жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жң¬ж–Үд»Ӣз»ҚдәҶkoa2е®һзҺ°зҷ»еҪ•жіЁеҶҢеҠҹиғҪзҡ„зӨәдҫӢд»Јз ҒпјҢеҲҶдә«з»ҷеӨ§е®¶пјҢе…·дҪ“еҰӮдёӢ:
иҝҷдёӘдё»иҰҒз»“еҗҲеүҚеҮ еӨ©зҡ„еҶ…е®№пјҢеҒҡдёӘе®һйҷ…жЎҲдҫӢзҡ„ж•Ҳжһң
зүҲжң¬пјҡ

йЎ№зӣ®з»“жһ„пјҡ

еүҚеҮ еӨ©пјҢжҲ‘们жҠҠжіЁеҶҢе’Ңзҷ»еҪ•зҡ„йЎөйқўdemoе®һзҺ°дәҶпјҢд»ҠеӨ©жҲ‘们主иҰҒе®һзҺ°иҝҷд№ҲеҮ дёӘеҶ…е®№
жң¬ж–Үд»Јз Ғең°еқҖпјҡhttps://github.com/xiaqijian/koa2-lessons/tree/master/lesson6
жҳҺеӨ©пјҢжҲ‘们е°ҶеҲ©з”Ёsessionе®һзҺ°зҷ»еҪ•зҠ¶жҖҒеҲӨж–ӯ
д»ҠеӨ©зҡ„иҝҷзҜҮжҳҜеңЁд№ӢеүҚзҡ„д»Јз ҒеҹәзЎҖдёҠж·»еҠ зҡ„пјҢжҲ‘们е°ұжҷ’дё»иҰҒзҡ„д»Јз Ғ
1.зј–иҫ‘user.js
// db/user.js
const mongoose = require('./db')
const Schema = mongoose.Schema;
const ceshiSchema = new Schema({
email: String,
name: String,
password: String
});
const MyModel = mongoose.model('User', ceshiSchema);
class Userdb {
constructor () {
}
// жҹҘиҜў
query (obj = {}) {
return new Promise((resolve, reject) => {
MyModel.find(obj, (err, res) => {
if(err) {
reject(err)
}
resolve(res)
})
})
}
queryEmail (em) {
return new Promise((resolve, reject) => {
MyModel.find({email: em}, (err, res) => {
if(err) {
reject(err)
}
const len = res.length
if(len >= 1){
// еӯҳеңЁ
resolve(res)
}else {
// дёҚеӯҳеңЁ
resolve(null)
}
})
})
}
// дҝқеӯҳ
save (obj) {
const m = new MyModel(obj)
return new Promise((resolve, reject)=> {
m.save((err, res) => {
if (err) {
reject(err)
}
resolve(res)
console.log(res)
})
})
}
}
module.exports = new Userdb()
дёҠйқўдё»иҰҒжҹҘиҜўз”ЁжҲ·пјҢе’Ңдҝқеӯҳз”ЁжҲ·
