您好,登录后才能下订单哦!
小编给大家分享一下vue兼容IE报错怎么办,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
IE 页面空白
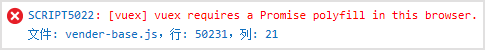
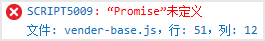
报错信息


此时页面一片空白
报错原因
Babel 默认只转换新的 JavaScript 语法(如箭头函数),而不转换新的 API ,比如 Iterator、Generator、Set、Maps、Proxy、Reflect、Symbol、Promise 等新的对象或者方法。
例如 Promise 、新的原生方法如 String.padStart (left-pad) 等。为了解决这个问题,我们使用一种叫做 Polyfill(代码填充,也可译作兼容性补丁)的技术。
简单的说,兼容问题一般是IE 对于es6 的部分新对象、表达式,语法并不支持,解决方案是使用 babel-polyfill 来正常使用ES6。
Polyfill 是什么
举个例子,有些旧浏览器不支持 Number.isNaN方法,Polyfill就可以是这样的:
if(!Number.isNaN) {
Number.isNaN = function(num) {
return(num !== num);
}
}Polyfill就是类似这样解决API的兼容问题
解决方案
1、使用babel-polyfill
引入 babel-polyfill
npm i -S babel-polyfill
如何使用
使用它时需要在你应用程序的入口点顶部或打包配置中引入。
在main.js 引入
import 'babel-polyfill'
或者在config中的 webpack.base.conf.js中 修改配置
entry:{
app:['babel-polyfill','./src/main.js']
}2、在index.html 加入以下代码(非必须)
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
3、babel-loader 中指定模块转码
增加了poly-fill还是报错,这一般是使用了第三方的ui框架、库、插件等,并且这些ui框架、库、插件底层有es6的语法。
找到webpack.base.conf.js 中的babel-loader
比如我这里用了element-ui 跟 v-charts 修改成如下:
{
test: /\.js$/,
loader: 'babel-loader',
include: [
resolve('src'),
resolve('test'),
resolve('node_modules/webpack-dev-server/client'),
resolve('node_modules/v-charts/src'),
resolve('node_modules/vue-awesome'),
resolve('node_modules/element-ui/packages'),
resolve('node_modules/element-ui/src')
]
}4、打包问题
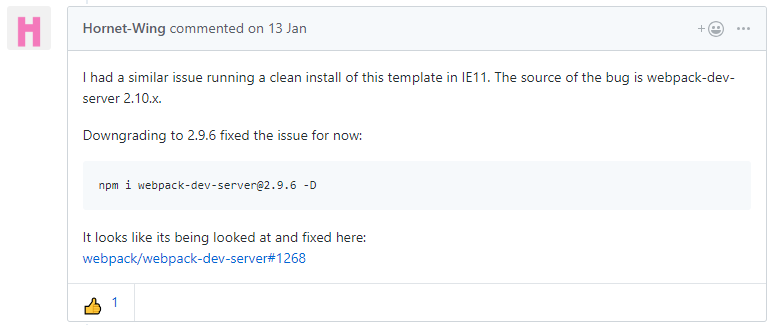
如果是webpack代码打包出错,一般到 github webpack Issues中可以找到答案
这个错误是因为webpack-dev-server 版本问题

5、Babel 配置 .babelrc文件
.babelrc是Babel的配置文件,放在项目根目录下。一般情况下.babelrc文件不需要修改,如果以上都做了,还是报错,可以看下官网文档来配置下该文件

在项目使用 vue-cli 生成的代码中,根目录有一个 .babelrc 文件。在默认生成的模板内容中,增加 "useBuiltIns": "entry",这是一个指定哪些内容需要被 polyfill(兼容) 的设置
useBuiltIns 有三个设置
false - 不做任何操作
entry - 根据浏览器版本的支持,将 polyfill 需求拆分引入,仅引入有浏览器不支持的polyfill
usage - 检测代码中 ES6/7/8 等的使用情况,仅仅加载代码中用到的 polyfill
{
"presets": [
["env", {
"modules": false,
"useBuiltIns": "entry"
}],
"stage-2"
],
"plugins": ["transform-runtime", "transform-vue-jsx"],
"env": {
"test": {
"presets": ["env", "stage-2"],
"plugins": ["istanbul"]
}
}
}具体相关可以查看Babel官网:https://www.babeljs.cn/
总结
1、用vue 写的项目最多可以兼容到IE9 及以上版本
2、使用babel-polyfill
3、在babel-loader中指定需要转码的第三方的ui框架、库、插件路径
4、配置 .babelrc文件
5、Babel 是一个厉害的东西https://www.babeljs.cn/
补充:
问题:ie浏览器autoprefixer自动补全css前缀无效
解决方法:
ie发现使用内联样式,autoprefixer无法生效,所以需要写到style标签内。
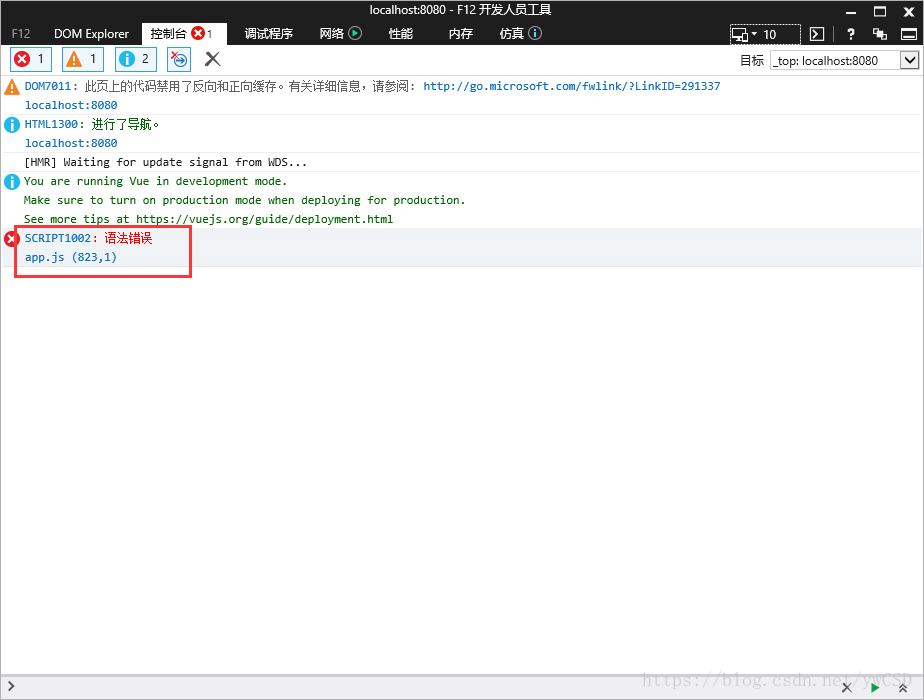
问题:ie10打开包语法错误,如图所示

解决方法
点击app.js,跳转到报错的位置,如图

发现最后一行有个import的文件,所以锁定到错误肯定是在引入的这个文件内。
把common.js打开,检查语法,发现有个变量定义用了ES6的语法let。所以引入的文件,插件没有起作用。
没有将ES6转ES5。然后修改了之后,问题解决。
以上是“vue兼容IE报错怎么办”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。