您好,登录后才能下订单哦!
本篇文章给大家分享的是有关Vue CLI3中怎么开启gzip压缩文件,小编觉得挺实用的,因此分享给大家学习,希望大家阅读完这篇文章后可以有所收获,话不多说,跟着小编一起来看看吧。
gizp压缩是一种http请求优化方式,通过减少文件体积来提高加载速度。html、js、css文件甚至json数据都可以用它压缩,可以减小60%以上的体积。
webpack在打包时可以借助 compression webpack plugin 实现gzip压缩,首先需要安装该插件:
npm i -D compression-webpack-plugin
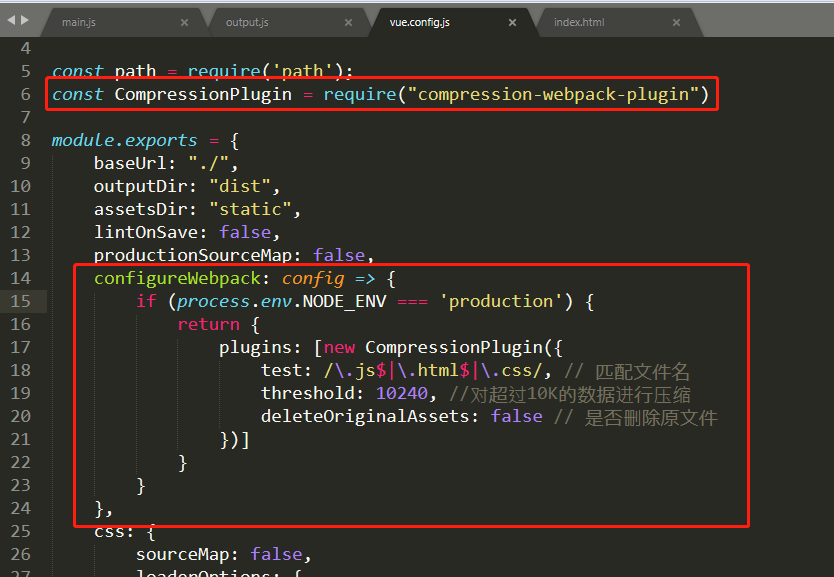
在vue cli3.0 生成的项目里,可在 vue.config.js 中按照如下方式进行配置:

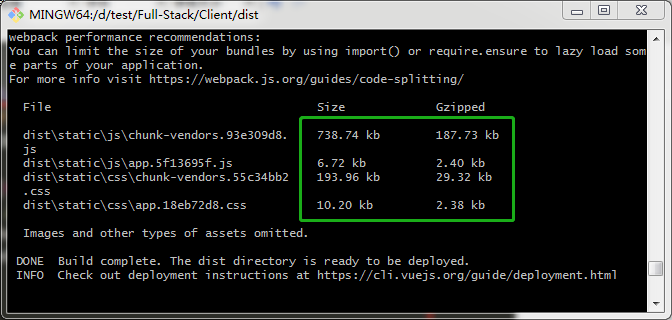
压缩前后大小大致如下:

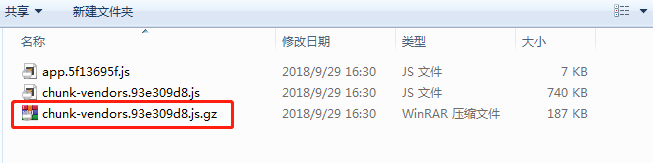
生成的压缩文件以.gz为后缀:

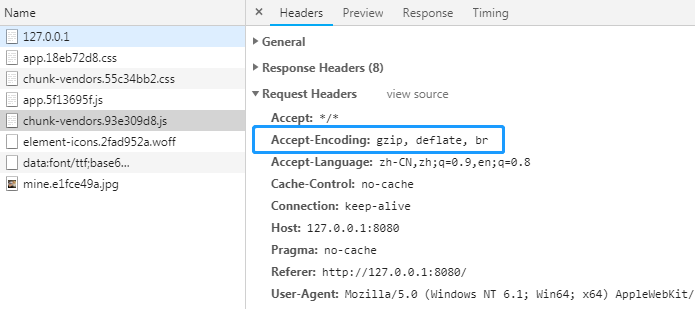
一般浏览器都已支持.gz的资源文件,在http请求的Request Headers 中能看到 Accept-Encoding:gzip

以上就是Vue CLI3中怎么开启gzip压缩文件,小编相信有部分知识点可能是我们日常工作会见到或用到的。希望你能通过这篇文章学到更多知识。更多详情敬请关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。