2.зј–иҫ‘ зҷ»еҪ•жіЁеҶҢи·Ҝз”ұ
// router/index.js
const Router = require('koa-router')
//
const User = require('../db/user')
const home = new Router()
home.get('/', async (ctx) => {
let title = 'йҰ–йЎө'
await ctx.render('index', {
title
})
})
// еӯҗи·Ҝз”ұ2
const page = new Router()
page.get('/404', async (ctx) => {
let title = "404"
await ctx.render('err', {
title
})
})
const login = new Router()
login.get('/', async (ctx) => {
let title = "зҷ»еҪ•"
await ctx.render('login', {
title
})
}).post('/', async (ctx) => {
const data = ctx.request.body
let queryres = await User.queryEmail(data.email)
console.log(queryres)
if (queryres) {
if(queryres[0].password === data.password) {
ctx.body = {
'code': 1,
'data': queryres[0],
'mesg': 'зҷ»еҪ•жҲҗеҠҹ'
}
}else {
ctx.body = {
'code': 0,
'data': {},
'mesg': 'еҜҶз Ғй”ҷиҜҜ'
}
}
}else {
ctx.body = {
'code': 0,
'data': {},
'mesg': 'жІЎжңүиҜҘз”ЁжҲ·пјҢеҺ»жіЁеҶҢеҗ§'
}
}
})
const register = new Router()
register.get('/', async (ctx) => {
let title = "жіЁеҶҢ"
await ctx.render('register', {
title
})
}).post('/', async (ctx) => {
const data = ctx.request.body
let queryres = await User.queryEmail(data.email)
if (queryres) {
ctx.body = {
'code': 0,
'data': {},
'mesg': 'иҜҘйӮ®з®ұе·Із»ҸеӯҳеңЁе“Ұ'
}
}else {
await User.save(data)
ctx.body = {
'code': 1,
'data': {},
'mesg': 'дҝқеӯҳжҲҗеҠҹ'
}
}
})
// иЈ…иҪҪжүҖжңүеӯҗи·Ҝз”ұ
let router = new Router()
router.use('/', home.routes(), home.allowedMethods())
