您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
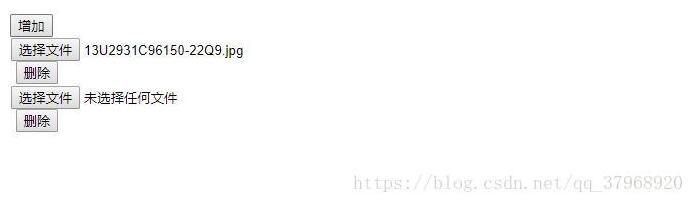
本文实例为大家分享了js实现动态增加文件域表单的具体代码,供大家参考,具体内容如下

实现代码:
<html>
<head>
<title>动态添加表单元素</title>
</head>
<script language="javascript">
//全局变量,代表文件域的个数,并用该变量区分文件域的name属性
var file_count = 0;
//增加文件 域
function additem(id) {
if (file_count > 9) {
alert("最多10个 ");
return;
}
//定义行变量row;单元格变量cell;单元格内容变量str。
var row, cell, str;
//在指定id的table中插入一行
row = eval("document.all[" + '"' + id + '"' + "]").insertRow();
if (row != null) {
//设置行的背景颜色
row.bgColor = "white";
//在行中插入单元格
cell = row.insertCell();
//设置str的值,包括一个文件域和一个删除按钮
str = '<input onselectstart="return false" class="tf" onpaste="return false" type="file" name="file[' + file_count + ']" onkeydown="return false;"/>';
str += " <input type=" + '"' + "button" + '"' + " value=" + '"' + "删除" + '"' + " onclick='deleteitem(this," + '"' + "tb" + '"' + ");'>";
//文件域个数增加
file_count++;
//设置单元格的innerHTML为str的内容
cell.innerHTML = str;
}
}
//删除文件域
function deleteitem(obj, id) {
var rowNum, curRow;
curRow = obj.parentNode.parentNode;
rowNum = eval("document.all." + id).rows.length - 1;
eval("document.all[" + '"' + id + '"' + "]").deleteRow(curRow.rowIndex);
file_count--;
}
</script>
<body>
<input type=button value="增加" onclick='additem("tb")' /><br/>
<table cellspacing="0" id="tb" >
</table>
</html>
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持亿速云。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。