жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жң¬ж–Үд»Ӣз»ҚдәҶNodeJSжңҚеҠЎеҷЁе®һзҺ°gzipеҺӢзј©пјҢеҲҶдә«з»ҷеӨ§е®¶пјҢе…·дҪ“еҰӮдёӢпјҡ

еңЁжөҸи§ҲеҷЁеҗ‘жңҚеҠЎеҷЁиҜ·жұӮйқҷжҖҒиө„жәҗж—¶пјҢжңҚеҠЎеҷЁдёәдәҶеҮҸе°ҸеңЁзҪ‘з»ңдј иҫ“иҝҮзЁӢдёӯж¶ҲиҖ—зҡ„жөҒйҮҸе’Ңж—¶й—ҙпјҢйғҪжҳҜе°ҶйқҷжҖҒиө„жәҗз»ҸиҝҮеҺӢзј©еҗҺиҝ”еӣһз»ҷжңҚеҠЎеҷЁзҡ„пјҢе®һзҺ°еҺӢзј©зҡ„з®—жі•жңү deflate е’Ң gzip зӯүпјҢжңҖеёёз”Ёзҡ„жҳҜ gzip еҺӢзј©гҖӮ
gzip з®Җд»Ӣ
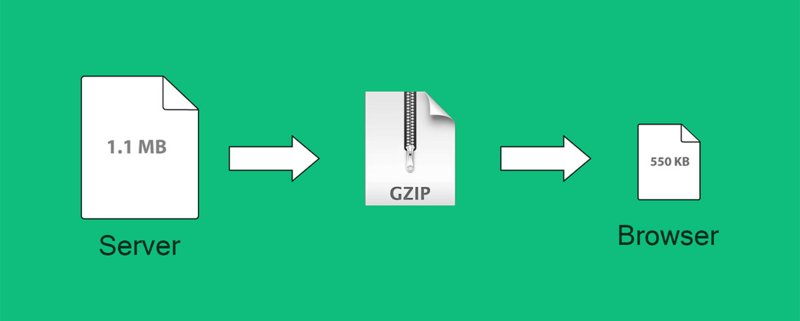
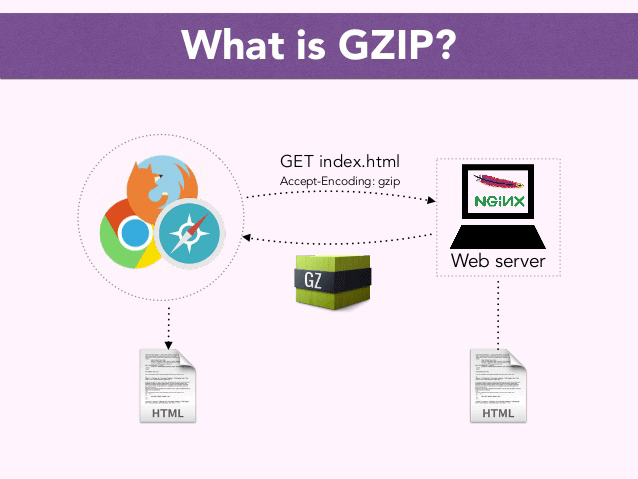
еңЁжөҸи§ҲеҷЁе’ҢжңҚеҠЎеҷЁд№Ӣй—ҙйҖҡиҝҮ gzip еҺӢзј©жөҒе®һзҺ°дј иҫ“зҡ„иҝҮзЁӢеҸҜд»Ҙз”ЁдёӢеӣҫиЎЁзӨәгҖӮ

еҪ“жөҸи§ҲеҷЁеҗ‘жңҚеҠЎеҷЁиҜ·жұӮйқҷжҖҒиө„жәҗпјҢжңҚеҠЎеҷЁдјҡе°ҶйқҷжҖҒиө„жәҗз»ҸиҝҮеӨ„зҗҶиҪ¬жҚўдёәеҺӢзј©жөҒпјҢеӨ§еӨ§еҮҸе°Ҹж–Ү件дҪ“з§ҜпјҢ然еҗҺе°ҶеҺӢзј©жөҒиҝ”еӣһз»ҷжөҸи§ҲеҷЁпјҢжөҸи§ҲеҷЁйҖҡиҝҮеҺӢзј©зҡ„зұ»еһӢйҮҚж–°е°ҶеҺӢзј©жөҒи§ЈжһҗжҲҗйқҷжҖҒж–Ү件гҖӮ
zlib жЁЎеқ—зҡ„дҪҝз”Ё
1гҖҒеҺӢзј©
еңЁ NodeJS дёӯйҖҡиҝҮ zlib жЁЎеқ—её®еҠ©жҲ‘们е®һзҺ°дёҚеҗҢзұ»еһӢзҡ„еҺӢзј©пјҢе…¶е®һеҺӢзј©зҡ„иҝҮзЁӢе°ұжҳҜеҲӣе»әжөҒзҡ„иҝҮзЁӢпјҢеҲӣе»әзҡ„еҺӢзј©жөҒжҳҜ Transform зұ»еһӢпјҲиҪ¬еҢ–жөҒпјүпјҢиҜ»еҸ–ж–Ү件зҡ„еҶ…е®№з»ҸиҝҮиҪ¬еҢ–жөҒеҲӣе»әдёҖдёӘж–°зұ»еһӢзҡ„ж–Ү件гҖӮ
const zlib = require("zlib");
const fs = require("fs");
const path = require("path");
// еҺӢзј©
function gzip(source) {
// еӨ„зҗҶиҫ“е…Ҙе’Ңиҫ“еҮәзҡ„ж–Ү件и·Ҝеҫ„
let sourcePath = path.join(__dirname, source);
let gzipPath = `${sourcePath}.gz`;
// еҲӣе»әиҪ¬еҢ–жөҒ
let gzip = zlib.createGzip();
// еҲӣе»әеҸҜиҜ»жөҒ
let rs = fs.createReadStream(sourcePath);
// еҲӣе»әеҸҜеҶҷжөҒ
let ws = fs.createWriteStream(gzipPath);
// е®һзҺ°иҪ¬еҢ–
rs.pipe(gzip).pipe(ws);
}
gzip("index.html");
жү§иЎҢдёҠйқўд»Јз ҒжҹҘзңӢж №зӣ®и·ҜжҳҜеҗҰеҮәзҺ° index.gz еҺӢзј©еҢ…гҖӮ
2гҖҒи§ЈеҺӢ
