您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
这期内容当中小编将会给大家带来有关如何在微信小程序中实现页面下拉刷新和上拉加载功能,文章内容丰富且以专业的角度为大家分析和叙述,阅读完这篇文章希望大家可以有所收获。
实现思路:
1.监听界面的下拉刷新事件和上拉加载事件
bindscrolltolower 监听上拉加载
bindscrolltoupper 监听下拉刷新
2.下拉刷新时清空数据列表,并重新请求数据进行界面展示。
3.上拉加载增量请求数据,增量增加数据列表,增量界面展示
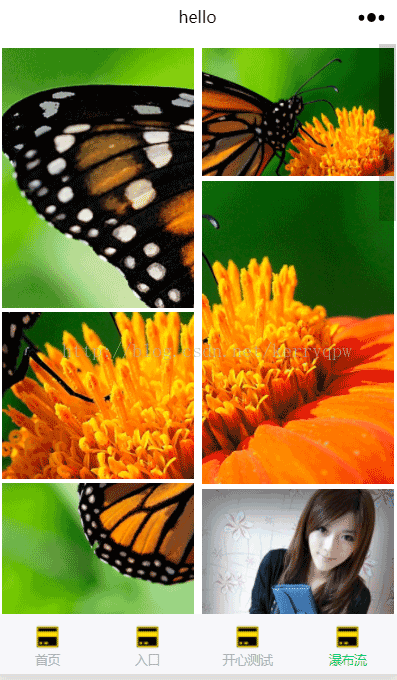
效果图:

实现代码:
WaterFall.wxml:
<!--pages/WaterFall/WaterFall.wxml-->
<view >
<image wx:for="{{images}}" wx:key="id" id="{{item.id}}" src="{{item.pic}}" bindload="onImageLoad"></image>
</view>
<scroll-view scroll-y="true" bindscrolltolower="loadImages" bindscrolltoupper="PullDownRefresh">
<view >
<view class="img_item">
<view wx:for="{{col1}}" wx:key="id">
<image src="{{item.pic}}" ></image>
</view>
</view>
<view class="img_item">
<view wx:for="{{col2}}" wx:key="id">
<image src="{{item.pic}}" ></image>
</view>
</view>
</view>
</scroll-view>WaterFall.js:
let col1H = 0;
let col2H = 0;
Page({
data: {
scrollH: 0,
imgWidth: 0,
loadingCount: 0,
images: [],
col1: [],
col2: []
},
onLoad: function () {
wx.getSystemInfo({
success: (res) => {
let ww = res.windowWidth;
let wh = res.windowHeight;
let imgWidth = ww * 0.48;
let scrollH = wh;
this.setData({
scrollH: scrollH,
imgWidth: imgWidth
});
//加载首组图片
this.loadImages();
}
})
},
PullDownRefresh:function(){
console.log("页面下拉2");
},
onShow: function () {
console.log("页面显示");
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
console.log("页面隐藏");
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
console.log("点击分享");
},
onImageLoad: function (e) {
let imageId = e.currentTarget.id;
let oImgW = e.detail.width; //图片原始宽度
let oImgH = e.detail.height; //图片原始高度
let imgWidth = this.data.imgWidth; //图片设置的宽度
let scale = imgWidth / oImgW; //比例计算
let imgHeight = oImgH * scale; //自适应高度
let images = this.data.images;
let imageObj = null;
for (let i = 0; i < images.length; i++) {
let img = images[i];
if (img.id === imageId) {
imageObj = img;
break;
}
}
imageObj.height = imgHeight;
let loadingCount = this.data.loadingCount - 1;
let col1 = this.data.col1;
let col2 = this.data.col2;
//判断当前图片添加到左列还是右列
if (col1H <= col2H) {
col1H += imgHeight;
col1.push(imageObj);
} else {
col2H += imgHeight;
col2.push(imageObj);
}
let data = {
loadingCount: loadingCount,
col1: col1,
col2: col2
};
//当前这组图片已加载完毕,则清空图片临时加载区域的内容
if (!loadingCount) {
data.images = [];
}
this.setData(data);
},
loadImages: function () {
let images = [
{ pic: "../../images/1.png", height: 0 },
{ pic: "../../images/2.png", height: 0 },
{ pic: "../../images/3.png", height: 0 },
{ pic: "../../images/4.png", height: 0 },
{ pic: "../../images/5.png", height: 0 },
{ pic: "../../images/6.png", height: 0 },
{ pic: "../../images/7.png", height: 0 },
{ pic: "../../images/8.png", height: 0 },
{ pic: "../../images/9.png", height: 0 },
{ pic: "../../images/10.png", height: 0 },
{ pic: "../../images/11.png", height: 0 },
{ pic: "../../images/12.png", height: 0 },
{ pic: "../../images/13.png", height: 0 },
{ pic: "../../images/14.png", height: 0 }
];
console.log("dasddasd" + images);
let baseId = "img-" + (+new Date());
for (let i = 0; i < images.length; i++) {
images[i].id = baseId + "-" + i;
}
this.setData({
loadingCount: images.length,
images: images
});
}
})上述就是小编为大家分享的如何在微信小程序中实现页面下拉刷新和上拉加载功能了,如果刚好有类似的疑惑,不妨参照上述分析进行理解。如果想知道更多相关知识,欢迎关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。