,通过点击(tap)获取经纬度,按照官方的回应,暂时是没法做到的,从地图组件API多有残缺判断,怀疑是个实习生干的...
做个变通,适用性有限,请大家参考。基本思路就是在地图上铺满一层marker,从而通过点击marker获得经纬度。
const app = getApp()
const markersize = 30
function range(start, edge, step) {
for (var ret = [];
(edge - start) * step > 0; start += step) {
ret.push(start);
}
return ret;
}
function markers(northeast, southwest, scale, width, height) {
const markerslng = (northeast.longitude - southwest.longitude) * markersize / width
const markerslat = (northeast.latitude - southwest.latitude) * markersize / height
const maxlon = northeast.longitude
const minlon = southwest.longitude
const maxlat = northeast.latitude
const minlat = southwest.latitude
const lons = range(minlon, maxlon, markerslng)
const lats = range(minlat, maxlat, markerslat)
let _markers = []
lons.forEach((lon, i) => {
lats.forEach((lat, j) => {
_markers.push({
id: lon + ',' + lat,
latitude: lat,
longitude: lon,
iconPath: '/marker.png',
alpha: 0.1, //将图片设置为透明,通过开发者工具看不出效果,但真机是有效果的
width: markersize,
height: markersize
})
})
})
return _markers
}
Page({
data: {
