您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
本篇文章给大家分享的是有关router-view组件怎么在vue项目中使用,小编觉得挺实用的,因此分享给大家学习,希望大家阅读完这篇文章后可以有所收获,话不多说,跟着小编一起来看看吧。
<template> <div class="navbar"> <ul id="main"> <li><router-link to="/food" >商品</router-link></li> <li><router-link to="/rating">评价</router-link></li> <li><router-link to="/seller">商家</router-link></li> </ul> <!-- 路由匹配到的组件将渲染在这里 --> <router-view></router-view> </div> </template>
显示粗来的navbar就是这样的,在同个页面显示,地址栏也是变的, 我们在index这个组件引入navbar组件,头部那些不相干的logo啊基本信息可以忽略一下下

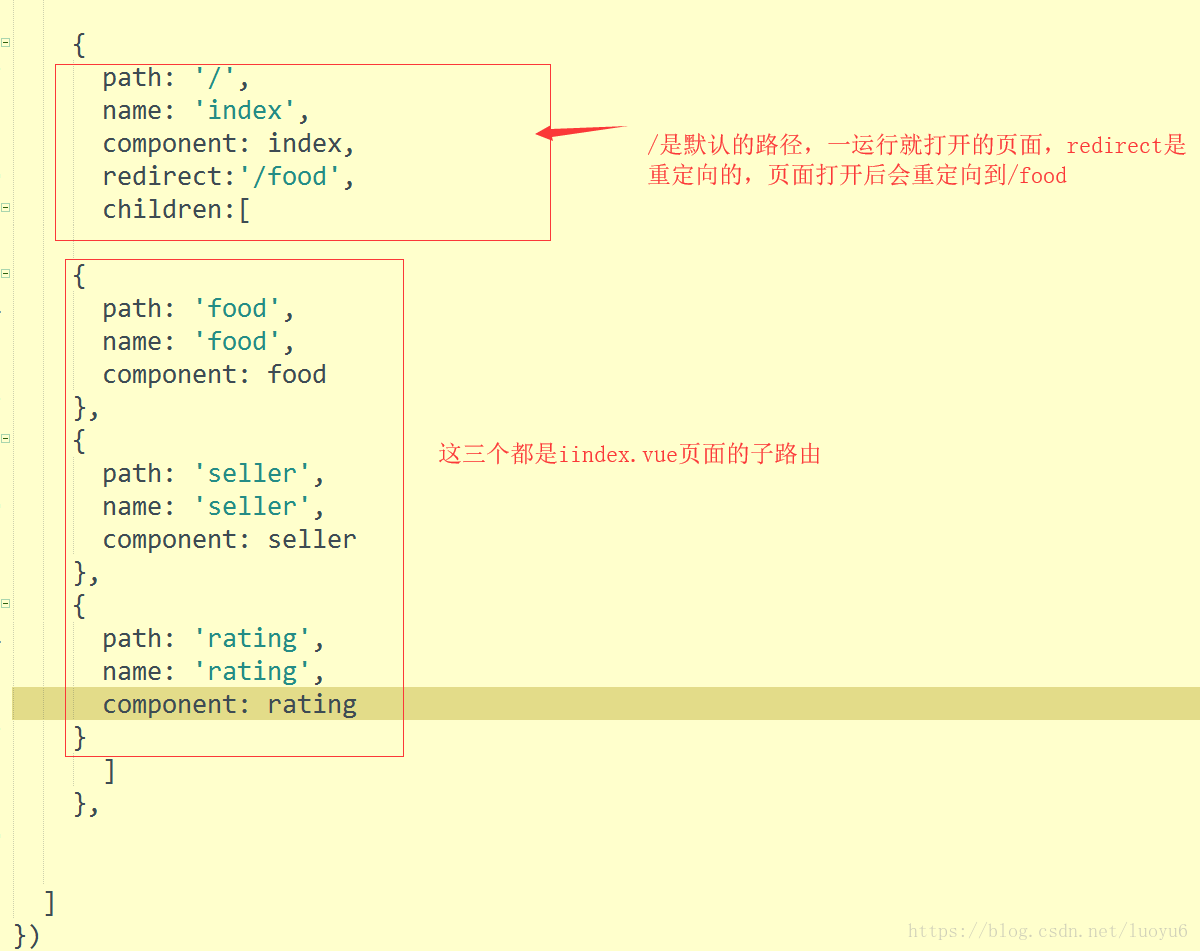
那么他们的路由都是怎么配的呢,在index.js中:
{
path: '/',
name: 'index',
component: index,
redirect:'/food',
children:[
{
path: 'food',
name: 'food',
component: food
},
{
path: 'seller',
name: 'seller',
component: seller
},
{
path: 'rating',
name: 'rating',
component: rating
}
]
},多加张图解释一下哈

上张图片注释的单词打错了,是“index”,不是“iindex”,个最后顺便附上index.vue的代码,这样好理解一点
<template> <div class="index"> <div class="nav"></div> <div class="shop-header"> <div class="imgbox"><img src="../../static/img/56.jpg" alt="" /></div> <h3>黄蜀郞鸡公煲<span class="ico"></span></h3> <p class="info1"><span>*4.6</span><span>月售738</span><span>商家配送约44分钟</span><span>距离345m</span></p> <p class="info2">店内免费涮煲,(蔬菜、小料、主食、糕点、凉菜、水果、免费吃)闻香识辣,入口知麻,一锅两吃,独具特色!!!外卖米饭请自点!!评价问题商家会一一看,可能不能及时回复。有问题详询18232966036</p> </div> <navbar></navbar> </div> </template> <script>
import navbar from '@/components/navbar'
import food from '@/components/food'
export default {
name: 'HelloWorld',
data() {
return {
msg:[]
}
},
components: {
navbar
}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style lang="stylus">
@import '../../static/css/index.styl';
</style>以上就是router-view组件怎么在vue项目中使用,小编相信有部分知识点可能是我们日常工作会见到或用到的。希望你能通过这篇文章学到更多知识。更多详情敬请关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。