жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒд»Ӣз»ҚдәҶеҰӮдҪ•е®һзҺ°Vue组件еҢ–зҡ„ж—ҘжңҹиҒ”еҠЁйҖүжӢ©еҷЁеҠҹиғҪпјҢе…·жңүдёҖе®ҡеҖҹйүҙд»·еҖјпјҢж„ҹе…ҙи¶Јзҡ„жңӢеҸӢеҸҜд»ҘеҸӮиҖғдёӢпјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« д№ӢеҗҺеӨ§жңү收иҺ·пјҢдёӢйқўи®©е°Ҹзј–еёҰзқҖеӨ§е®¶дёҖиө·дәҶи§ЈдёҖдёӢгҖӮ
е°Ҷж—¶й—ҙжҲіиҪ¬жҚўжҲҗж—Ҙжңҹж јејҸ
// timestamp дёәж—¶й—ҙжҲі new Date(timestamp) //иҺ·еҸ–еҲ°ж—¶й—ҙж Үз –еҜ№иұЎпјҢеҰӮпјҡSun Sep 02 2018 00:00:00 GMT+0800 (дёӯеӣҪж ҮеҮҶж—¶й—ҙ) /* иҺ·еҸ–е№ҙпјҡ new Date(timestamp).getFullYear() иҺ·еҸ–жңҲпјҡ new Date(timestamp).getMonth() + 1 иҺ·еҸ–ж—Ҙпјҡ new Date(timestamp).getDate() иҺ·еҸ–жҳҹжңҹеҮ пјҡ new Date(timestamp).getDay() */
е°Ҷж—Ҙжңҹж јејҸ(yyyy-mm-dd)иҪ¬жҚўжҲҗж—¶й—ҙжҲі
//дёүз§ҚеҪўејҸ
new Date('2018-9-2').getTime()
new Date('2018-9-2').valueOf()
Date.parse(new Date('2018-9-2'))IEдёӢзҡ„е…је®№й—®йўҳ
жіЁж„Ҹпјҡ дёҠиҝ°д»Јз ҒеңЁIE10дёӢ(иҮіе°‘еҢ…жӢ¬IE10)жҳҜжІЎжі•жҲ–еҫ—еҲ°ж ҮеҮҶж—¶й—ҙvalueзҡ„пјҢеӣ дёә 2018-9-2 并дёҚжҳҜж ҮеҮҶзҡ„ж—Ҙжңҹж јејҸ(ж ҮеҮҶзҡ„жҳҜ 2018-09-02)пјҢиҖҢиҮіе°‘ chrome еҶ…ж ёдёәжҲ‘们еҒҡдәҶе®№й”ҷеӨ„зҗҶ(дј°и®ЎзҒ«зӢҗд№ҹе…је®№)гҖӮеӣ жӯӨпјҢеҝ…йЎ»еҫ—еҒҡдёҘж јзҡ„ж—Ҙжңҹеӯ—з¬ҰдёІж•ҙеҗҲж“ҚдҪңпјҢдёҮдёҚеҸҜеҒ·жҮ’
еҹәдәҺVue组件еҢ–зҡ„ж—ҘжңҹиҒ”жңәйҖүжӢ©еҷЁ
иҜҘж—ҘжңҹйҖүжӢ©з»„件иҰҒиҫҫеҲ°зҡ„зӣ®зҡ„еҰӮдёӢпјҡ
(1) еҪ“еүҚеЎ«е…Ҙзҡ„ж—ҘжңҹдёҚи®әе®Ңж•ҙжҲ–зјәзңҒпјҢйғҪиҰҒеҗ‘зҲ¶з»„д»¶дј еҖјпјҲзјәзңҒдј ''пјүпјҢеӣ дёәзҲ¶з»„件иҰҒж №жҚ®иҺ·еҸ–зҡ„ж—ҘжңҹеҖјеҒҡзӣёе…іеӨ„зҗҶпјҲеҰӮйҷҗеҲ¶жҸҗдәӨзӯүж“ҚдҪңзӯүпјүпјӣ
(2) е…·дҪ“еӨ©ж•°иҰҒеҒҡиҮӘйҖӮеә”пјҢеҚіеӨ§жңҲ31еӨ©гҖҒе°ҸжңҲ30еӨ©гҖҒ2жңҲе№іе№ҙ28еӨ©гҖҒй—°е№ҙ29еӨ©пјӣ
(3) еҰӮе…ҲйҖүжӢ©еӨ©ж•°дёә31еҸ·(жҲ–30еҸ·)пјҢеҶҚйҖүжӢ©жңҲж•°пјҢеҰӮеҪ“еүҚйҖүжӢ©жңҲж•°дёҚеҗ«е·ІйҖүеӨ©ж•°пјҢеҲҷжё…з©әеӨ©ж•°пјӣ
(4) еҰӮзҲ¶з»„件жңүж—¶й—ҙжҲідј е…ҘпјҢеҲҷиҰҒе°Ҷж—¶й—ҙжҳҫзӨәеҮәжқҘдҫӣ组件дҝ®ж”№гҖӮ
е®һзҺ°д»Јз Ғ(дҪҝз”Ёзҡ„жҳҜеҹәдәҺVue + element组件еә“)
<template>
<div class="date-pickers">
<el-select
class="year select"
v-model="currentDate.year"
@change='judgeDay'
placeholder="е№ҙ">
<el-option
v-for="item in years"
:key="item"
:label="item"
:value="item">
</el-option>