еҺӢзј©зҡ„иҝҮзЁӢжҳҜеҸҜйҖҶзҡ„пјҢеҸҜд»ҘеҺӢзј©е°ұеҸҜд»Ҙи§ЈеҺӢпјҢж— и®әжҳҜеңЁжөҸи§ҲеҷЁиҝҳжҳҜеңЁжңҚеҠЎеҷЁпјҢжҲ‘们дёӢйқўе®һзҺ°и§ЈеҺӢзҡ„ж–№жі•гҖӮ
const zlib = require("zlib");
const fs = require("fs");
const path = require("path");
// и§ЈеҺӢ
function gunzip(source) {
// еӨ„зҗҶиҫ“е…Ҙе’Ңиҫ“еҮәзҡ„ж–Ү件и·Ҝеҫ„
let sourcePath = path.join(__dirname, source);
let filePath = path.join(__dirname, path.basename(source, ".gz"));
// еҲӣе»әиҪ¬еҢ–жөҒ
let unzip = zlib.createGunzip();
// еҲӣе»әеҸҜиҜ»жөҒ
let rs = createReadStream(sourcePath);
// еҲӣе»әеҸҜеҶҷжөҒ
let ws = createWriteStream(filePath);
// е®һзҺ°иҪ¬еҢ–
rs.pipe(unzip).pipe(ws);
}
gunzip("index.html.gz");
еҲ йҷӨеҺҹжқҘ index.htmlпјҢжү§иЎҢи§ЈеҺӢд»Јз ҒпјҢжҹҘзңӢж–Үд»¶ж №зӣ®еҪ•жҳҜеҗҰз”ҹжҲҗ index.htmlгҖӮ
жңҚеҠЎеҷЁзҡ„е®һзҺ°
еңЁжөҸи§ҲеҷЁдёҺжңҚеҠЎеҷЁзҡ„дәӨдә’дёӯпјҢжөҸи§ҲеҷЁе…¶е®һдјҡйҖҡиҝҮиҜ·жұӮеӨҙ Accept-Encoding е‘ҠиҜүжңҚеҠЎеҷЁеҪ“еүҚж”ҜжҢҒи§ЈеҺӢзҡ„еҺӢзј©ж јејҸпјҢеҖјдёә gzip, deflate, brпјҢеӨҡдёӘеҺӢзј©ж јејҸз”Ё , йҡ”ејҖпјҢжңҚеҠЎеҷЁеңЁжҺҘ收еҲ°жөҸи§ҲеҷЁиҜ·жұӮеҗҺпјҢдјҡжҢүз…§иҜ·жұӮеӨҙзҡ„ж јејҸеҺӢзј©иө„жәҗпјҢе°ҶеҺӢзј©еҗҺзҡ„иө„жәҗиҝ”еӣһпјҢ并йҖҡиҝҮе“Қеә”еӨҙ Content-Encoding е‘ҠиҜүжөҸи§ҲеҷЁеҪ“еүҚжңҚеҠЎеҷЁеҺӢзј©зҡ„ж јејҸгҖӮ
// еј•е…Ҙдҫқиө–
const http = require("http");
const url = require("url");
const path = require("path");
const fs = require("fs");
const zlib = require("zlib");
// еҲӣе»әжңҚеҠЎеҷЁ
const server = http.createServer((req, res) => {
// еӨ„зҗҶ pathnameпјҢ"/" ж—¶й»ҳи®ӨиҜ»еҸ– "/index.html"
let { pathname } = url.parse(req.url, true);
pathname = pathname !== "/" ? pathname : "/index.html";
// иҺ·еҸ–иҜ»еҸ–ж–Ү件зҡ„з»қеҜ№и·Ҝеҫ„
let p = path.join(__dirname, pathname);
// жҹҘзңӢи·Ҝеҫ„жҳҜеҗҰеҗҲжі•
fs.access(p, err => {
// и·Ҝеҫ„дёҚеҗҲжі•еҲҷзӣҙжҺҘдёӯж–ӯиҝһжҺҘ
if (err) return res.end("Not Found");
// иҺ·еҸ–жөҸи§ҲеҷЁж”ҜжҢҒзҡ„еҺӢзј©ж јејҸ
