жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒд»Ӣз»ҚWebstormдёӢAngular2.0ејҖеҸ‘зҡ„зӨәдҫӢеҲҶжһҗпјҢж–Үдёӯд»Ӣз»Қзҡ„йқһеёёиҜҰз»ҶпјҢе…·жңүдёҖе®ҡзҡ„еҸӮиҖғд»·еҖјпјҢж„ҹе…ҙи¶Јзҡ„е°Ҹдјҷдјҙ们дёҖе®ҡиҰҒзңӢе®ҢпјҒ
йҰ–е…Ҳжү“ејҖдҪ зҡ„webstormгҖӮиҝҷйҮҢжҸ’дёҖеҸҘиҜқпјҢе°ҪйҮҸдҝқиҜҒдҪ зҡ„webstormжҳҜжҜ”иҫғж–°зҡ„зүҲжң¬пјҢеңЁwebstormзҡ„еҸідёӢи§’дјҡжңүжҸҗзӨәдҪ жӣҙж–°зҡ„гҖӮеӣ дёәе°ұзӣ®еүҚжқҘзңӢ,жҲ‘们зҡ„angualr2.0йЎ№зӣ®жҳҜйҮҮз”ЁtypescriptжқҘзј–еҶҷзҡ„пјҢиҖҢжңҖж–°зүҲжң¬зҡ„webstormйғҪеҸӘиғҪж”ҜжҢҒеҲ°typescript2.0.8пјҢиҖҢtypescriptе·Із»ҸеҸ‘еёғеҲ°typescript2.0.9гҖӮд№ҹе°ұжҳҜеҰӮжһңдҪ зҡ„webstormзүҲжң¬жӣҙдҪҺзҡ„иҜқпјҢдҪ жүҖиғҪж”ҜжҢҒзҡ„иҜӯжі•е°ұжӣҙе°‘гҖӮ
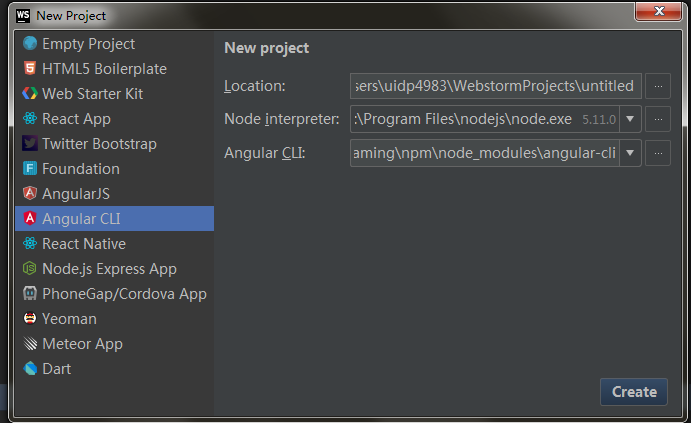
1.йҰ–е…ҲйңҖиҰҒеҲӣе»әдёҖдёӘprojectгҖӮ

еҸҜд»ҘзңӢеҲ°еӣҫзүҮдёҠжңүдёӨдёӘе…ідәҺAngularзҡ„йҖүжӢ©гҖӮдёҖдёӘжҳҜAngularJS,иҝҷдёӘеҲӣе»әзҡ„жҳҜеҹәдәҺAngular1.0зүҲжң¬зұ»зҡ„projectгҖӮеҸҰдёҖдёӘAngular CLIеҲӣе»әзҡ„жүҚжҳҜеҹәдәҺAngular2.0зҡ„йЎ№зӣ®гҖӮ
WebStormжңүиҝҷзӮ№зҡ„еҘҪеӨ„е°ұжҳҜдјҡиҮӘеҠЁй“ҫжҺҘеҲ°дҪ з”өи„‘йҮҢе·Із»Ҹе®үиЈ…зҡ„и·Ҝеҫ„дёҠгҖӮд»ҺеӣҫзүҮеҸҜд»ҘзңӢеҮәпјҡNode interpreterпјҡе°ұжҳҜй“ҫжҺҘеҲ°жҲ‘з”өи„‘йҮҢйқўе®үиЈ…nodeзҡ„и·Ҝеҫ„дёӢгҖӮ
еҰӮжһңдҪ зҡ„Angular CLIжІЎжңүиҮӘеҠЁй“ҫжҺҘйӮЈе°ұжҳҜиҜҙжҳҺдҪ жІЎжңүе®үиЈ…гҖӮ
angularжҳҜз”Ёtypescriptзј–еҶҷзҡ„пјҢжүҖд»Ҙе…Ҳе®үиЈ…typescriptпјҢеҶҚе®үиЈ…angularjs-cli
npm install -g typescript typings npm install -g angular-cli --ignore-scripts npm install
еҸҜиғҪе®үиЈ…дјҡжңүзӮ№ж…ўпјҢдёҚиҝҮйғҪжҳҜеҸҜд»Ҙе®үиЈ…жҲҗеҠҹзҡ„гҖӮ дёүжқЎе‘Ҫд»ӨпјҢеҰӮжһңжңүдәӣдҪ е®үиЈ…иҝҮдәҶе°ұдёҚйңҖиҰҒе®үиЈ…дәҶгҖӮ~~~
зӮ№еҮ»Createд№ӢеҗҺ