</el-select>
<el-select
class="month select"
v-model="currentDate.month"
@change='judgeDay'
placeholder="жңҲ">
<el-option
v-for="item in months"
:key="item"
:label="String(item).length==1?String('0'+item):String(item)"
:value="item">
</el-option>
</el-select>
<el-select
class="day select"
:class="{'error':hasError}"
v-model="currentDate.day"
placeholder="ж—Ҙ">
<el-option
v-for="item in days"
:key="item"
:label="String(item).length==1?String('0'+item):String(item)"
:value="item">
</el-option>
</el-select>
</div>
</template>
<script>
export default {
props: {
sourceDate: {
type: [String, Number]
}
},
name: "date-pickers",
data() {
return {
currentDate: {
year: "",
month: "",
day: ""
},
maxYear: new Date().getFullYear(),
minYear: 1910,
years: [],
months: [1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12],
normalMaxDays: 31,
days: [],
hasError: false
};
},
watch: {
sourceDate() {
if (this.sourceDate) {
this.currentDate = this.timestampToTime(this.sourceDate);
}
},
normalMaxDays() {
this.getFullDays();
if (this.currentDate.year && this.currentDate.day > this.normalMaxDays) {
this.currentDate.day = "";
}
},
currentDate: {
handler(newValue, oldValue) {
this.judgeDay();
if (newValue.year && newValue.month && newValue.day) {
this.hasError = false;
} else {
this.hasError = true;
}
this.emitDate();
},
deep: true
}
},
created() {
this.getFullYears();
this.getFullDays();
},
methods: {
emitDate() {
let timestamp; //жҡӮй»ҳи®Өдј з»ҷзҲ¶з»„件时й—ҙжҲіеҪўејҸ
if ( this.currentDate.year && this.currentDate.month && this.currentDate.day) {
let month = this.currentDate.month < 10 ? ('0'+ this.currentDate.month):this.currentDate.month;
let day = this.currentDate.day < 10 ? ('0'+ this.currentDate.day):this.currentDate.day;
let dateStr = this.currentDate.year + "-" + month + "-" + day;
timestamp = new Date(dateStr).getTime();
}
else {
timestamp = "";
}
this.$emit("dateSelected", timestamp);
},
timestampToTime(timestamp) {
let dateObject = {};
if (typeof timestamp == "number") {