let encoding = req.headers["accept-encoding"];
// еҲӣе»әеҸҜиҜ»жөҒ
let rs = fs.createReadStream(p);
// ж”ҜжҢҒ gzip дҪҝз”Ё gzip еҺӢзј©пјҢж”ҜжҢҒ deflate дҪҝз”Ё deflate еҺӢзј©
if (encoding && encoding.match(/\bgzip\b/)) {
let compress = zlib.createGzip();
let compressType = "gzip";
} else if (encoding && encoding.match(/\bdeflate\b/)) {
let compress = zlib.createDeflate();
let compressType = "deflate";
} else {
// еҗҰеҲҷзӣҙжҺҘиҝ”еӣһеҸҜиҜ»жөҒ
return rs.pipe(res);
}
// е°ҶеҺӢзј©жөҒиҝ”еӣһ并и®ҫзҪ®е“Қеә”еӨҙ
res.setHeader("Content-Encoding", compressType);
rs.pipe(compress).pipe(res);
});
});
server.listen(3000, () => {
console.log("server start 3000");
});
еңЁдёҠйқўжңҚеҠЎеҷЁдёӯеҰӮжһңдёҚйҖҡиҝҮе“Қеә”еӨҙйҖҡзҹҘжөҸи§ҲеҷЁеҪ“еүҚиө„жәҗзҡ„еҺӢзј©ж јејҸпјҢжөҸи§ҲеҷЁдјҡдёҚзҹҘйҒ“иҜҘеҰӮдҪ•и§ЈеҺӢпјҢй»ҳи®ӨдјҡеҪ“жҲҗж–Ү件дёӢиҪҪпјҢеҰӮ ChromeпјҢжүҖд»ҘеңЁиҝ”еӣһеҺӢзј©жөҒж—¶еҝ…йЎ»йҖҡиҝҮ Content-Encoding е“Қеә”еӨҙйҖҡзҹҘжөҸи§ҲеҷЁеҪ“еүҚзҡ„еҺӢзј©ж јејҸгҖӮ
жөӢиҜ•жңҚеҠЎеҷЁеҺӢзј©
жҲ‘们еңЁж–Үд»¶ж №зӣ®еҪ•еҲӣе»әдёҖдёӘ index.html ж–Ү件пјҢд»Јз ҒеҰӮдёӢгҖӮ
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>gzip</title> </head> <body> <div>Hello GZIP!</div> </body> </html>
еҗҜеҠЁжңҚеҠЎеҷЁ server.jsпјҢ然еҗҺйҖҡиҝҮжөҸи§ҲеҷЁи®ҝй—® localhost:3000пјҢжҹҘзңӢйЎөйқўиғҪеҗҰжӯЈзЎ®иҝ”еӣһпјҢ并жҹҘзңӢејҖеҸ‘иҖ…е·Ҙе…· Network дёӯзҡ„е“Қеә”еӨҙ Content-Encoding зҡ„еҖјжҳҜеҗҰжӯЈзЎ®гҖӮ
жҖ»з»“
жңҚеҠЎеҷЁеҺӢзј©е…¶е®һжҳҜе®ўжҲ·з«ҜдёҺжңҚеҠЎеҷЁеңЁзҪ‘з»ңдј иҫ“ж—¶зҡ„дёҖз§ҚдјҳеҢ–жүӢж®өпјҢеҸҜд»ҘеӨ§еӨ§еҮҸе°ҸжөҒйҮҸзҡ„ж¶ҲиҖ—е’Ңе“Қеә”ж—¶й—ҙпјҢиҖҢ gzip еҸӘжҳҜзӣ®еүҚжңҖеёёз”Ёзҡ„дёҖз§ҚеҺӢзј©ж јејҸпјҢеҚіеҺӢзј©з®—жі•гҖӮ
д»ҘдёҠе°ұжҳҜжң¬ж–Үзҡ„е…ЁйғЁеҶ…е®№пјҢеёҢжңӣеҜ№еӨ§е®¶зҡ„еӯҰд№ жңүжүҖеё®еҠ©пјҢд№ҹеёҢжңӣеӨ§е®¶еӨҡеӨҡж”ҜжҢҒдәҝйҖҹдә‘гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