您好,登录后才能下订单哦!
vue中scss、sass和scss三者的区别是什么?针对这个问题,这篇文章详细介绍了相对应的分析和解答,希望可以帮助更多想解决这个问题的小伙伴找到更简单易行的方法。
1. 安装依赖:npm install node-sass sass-loader -D
2. webpack.base.conf.js文件
module: {
{ //手动添加这一条,相当于是编译识别sass!
test: /\.scss$/,
loaders: ["style", "css", "sass"]}
}3. 在.vue文件中使用
<style scoped lang="scss">
.box{
width: 100%; :hover{ color: red; }
}
</style>下面看下sass与scss的区别
用了很久css预编译器,但是一直不太清楚到底用的sass还是scss,直到有天被问住了有点尴尬,找了个教程撸了遍==。。。
1.异同:简言之可以理解scss是sass的一个升级版本,完全兼容sass之前的功能,又有了些新增能力。语法形式上有些许不同,最主要的就是sass是靠缩进表示嵌套关系,scss是花括号
//sass 太费眼了
.father
width:100px;
.son
width:50px;
//scss 适合我这种眼瘸手残患者
.father{
width:100px;
.son{
width:50px;
}
}2 .scss功能很强大的样子,能做运算、写函数啥的,但是我只是作为语法糖用而已,只看了些基础功能
我个人常用的功能有:
嵌套
变量 $color : #111111;
混入 @mixin
继承 @extend
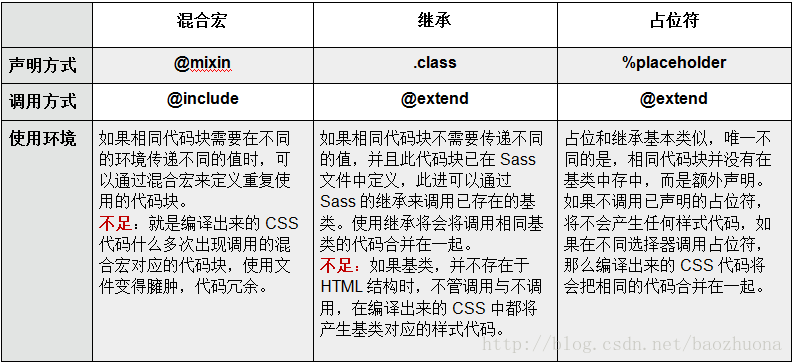
3.一个关于@mixin、@extend、%placeholder的适用场景总结
mixin 可以传变量
extend 不可以传变量,相同样式直接继承,不会造成代码冗余;基类未被继承时,也会被编译成css代码
placeholder 基类未被继承时不会被编译成css代码
总结:

关于vue中scss、sass和scss三者的区别是什么问题的解答就分享到这里了,希望以上内容可以对大家有一定的帮助,如果你还有很多疑惑没有解开,可以关注亿速云行业资讯频道了解更多相关知识。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。