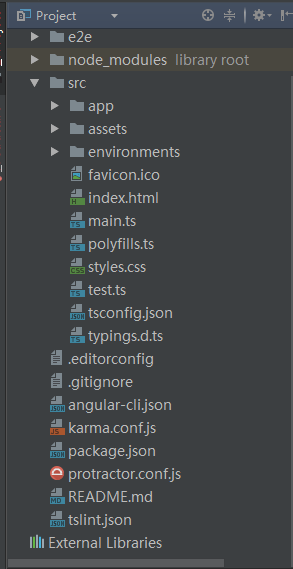
иҝҷж ·е°ұеҲӣз«ӢдәҶдёҖдёӘеҗҚдёәYueзҡ„projectгҖӮдҪ иҝҷж—¶еҖҷе°ұдјҡеҸ‘зҺ°node-modulesе·Із»ҸдёӢиҪҪеҘҪдәҶгҖӮpackage.jsonе’Ңtsconfig.jsйғҪе·Із»ҸеҲӣе»әеҘҪдәҶгҖӮ
е…¶е®һиҝҷдәӣд№ҹжҳҜйңҖиҰҒдёҖдёӘиҝҮзЁӢзҡ„~~~~еҲҡејҖе§Ӣcreateд№ӢеҗҺпјҢжҲ‘зҡ„еҗҚдёәYueе·ҘзЁӢзҡ„йЎ№зӣ®йҮҢйқўд»Җд№ҲйғҪжҳҜжІЎжңүзҡ„пјҢж–Ү件еӨ№ж №жң¬зӮ№дёҚејҖпјҢдҪҶжҳҜwebStormдјҡиҮӘеҠЁз»ҷжҲ‘们дёӢиҪҪеҘҪпјҢеҸҜиғҪеҫ—еӨ§жҰӮзӯүдёӘ20з§’гҖӮзңӢеҲ°з»Ҳз«ҜеҮәзҺ°doneиҜҙжҳҺдёӢиҪҪе®ҢжҲҗдәҶгҖӮ
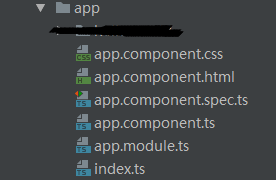
дҪ дјҡеҸ‘зҺ°webStormжҳҜеҰӮжӯӨзҡ„иҙҙеҝғпјҢappж–Ү件еӨ№йғҪз»ҷжҲ‘们еҲӣе»әеҘҪдәҶпјҢдёҚд»…еҰӮжӯӨпјҢж–Ү件еӨ№йҮҢиҝҳжңүapp.module.tsе’Ңapp.component.tsгҖӮдҪ йңҖиҰҒж”№еҠЁд»Җд№ҲзӣҙжҺҘеңЁиҝҷдәӣtsж–Ү件йҮҢж”№еҠЁе°ұеҸҜд»ҘдәҶгҖӮ

