您好,登录后才能下订单哦!
前后端分离的开发模式已经是目前前端的主流模式,至于为什么会前后端分离的开发我们就不做过多的阐述,既然是前后端分离的模式开发肯定是离不开前端的数据模拟阶段。
我们在开发的过程中,由于后台接口的没有完成或者没有稳定之前我们都是采用模拟数据的方式去进行开发项目,这样会使我们的前后端会同时的进行,提高我们的开发效率。
因为最近自己在自学 Vue 也在自己撸一个项目,肯定会遇到使用数据的情况,所以就想着如何在前端做一些 mock 数据的处理,因为自己的项目使用的是 vue/cli 3.0 与 vue/cli 2.0 的使用有一些的不同,所以在这里记录一下。
注意:本文主要说的是如何配置本地静态文件的 mock 数据的方式
首先我们来说一说vue/cli 3.0 与 2.0 的一些不同:
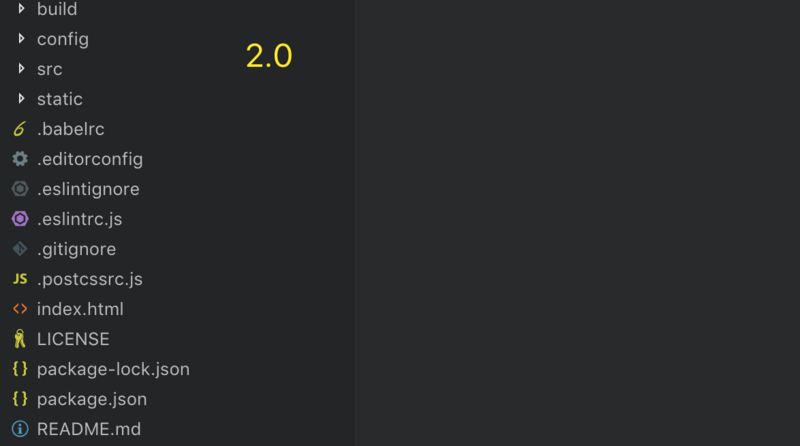
2.0 的文件结构

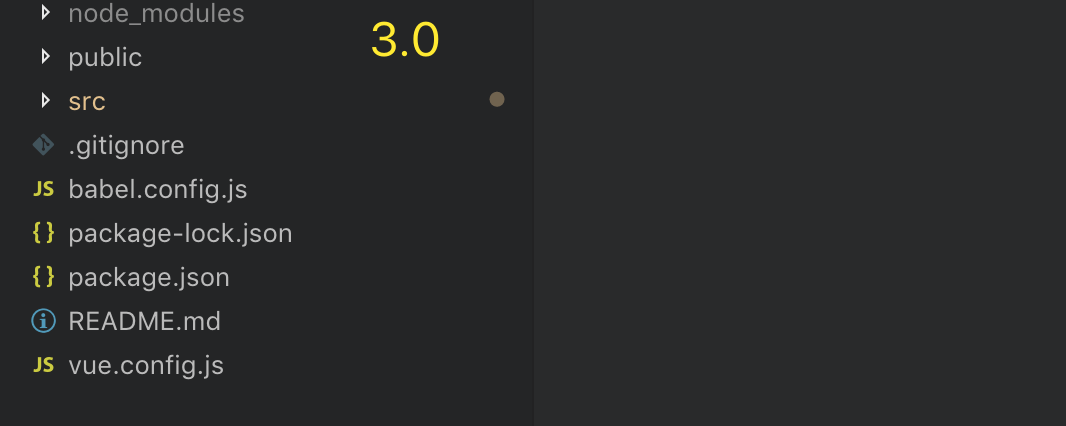
3.0 的文件结构

可以看到 3.0 版本的脚手架在项目结构上精简了很多,看上去没有那么的繁琐。接下来我就进行 mock 数据的配置,再说 3.0 之前,我们先看看 2.0 的时候我们都是怎么使用静态数据文件进行 mock 的。
2.0 配置
首先,在这个版本是只有我们的 static 目录下的文件是可以被访问到的,所以我们就把静态文件放入该目录下。
// 静态数据存放的位置 static/mock/home.json
我们启动项目之后一般项目会启动在 8080 端口,如果不是修改下对应端口号即可,我们访问下面地址:http://localhost:8080/static/mock/index.json
我们可以看到我们的数据是可以请求到的,之后我们只需要在项目中 config/index.js 添加如下属性:
dev: {
// Paths fiddler charles
assetsSubDirectory: 'static',
assetsPublicPath: '/',
proxyTable: {
'/api': {
target: 'http://localhost:8080',
pathRewrite: {
'^/api': '/static/mock'
}
}
}
}
之后我们在项目中使用即可,我们就能获取我们需要的数据。
axios
.get('/api/index.json')
.then(this.handler)
3.0 配置
因为 static 目录移除,我们把静态文件放入 public 文件下。
// 静态数据存放的位置 public/mock/home.json
和上面一样,启动项目后我们看看数据能不能正常被访问。http://localhost:8080/mock/home.json
之后,不同的地方在于,我们需要手动创建一个 vue.config.js 文件放在根目录下。
module.exports = {
devServer: {
proxy: {
'/api': {
target: 'http://localhost:8080',
changeOrigin: true,
pathRewrite: {
'^/api': '/mock'
}
}
}
}
}
配置完成之后,我们也是和上述一样,在项目中直接访问数据即可。
axios
.get('/api/home.json')
.then(this.handler)
总结
以上我们就学会了如何在 vue/cli 3.0 的项目中进行 mock 数据,希望对大家的学习有所帮助,也希望大家多多支持亿速云。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。