dateObject.year = new Date(timestamp).getFullYear();
dateObject.month = new Date(timestamp).getMonth() + 1;
dateObject.day = new Date(timestamp).getDate();
return dateObject;
}
},
getFullYears() {
for (let i = this.minYear; i <= this.maxYear; i++) {
this.years.push(i);
}
},
getFullDays() {
this.days = [];
for (let i = 1; i <= this.normalMaxDays; i++) {
this.days.push(i);
}
},
judgeDay() {
if ([4, 6, 9, 11].indexOf(this.currentDate.month) !== -1) {
this.normalMaxDays = 30; //е°ҸжңҲ30еӨ©
if (this.currentDate.day && this.currentDate.day == 31) {
this.currentDate.day = "";
}
} else if (this.currentDate.month == 2) {
if (this.currentDate.year) {
if (
(this.currentDate.year % 4 == 0 &&
this.currentDate.year % 100 != 0) ||
this.currentDate.year % 400 == 0
) {
this.normalMaxDays = 29; //й—°е№ҙ2жңҲ29еӨ©
} else {
this.normalMaxDays = 28; //й—°е№ҙе№іе№ҙ28еӨ©
}
}
else {
this.normalMaxDays = 28;//й—°е№ҙе№іе№ҙ28еӨ©
}
}
else {
this.normalMaxDays = 31;//еӨ§жңҲ31еӨ©
}
}
}
};
</script>
<style lang="less">
.date-pickers {
.select {
margin-right: 10px;
width: 80px;
text-align: center;
}
.year {
width: 100px;
}
.error {
.el-input__inner {
border: 1px solid #f1403c;
border-radius: 4px;
}
}
}
</style>д»Јз Ғи§Јжһҗ
й»ҳи®ӨеӨ©ж•°(normalMaxDays)дёә31еӨ©пјҢжңҖе°Ҹе№ҙд»Ҫ1910пјҢжңҖеӨ§е№ҙд»ҪдёәеҪ“еүҚе№ҙпјҲеӣ дёәжҲ‘зҡ„дёҡеҠЎеңәжҷҜжҳҜеЎ«еҶҷз”ҹж—ҘпјҢеӨ§е®¶иҝҷдәӣйғҪеҸҜд»ҘиҮӘе·ұи°ғпјү并еңЁcreated й’©еӯҗдёӯе…ҲеҲқе§ӢеҢ–е№ҙд»Ҫе’ҢеӨ©ж•°гҖӮ
зӣ‘еҗ¬еҪ“еүҚж—Ҙжңҹ(currentDate)
ж ёеҝғжҳҜзӣ‘еҗ¬жҜҸдёҖж¬Ўж—Ҙжңҹзҡ„ж”№еҸҳпјҢ并дҝ®жӯЈnormalMaxDaysпјҢиҝҷйҮҢеҜ№currentDateиҝӣиЎҢж·ұзӣ‘еҗ¬пјҢеҗҢж—¶еҸ‘йҖҒеҲ°зҲ¶з»„件,зӣ‘еҗ¬иҝҮзЁӢ:
watch: {
currentDate: {
handler(newValue, oldValue) {
this.judgeDay(); //жӣҙж–°еҪ“еүҚеӨ©ж•°
this.emitDate(); //еҸ‘йҖҒз»“жһңиҮізҲ¶з»„件жҲ–е…¶д»–ең°ж–№
},
deep: true
}
}judgeDayж–№жі•пјҡ
judgeDay() {
if ([4, 6, 9, 11].indexOf(this.currentDate.month) !== -1) {
this.normalMaxDays = 30; //е°ҸжңҲ30еӨ©
if (this.currentDate.day && this.currentDate.day == 31) {
this.currentDate.day = "";
}