иҝҳжңүдёҖзӮ№е°ұжҳҜwebStorm еҸҜд»Ҙеё®жҲ‘们е°ҶtsиҮӘеҠЁиҪ¬дёәjs .дјҡеңЁдёҠж–№жҸҗзӨәдҪ йңҖдёҚйңҖиҰҒе°ҶtsиҪ¬дёәjsж–Ү件пјҢзӮ№еҮ»okе°ұжҳҜеҸҜд»Ҙзҡ„дәҶгҖӮ
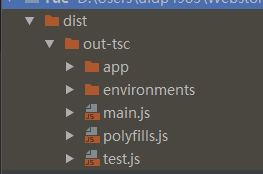
иҪ¬е®Ңд№ӢеҗҺеҲ«еӮ»еӮ»зҡ„еҺ»tsж–Ү件дёӢйқўжүҫпјҢеӣ дёәйғҪз»ҷдҪ жҸҗеҮәжқҘдәҶпјҢйғҪеңЁdistдёӢйқўгҖӮ

жҲ‘们йҖҡиҝҮеұ•ејҖYueе·ҘзЁӢпјҢдјҡеҸ‘зҺ°е…¶е®һйҮҢйқўжңүдёҖдёӘеҗҚдёәIndex.htmlзҡ„йЎөйқўгҖӮжҺҘдёӢжқҘжҲ‘们иҝҗиЎҢжӯӨйЎөйқўзңӢзңӢгҖӮ
иҝҗиЎҢйЎ№зӣ®иҝҷиҫ№жңүдёӘжӯҘйӘӨпјҢе°ұжҳҜеҫ—е…ҲејҖеҗҜжңҚеҠЎгҖӮиҝҷиҫ№дёҚеҘҪжҲӘеӣҫпјҢе°ұзӣҙжҺҘз”Ёж–Үеӯ—иҜҙжҳҺдәҶгҖӮ
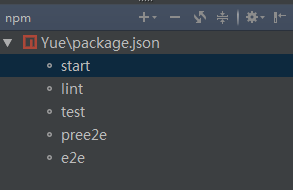
жүҫеҲ°дҪ зҡ„package.jsonж–Үд»¶йј ж ҮеҸіеҮ»пјҢжүҫеҲ°show npm ScriptsпјҢе°ұдјҡзңӢеҲ°дёӢйқўжңүдёҖдёӘзұ»дјјеӣҫзүҮиҝҷж ·зҡ„ж ‘з»“жһ„

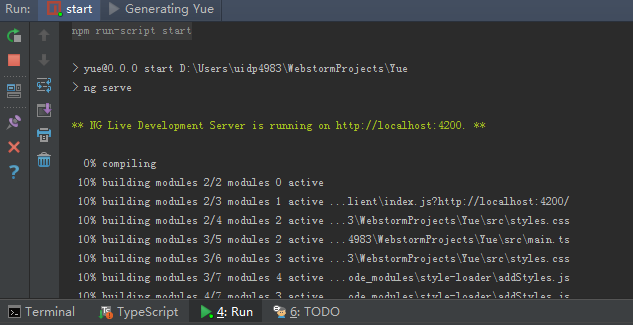
йҖүдёӯstartеҸҢеҮ»дёӨдёӢгҖӮжҹҘзңӢжҺ§еҲ¶еҸ°жңүиҝҗиЎҢзҡ„жңҚеҠЎеҷЁеҰӮдёӢеӣҫжүҖзӨәпјҡng start

еҸҜд»ҘзңӢеҲ°Server is running on http://localhost:4200
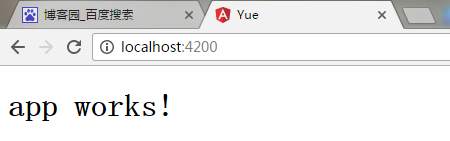
иҝҷж ·жҲ‘们еңЁжөҸи§ҲеҷЁиҝҗиЎҢhttp://localhost:4200 е°ұеҸҜд»ҘзңӢеҲ°жҲ‘们иҝҗиЎҢзҡ„йЎ№зӣ®е•Ұ
иЎҘе……дёҖеҸҘпјҢеӣ дёәй»ҳи®Өзҡ„4200зҡ„з«ҜеҸЈпјҢеҰӮжһңдҪ йңҖиҰҒжҚўзҡ„иҜқд№ҹжҳҜеҸҜд»Ҙзҡ„package.jsonйҮҢйқўзҡ„
ng serve --host localhost --port 4201
еўһеҠ еҗҺйқўзҡ„е°ұеҸҜд»Ҙ