polygons: [],
controls: [{
id: 1,
position: {
left: 0,
top: 300 - 50,
width: 50,
height: 50
},
clickable: true
}],
markers: []
},
createMarkers() {
this.mapCtx = wx.createMapContext('map')
const query = wx.createSelectorQuery()
const map = query.select('#map').boundingClientRect()
let that = this
that.mapCtx.getRegion({
success(res1) {
that.mapCtx.getScale({
success(res2) {
query.exec((res) => {
let width = res[0].width;
let height = res[0].height;
let _markers = markers(res1.northeast, res1.southwest, res2.scale, width, height)
that.data.markers = _markers
that.setData(that.data)
})
}
})
}
})
},
regionchange(e) {
this.createMarkers()
},
markertap(e) {
console.log(e.markerId)
},
controltap(e) {
console.log(e.controlId)
},
onReady(e) {
this.createMarkers()
}
})
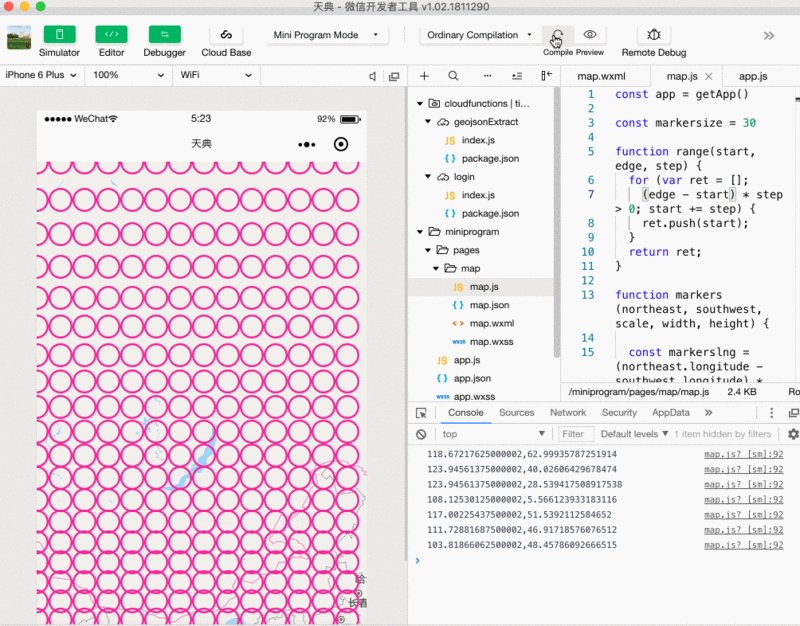
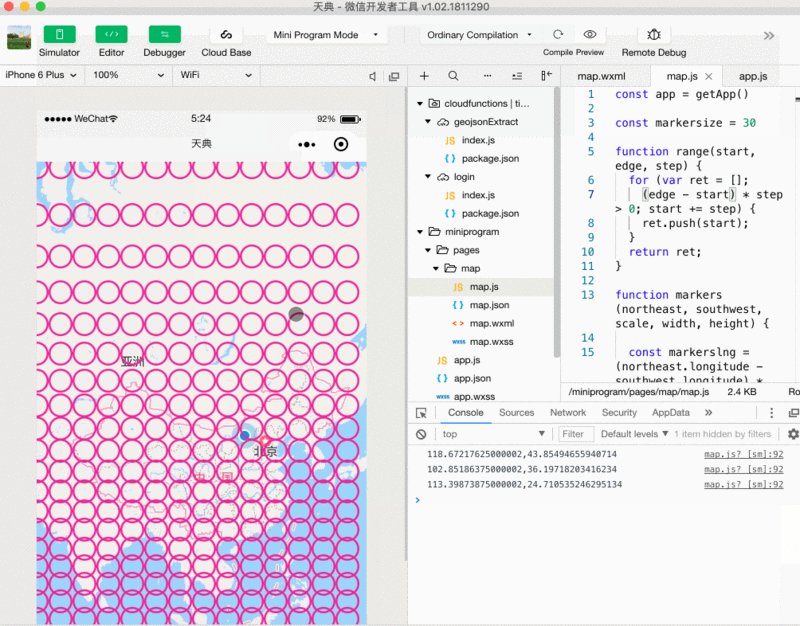
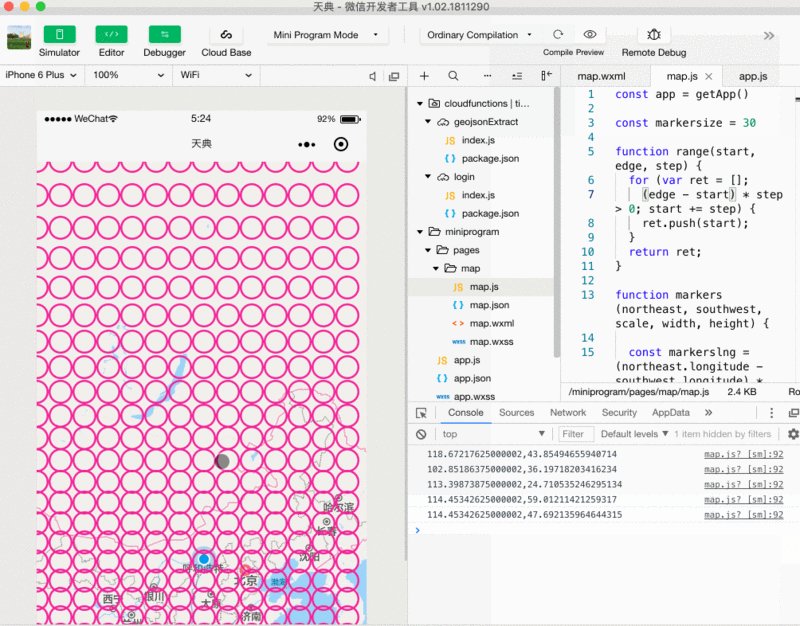
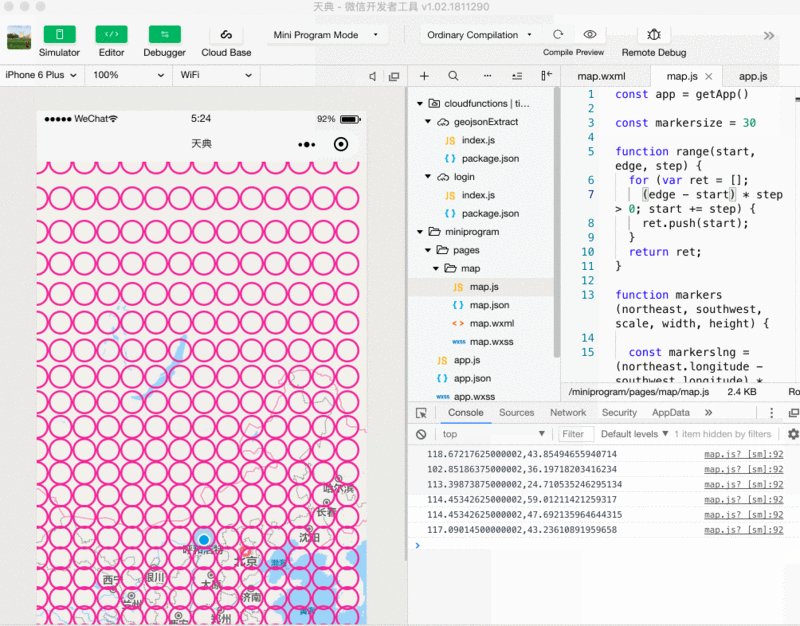
效果如图

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持亿速云。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。