жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
DatatablesжҳҜдёҖж¬ҫjqueryиЎЁж јжҸ’件гҖӮе®ғжҳҜдёҖдёӘй«ҳеәҰзҒөжҙ»зҡ„е·Ҙе…·пјҢеҸҜд»Ҙе°Ҷд»»дҪ•HTMLиЎЁж јж·»еҠ й«ҳзә§зҡ„дәӨдә’еҠҹиғҪгҖӮ
жңҖиҝ‘йҒҮеҲ°иҝҷж ·зҡ„йңҖжұӮиҰҒжұӮжҠҠиЎЁж јжү№йҮҸеҲ йҷӨгҖӮдёӢйқўйҖҡиҝҮе®һдҫӢд»Јз Ғз»ҷеӨ§е®¶д»Ӣз»ҚдёӢгҖӮ
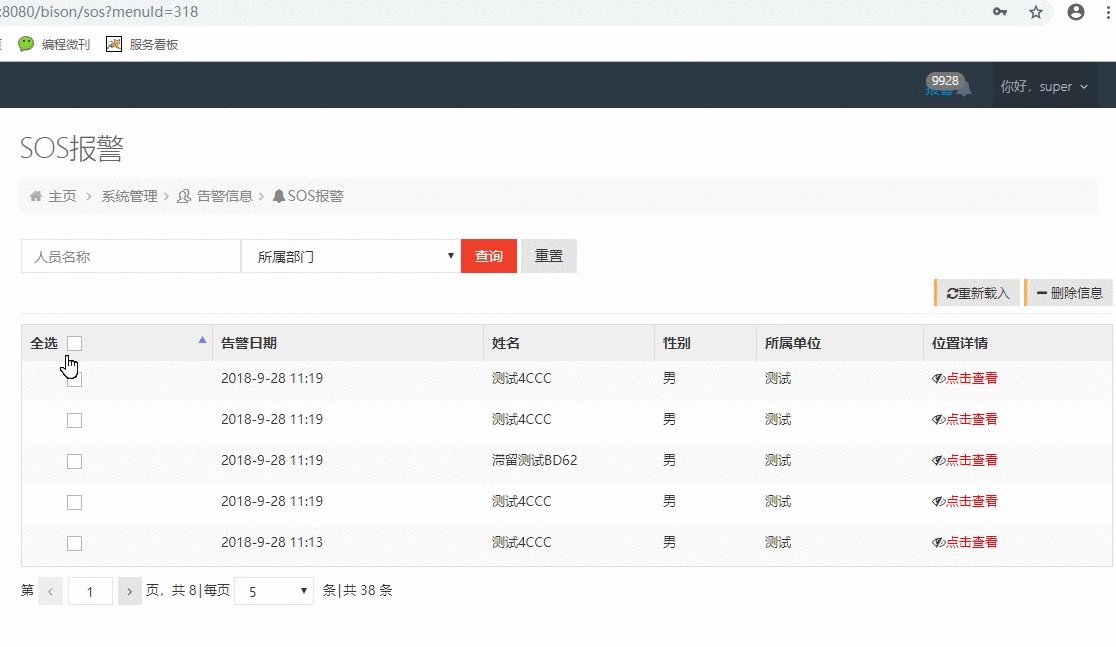
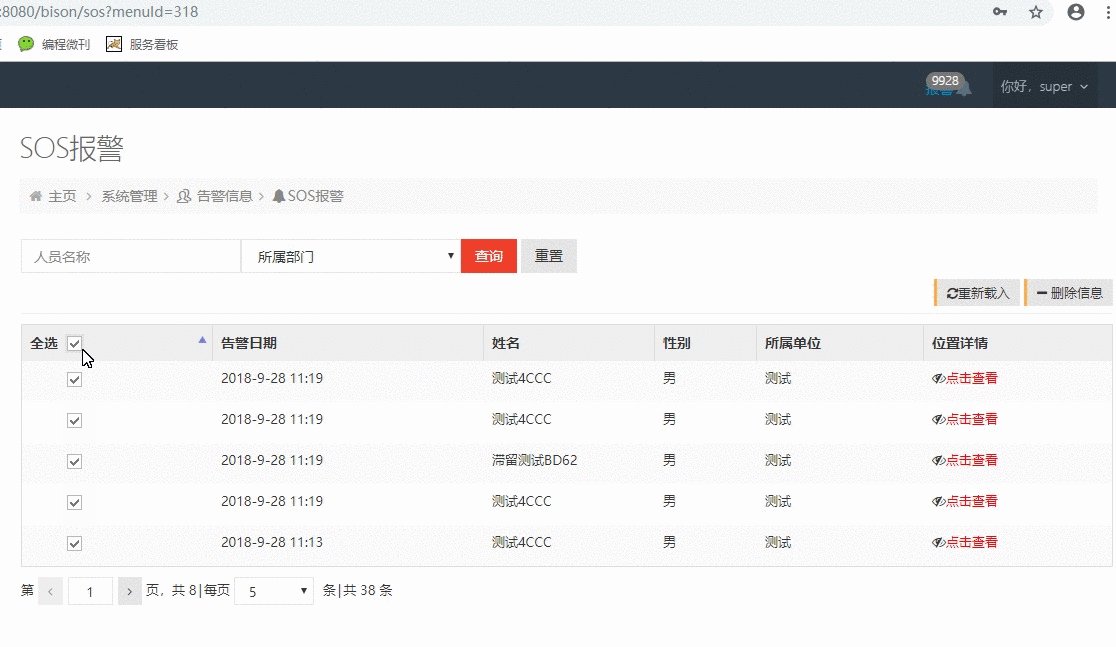
1пјҡзӮ№еҮ»е…ЁйҖүзҡ„йҖүжӢ©жЎҶCheckBoxпјҢйҖүдёӯд»ҘдёӢеҲ—иЎЁдёӯжүҖжңүзҡ„йҖүжӢ©жЎҶ
2пјҡеҶҚж¬ЎзӮ№еҮ»е…ЁйҖүзҡ„йҖүжӢ©жЎҶCheckBoxпјҢдёҚйҖүдёӯд»ҘдёӢеҲ—иЎЁдёӯжүҖжңүзҡ„йҖүжӢ©жЎҶ
3пјҡеҚ•йҖүжҹҗдёӘйҖүжӢ©жЎҶ
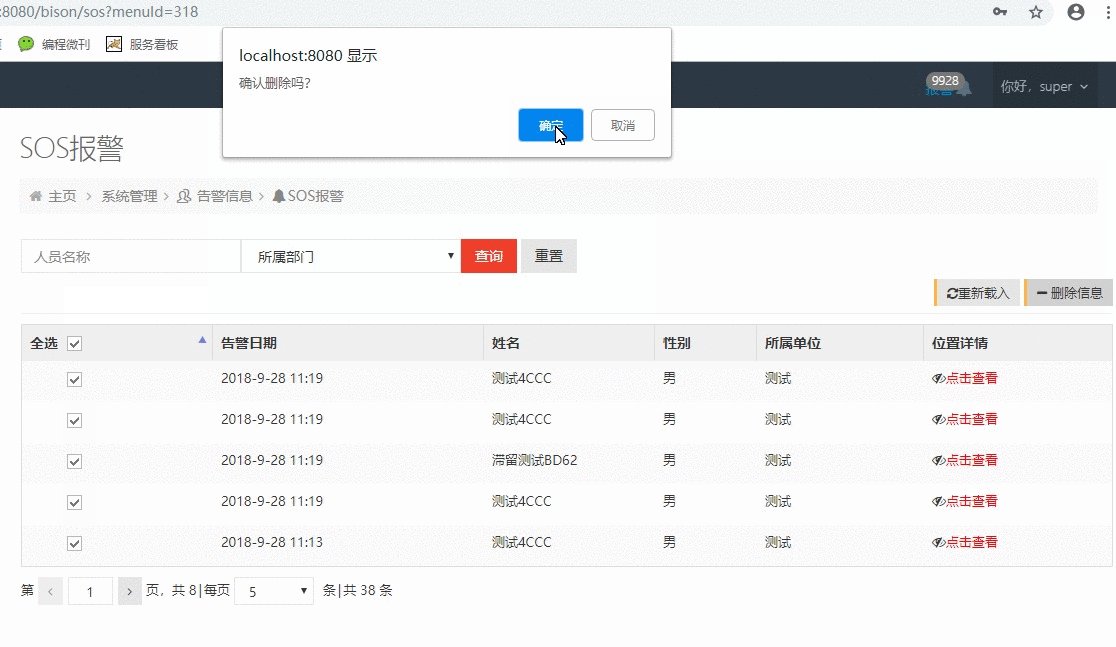
еҰӮеӣҫжүҖзӨәпјҡ
http://recordit.co/GLj5a5BWo9

з®ҖеҚ•д»Јз Ғdemoпјҡ
