您好,登录后才能下订单哦!
这篇文章将为大家详细讲解有关JavaScript中图片库的示例分析,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
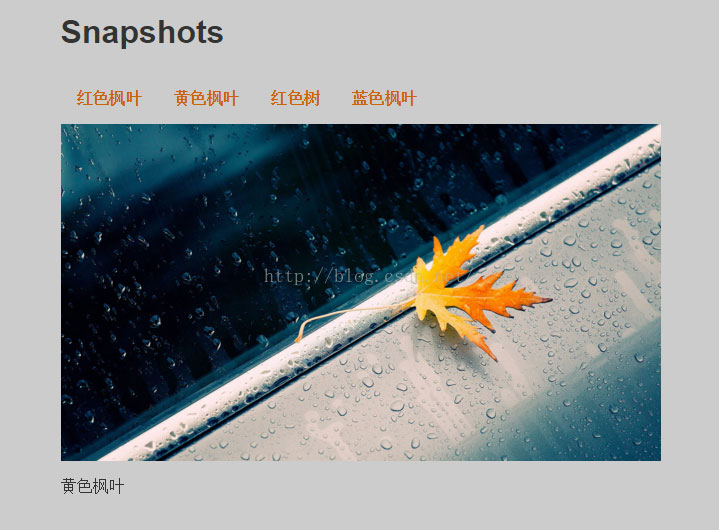
一、一个javascript 图片库实例,下面是效果图

点击顶部导航,会在本页面进行刷新图片,然后,在底部会显示文本的变化
二、下面是代码
1、gallery.html代码
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <script type="text/javascript" src="js/showPic.js"></script> <link rel="stylesheet" type="text/css" href="css/layout.css" rel="external nofollow" /> </head> <body> <h2>Snapshots</h2> <ul> <li> <a href="img/a.jpg" rel="external nofollow" title="Hongse Fengye" onclick="showPic(this);return false;">红色枫叶</a> </li> <li> <a href="img/b.jpg" rel="external nofollow" title="Huangse Fengye" onclick="showPic(this); return false;">黄色枫叶</a> </li> <li> <a href="img/c.jpg" rel="external nofollow" title="Hongse Shu" onclick="showPic(this); return false;">红色树</a> </li> <li> <a href="img/d.jpg" rel="external nofollow" title="Lanse Fengye" onclick="showPic(this);return false;">蓝色枫叶</a> </li> </ul> <img src="img/3302-106.jpg" id="placeholder" alt="My Gallery"/> <p id="description">Choose an image</p> </body> </html>
2、showPics.js代码
function showPic(whichpic){
var sorce=whichpic.getAttribute("href");
var placeholder=document.getElementById("placeholder");
placeholder.setAttribute("src",sorce);
var text=whichpic.getAttribute("title");
var description=document.getElementById("description");
description.firstChild.nodeValue=text;
}3、layout.css代码
img{
width: 600px;
}
body{
font-family: helvetica,arial,serif;
color: #333;
background-color: #ccc;
margin: 1em 10%;
}
h2{
color:#333;
background-color: transparent;
}
a{
color: #c60;
background-color: transparent;
font-weight: bold;
text-decoration: none;
}
ul{
padding: 0;
}
li{
float: left;
padding: 1em;
list-style: none;
}
img{
display: block;
clear: both;
}三、几个新的DOM属性
1、childNodes
获得 body 元素的子节点集合:
document.body.childNodes;
2、nodeType
获得 body 元素的节点类型:
document.body.nodeType;
3、nodeValue
nodeValue 属性设置或返回指定节点的节点值。
4、firstChild、lastChild
firstChild 属性返回指定节点的首个子节点,以 Node 对象。
lastChild 属性返回指定节点的最后一个子节点,以 Node 对象。
关于“JavaScript中图片库的示例分析”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。