} else if (this.currentDate.month == 2) {
if (this.currentDate.year) {
if (
(this.currentDate.year % 4 == 0 &&
this.currentDate.year % 100 != 0) ||
this.currentDate.year % 400 == 0
) {
this.normalMaxDays = 29; //й—°е№ҙ2жңҲ29еӨ©
} else {
this.normalMaxDays = 28; //е№іе№ҙ2жңҲ28еӨ©
}
} else {
this.normalMaxDays = 28; //е№іе№ҙ2жңҲ28еӨ©
}
} else {
this.normalMaxDays = 31; //еӨ§жңҲ31еӨ©
}
}жңҖејҖе§Ӣзҡ„ж—¶еҖҷжҲ‘з”Ёзҡ„ includesеҲӨж–ӯеҪ“еүҚжңҲжҳҜеҗҰжҳҜе°ҸжңҲпјҡ
if([4, 6, 9, 11].includes(this.currentDate.month))
д№ҹжҳҜзјәд№Ҹз»ҸйӘҢпјҢжңҖеҗҺжөӢеҮәжқҘincludes еңЁIE10дёҚж”ҜжҢҒпјҢеӣ жӯӨж”№з”Ёжҷ®йҖҡзҡ„indexOf()гҖӮ
emitDateпјҡ
emitDate() {
let timestamp; //жҡӮй»ҳи®Өдј з»ҷзҲ¶з»„件时й—ҙжҲіеҪўејҸ
if ( this.currentDate.year && this.currentDate.month && this.currentDate.day) {
let month = this.currentDate.month < 10 ? ('0'+ this.currentDate.month):this.currentDate.month;
let day = this.currentDate.day < 10 ? ('0'+ this.currentDate.day):this.currentDate.day;
let dateStr = this.currentDate.year + "-" + month + "-" + day;
timestamp = new Date(dateStr).getTime();
}
else {
timestamp = "";
}
this.$emit("dateSelected", timestamp);//еҸ‘йҖҒз»ҷзҲ¶з»„件зӣёе…із»“жһң
},иҝҷйҮҢйңҖиҰҒжіЁж„Ҹзҡ„пјҢжңҖејҖе§Ӣ并没жңүеҒҡдёҠиҝ°ж ҮеҮҶж—Ҙжңҹж јејҸеӨ„зҗҶпјҢеӣ дёәchromeеҒҡдәҶйҖӮеҪ“е®№й”ҷпјҢдҪҶжҳҜеңЁIE10е°ұдёҚиЎҢдәҶпјҢжүҖд»ҘжңҖеҘҪиҰҒеҒҡиҝҷз§ҚеӨ„зҗҶгҖӮ
normalMaxDaysж”№еҸҳеҗҺеҝ…йЎ»йҮҚж–°иҺ·еҸ–еӨ©ж•°пјҢ并дҫқжғ…еҶөжё…з©әеҪ“еүҚйҖүжӢ©еӨ©ж•°пјҡ
watch: {
normalMaxDays() {
this.getFullDays();
if (this.currentDate.year && this.currentDate.day > this.normalMaxDays) {
this.currentDate.day = "";
}
}
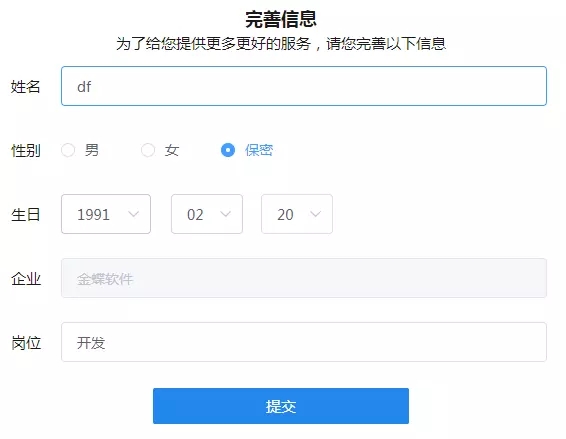
}жңҖз»Ҳж•Ҳжһң


ж„ҹи°ўдҪ иғҪеӨҹи®Өзңҹйҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« пјҢеёҢжңӣе°Ҹзј–еҲҶдә«зҡ„вҖңеҰӮдҪ•е®һзҺ°Vue组件еҢ–зҡ„ж—ҘжңҹиҒ”еҠЁйҖүжӢ©еҷЁеҠҹиғҪвҖқиҝҷзҜҮж–Үз« еҜ№еӨ§е®¶жңүеё®еҠ©пјҢеҗҢж—¶д№ҹеёҢжңӣеӨ§е®¶еӨҡеӨҡж”ҜжҢҒдәҝйҖҹдә‘пјҢе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҢжӣҙеӨҡзӣёе…ізҹҘиҜҶзӯүзқҖдҪ жқҘеӯҰд№ !
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