<thead> <tr role="row" class="heading"> <th > е…ЁйҖү <input type="checkbox" name="keeperUserGroup-checkable" class="group-checkable" data-set="#sample_1 .checkboxes" /> </th> <th>е‘ҠиӯҰж—Ҙжңҹ</th> <th class="a">姓еҗҚ</th> <th>жҖ§еҲ«</th> <th>жүҖеұһеҚ•дҪҚ</th> <th>дҪҚзҪ®иҜҰжғ…</th> </tr> </thead>
columnsеҶ…е®№пјҡ
render : function(data, type, row, meta) {
var content = '<label class="mt-checkbox mt-checkbox-single mt-checkbox-outline">';
content += ' <input type="checkbox" name="test" class="group-checkable"" value="'
+ data + '" />';
content += '</label>';
return content;
}
дё»иҰҒзҡ„jsйғЁеҲҶд»Јз Ғпјҡ
/* жү№йҮҸеҲ йҷӨ */
$('#Button1').click(function() {
if ($("input[name='test']:checked")[0] == null) {
alert("иҜ·йҖүжӢ©йңҖиҰҒеҲ йҷӨзҡ„ж¶ҲжҒҜ");
return;
}
if (confirm("зЎ®и®ӨеҲ йҷӨеҗ—пјҹ")) {
