您好,登录后才能下订单哦!
这篇文章将为大家详细讲解有关angular中如何实现子控制器向父控制器传值,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
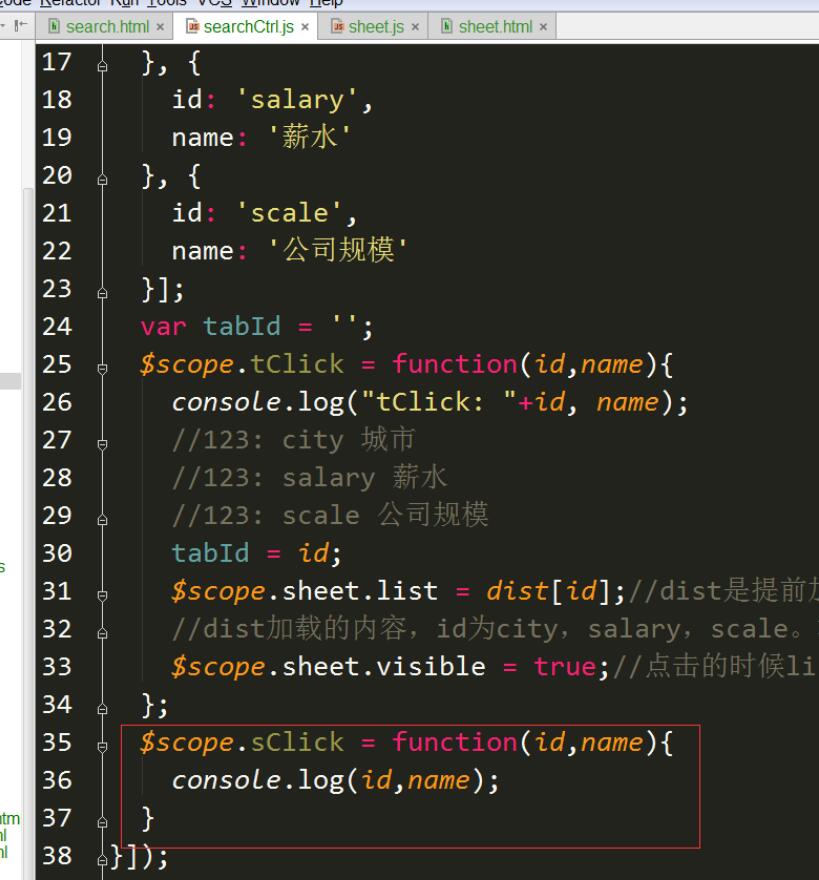
如下所示:


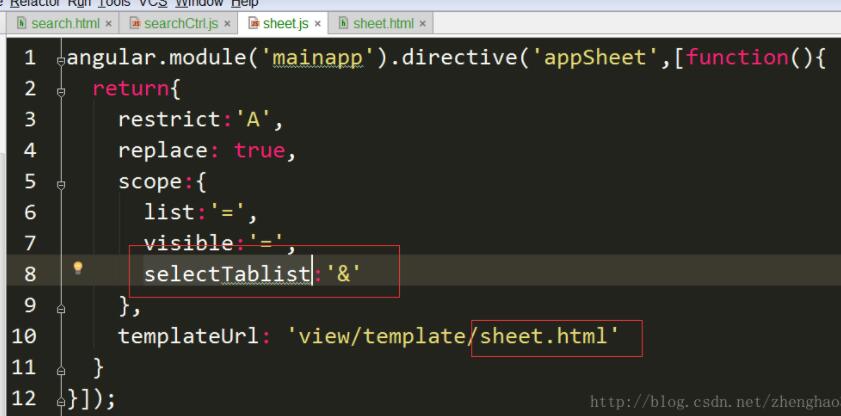
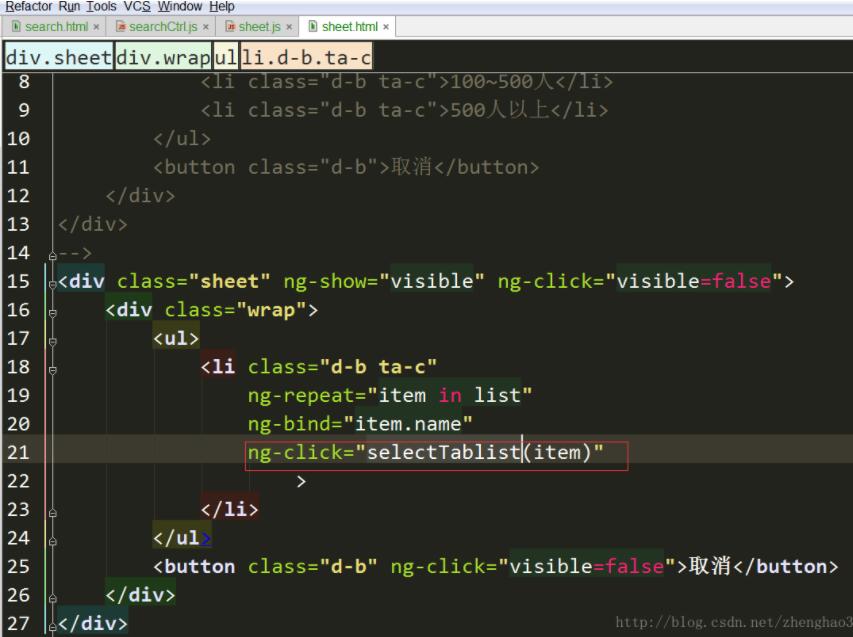
子级指令app-sheet中,使用sheet.html作为模版。
在sheet.html中有个点击click事件,selectTablist(item),这里的item就是在子级指令app-sheet中用户click选择的item。
在sheet.js中,通过scope:{selectTablist:'&'},和父级共享这个方法。


