您好,登录后才能下订单哦!
这篇文章主要介绍了Element Table中row-class-name无效怎么办,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
Element UI 的Table组件踩坑记:
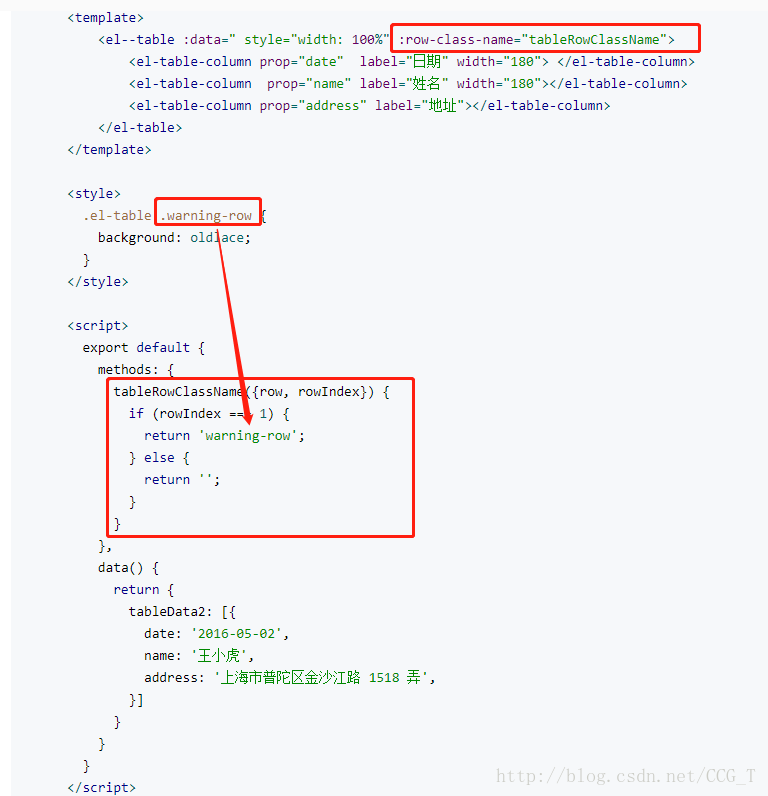
(1)参数row-class-name无效的坑:官方文档给出了如下代码:

但是我使用后并没有出现预初想要第一行高亮的效果,然后console.log(row, rowIndex),发现控制台输出的值均为undefined。最终解决方案是只要传入row或者rowIndex即可,然后根据自己所要的数据而进行处理,后来我修改代码为如下:
tableRowClassName(row) {
if (row.number === 1 && this.isActive) {
return 'first-row'
} else {
return ''
}
}即可创建实例时已经渲染了第一行数据,其中number是我已经定义的第几行(根据自己获取数据结构自行使用)isActive是我等下要控制实现点击所在行而定义的参数,效果图如下:

(二)参数highlight-current-row的使用:
<template>
<el-table :data="imageList" :row-class-name="tableRowClassName" :highlight-current-row="true" row-key="getNumber" @row-click="checkImage" >
<el-table-column prop="number" label="搜索结果(按准确度排序)" ></el-table-column>
<el-table-column prop="distance" label="误差值" ></el-table-column>
</el-table>
</template>
<script>
export default {
methods: {
checkImage(row, event, column) {
this.src = row.img
this.isActive = false
},
tableRowClassName(row) {
if (row.number === 1 && this.isActive) {
return 'first-row'
} else {
return ''
}
}
},
}
</script>
//下面通过修改原插件的样式来显示点击的当前行,注意由于是原插件全局的,所以style不能使用scope属性
<style>
.current-row > td {
background: #218af3 !important;
}
</style>感谢你能够认真阅读完这篇文章,希望小编分享的“Element Table中row-class-name无效怎么办”这篇文章对大家有帮助,同时也希望大家多多支持亿速云,关注亿速云行业资讯频道,更多相关知识等着你来学习!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。