var ids = new Array;
$("input[name='test']:checked").each(function() {
ids.push($(this).val());
n = $(this).parents("tr").index() + 1; // иҺ·еҸ–checkboxжүҖеңЁиЎҢзҡ„йЎәеәҸ
$("table#dataTable").find("tr:eq(" + n + ")").remove();
});
$.ajax({
url : basePath + "sos/deleteAlerts",
data : "ids=" + ids,
type : "post",
dataType : "json",
success : function(data) {
dataTable.reloadTable();
}
});
}
})
жҖ»з»“
д»ҘдёҠжүҖиҝ°жҳҜе°Ҹзј–з»ҷеӨ§е®¶д»Ӣз»Қзҡ„jQuery+Datatablesе®һзҺ°иЎЁж јжү№йҮҸеҲ йҷӨеҠҹиғҪпјҢеёҢжңӣеҜ№еӨ§е®¶жңүжүҖеё®еҠ©пјҢеҰӮжһңеӨ§е®¶жңүд»»дҪ•з–‘й—®иҜ·з»ҷжҲ‘з•ҷиЁҖпјҢе°Ҹзј–дјҡеҸҠж—¶еӣһеӨҚеӨ§е®¶зҡ„гҖӮеңЁжӯӨд№ҹйқһеёёж„ҹи°ўеӨ§е®¶еҜ№дәҝйҖҹдә‘зҪ‘з«ҷзҡ„ж”ҜжҢҒпјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