您好,登录后才能下订单哦!
这篇文章主要介绍JS怎样获取地址栏的参数,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
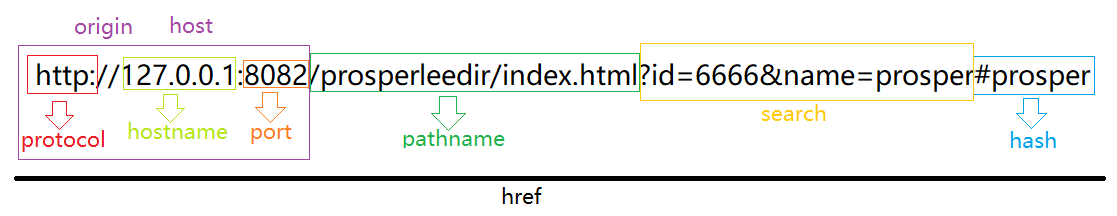
地址:http://127.0.0.1:8082/prosperleedir/index.html?id=6666&name=prosper#prosper
Location{
assign:ƒ (), // 加载新的文档。
hash:"#prosper", // 设置或返回从井号 (#) 开始的 URL(锚)。
host:"127.0.0.1:8082", // 设置或返回主机名和当前 URL 的端口号。
hostname:"127.0.0.1", // 设置或返回当前 URL 的主机名。
href:"http://127.0.0.1:8082/prosperleedir/index.html?id=6666&name=prosper#prosper", // 设置或返回完整的 URL。
origin:"http://127.0.0.1:8082", // 返回当前 URL 的协议和主机名和当前 URL 的端口号。
pathname:"/prosperleedir/index.html", // 设置或返回当前 URL 的路径部分。
port:"8082", // 设置或返回当前 URL 的端口号。
protocol:"http:", // 设置或返回当前 URL 的协议。
reload:ƒ reload(), // 重新加载当前文档。
replace:ƒ (), // 用新的文档替换当前文档。
search:"?id=6666&name=prosper", // 设置或返回从问号 (?) 开始的 URL(查询部分)。
toString:ƒ toString(), // 返回完整的 URL。
}加载新的文档。
window.location.assign(http://www.baidu.com);
用新的文档替换当前文档。
window.location.replace(http://www.baidu.com);
重新加载当前文档。
如果该方法没有规定参数,或者参数是 false,它就会用 HTTP 头 If-Modified-Since 来检测服务器上的文档是否已改变。如果文档已改变,reload() 会再次下载该文档。如果文档未改变,则该方法将从缓存中装载文档。这与用户单击浏览器的刷新按钮的效果是完全一样的。
如果把该方法的参数设置为 true,那么无论文档的最后修改日期是什么,它都会绕过缓存,从服务器上重新下载该文档。这与用户在单击浏览器的刷新按钮时按住 Shift 健的效果是完全一样。
window.location.reload(true); window.location.reload(false);
返回完整的 URL。
console.log(window.location.toString());

/**
* [getUrlParam 获取地址栏传参]
* @param {[String]} paramname [参数名]
* @return {[String]} [参数值]
*/
function getUrlParam(paramname) {
var reg = new RegExp("(^|&)" + paramname + "=([^&]*)(&|$)");
// 查询匹配 substr(1)删除? match()匹配
var s = window.location.search.substr(1).match(reg);
if (s != null) {
return unescape(s[2]); // unescape() 函数可对通过 escape() 编码的字符串进行解码。
}
return null;
}
// ?id=6666&name=prosper
getUrlParam('id'); // s的输出为["id=6666&","","6666","&"]
getUrlParam('name'); // s的输出为["name=prosper","&","prosper",""]以上是“JS怎样获取地址栏的参数”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。