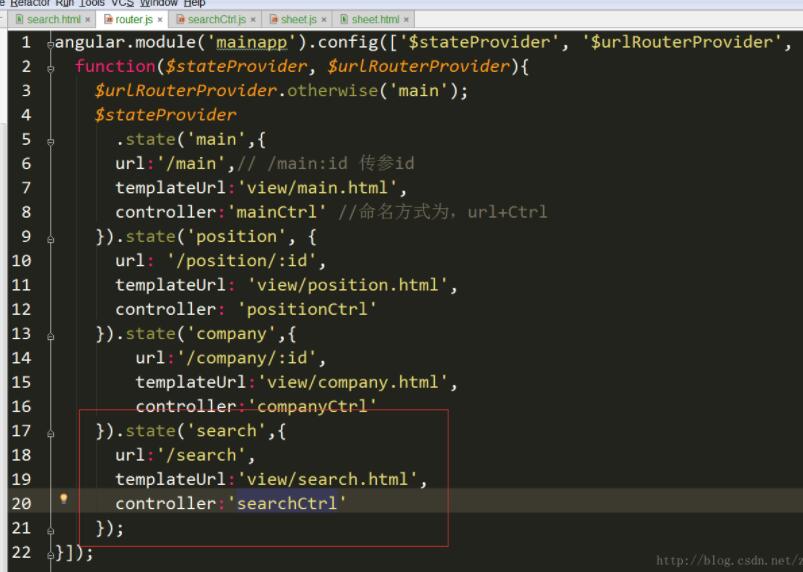
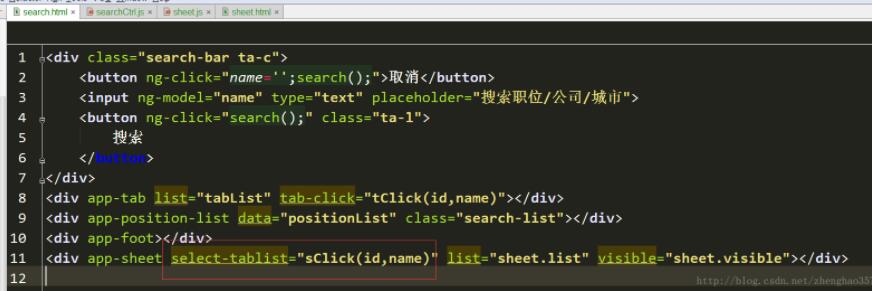
在整个顶层的路由中,search.html和searchCtrl是互相绑定的。
而在search.html中,使用app-sheet指令的时候,通过select-tablist=”sClick(id,name)”,表明父级子级共享的selectTablist方法,是由父级的searchCtrl中的sClick(id,name)传入的。



子级里面点击的“c1 北京”的内容就可以通过父级的searchCtrl中的sClick方法打印出来
这样,父级的searchCtrl就获得了app-sheet指令里面的值。
关于“angular中如何实现子控制器向父控制器传值”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。