е•Ұе•ҰжҳҜдёҚжҳҜеҫҲзҘһеҘҮгҖӮ
然еҗҺжҲ‘们д№ҹеҸҜд»Ҙж·»еҠ иҮӘе·ұжғіиҰҒзҡ„组件пјҢжҜ”еҰӮзҺ°еңЁжҲ‘йңҖиҰҒеңЁиҝҗиЎҢдёҖдёӘhello-world
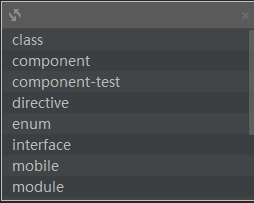
е°Ҷйј ж Үж”ҫеҲ°йЎ№зӣ®йҮҢйқўзҡ„srcи·Ҝеҫ„дёҠпјҢеҸіеҮ»NewвҖ”вҖ”вҖ”вҖ”вҖ”вҖ”然еҗҺйҖүжӢ©Angular CLI е°ұдјҡеҮәжқҘдёҖдёӘжЎҶ

йҖүжӢ©дҪ йңҖиҰҒзҡ„е°ұиЎҢгҖӮиҝҷйҮҢжҲ‘们йҖүжӢ©componentгҖӮ
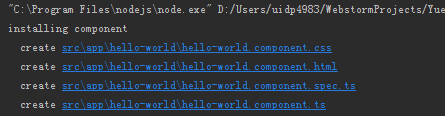
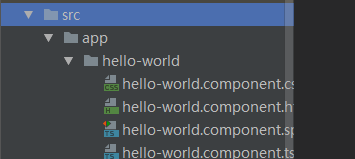
зңӢеҲ°жҺ§еҲ¶еҸ°еҮәзҺ°DoneпјҢиҜҙжҳҺжҲҗеҠҹе•ҰгҖӮ然еҗҺеҸҜд»ҘзңӢеҲ°жҲ‘们еҲӣз«Ӣзҡ„hello-worldеңЁе“ӘйҮҢ

жҸҗзӨәжҲ‘们еңЁsrc/app/hello-worldгҖӮ然еҗҺеҫҖйЎ№зӣ®дёӯдёҖжүҫзңҹжҳҜзҡ„гҖӮ

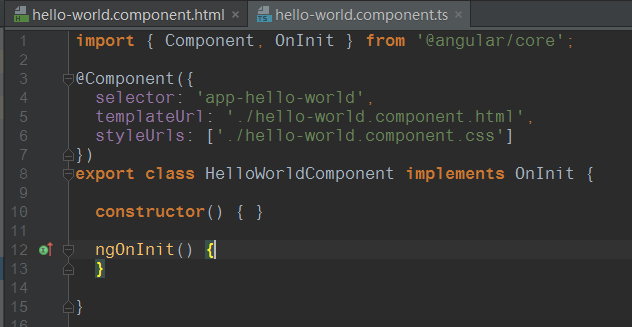
жү“ејҖhello-world.component.tsиҝҷйҮҢиҫ№иҮӘеҠЁеҲӣе»әзҡ„йғҪеңЁеүҚйқўж·»еҠ дәҶappиҝҷдёӘеӯ—ж ·гҖӮ

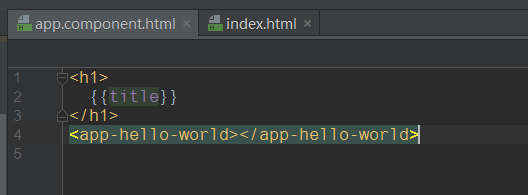
еҸӘйңҖиҰҒжҠҠselectorзҡ„еҖјж·»еҠ еҲ°

然еҗҺеңЁжөҸи§ҲеҷЁжҹҘзңӢпјҢе°ұдјҡеҸ‘зҺ°е·Із»ҸжҳҫзӨәдәҶгҖӮ

дёҚе®№йҮҚеҗҜжңҚеҠЎжҖҺд№Ҳзҡ„пјҢжҳҜиҮӘеҠЁеҲ·ж–°зҡ„гҖӮ
д»ҘдёҠжҳҜвҖңWebstormдёӢAngular2.0ејҖеҸ‘зҡ„зӨәдҫӢеҲҶжһҗвҖқиҝҷзҜҮж–Үз« зҡ„жүҖжңүеҶ…е®№пјҢж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒеёҢжңӣеҲҶдә«зҡ„еҶ…е®№еҜ№еӨ§е®¶жңүеё®еҠ©пјҢжӣҙеӨҡзӣёе…ізҹҘиҜҶпјҢж¬ўиҝҺе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