router.use('/page', page.routes(), page.allowedMethods())
router.use('/login', login.routes(), login.allowedMethods())
router.use('/register', register.routes(), register.allowedMethods())
module.exports = router
3.зј–иҫ‘index.js
const Koa = require('koa')
const views = require('koa-views')
const statics = require('koa-static')
const bodyparser = require('koa-bodyparser')
const path = require('path')
const router = require('./router')
const app = new Koa()
const staticPath = './static'
app.use(statics(
path.join(__dirname, staticPath)
))
app.use(bodyparser())
// еҠ иҪҪжЁЎжқҝеј•ж“Һ
app.use(views(path.join(__dirname, './views'), {
extension: 'ejs'
}))
// еҠ иҪҪи·Ҝз”ұдёӯй—ҙ件
app.use(router.routes()).use(router.allowedMethods())
app.listen(3000, () => {
console.log('localhost:3000')
})
иҝҷдёӘе’Ңд№ӢеүҚзҡ„еҶ…е®№еўһеҠ дәҶkoa-bodyparserеҜ№postж•°жҚ®зҡ„и§ЈжһҗпјҢеҲ©з”Ёctx.request.bodyиҺ·еҸ–
4.еҗҜеҠЁжңҚеҠЎ
node index.js
жү“ејҖжөҸи§ҲеҷЁlocalhost:3000
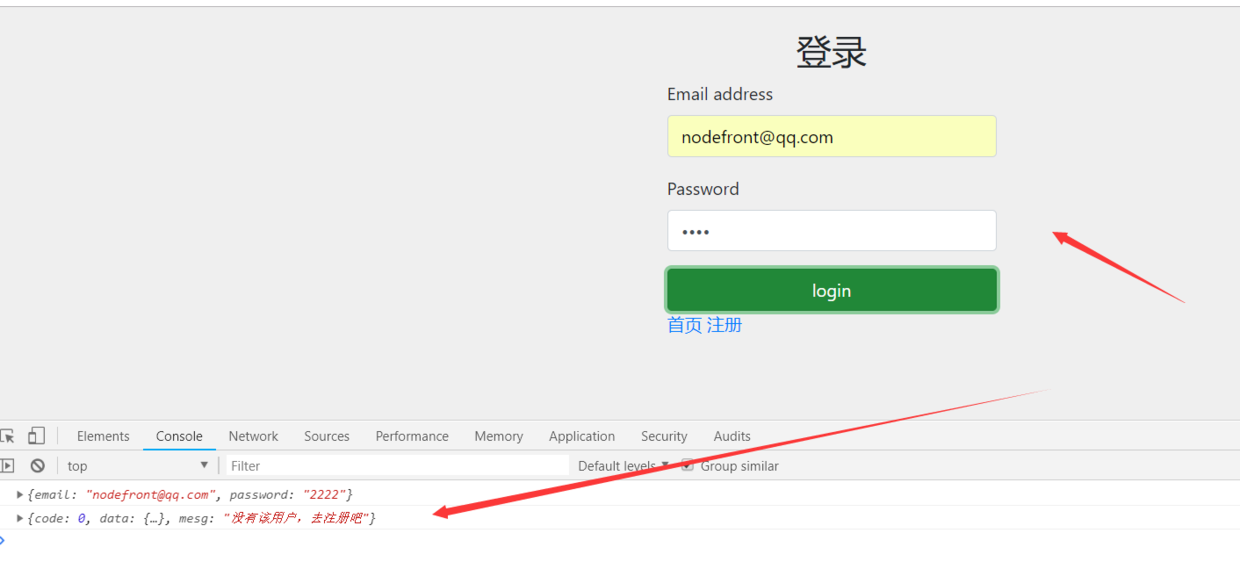
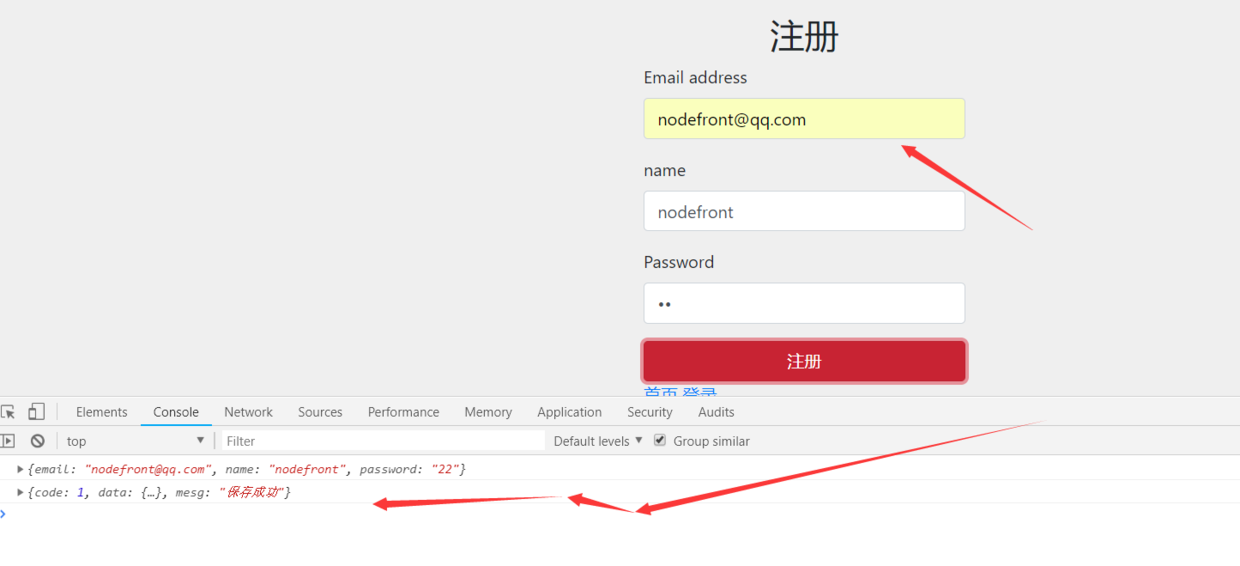
е°қиҜ•еҺ»зҷ»еҪ•жіЁеҶҢдёҖдёӢпјҢжү“ејҖжҺ§еҲ¶еҸ°пјҢе°ұеҸҜд»ҘзңӢеҫ—еҲ°зӣёе…іеҗҺеҸ°иҝ”еӣһзҡ„ж•°жҚ®


жң¬ж–Үз»“жқҹпјҢдёӢж¬Ўж–Үз« еҲ©з”ЁsessionеҜ№зҷ»еҪ•зҠ¶жҖҒзҡ„еҲӨж–ӯ
жң¬ж–Үд»Јз Ғең°еқҖпјҡhttps://github.com/xiaqijian/koa2-lessons/tree/master/lesson6
д»ҘдёҠе°ұжҳҜжң¬ж–Үзҡ„е…ЁйғЁеҶ…е®№пјҢеёҢжңӣеҜ№еӨ§е®¶зҡ„еӯҰд№ жңүжүҖеё®еҠ©пјҢд№ҹеёҢжңӣеӨ§е®¶еӨҡеӨҡж”ҜжҢҒдәҝйҖҹдә‘гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