您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
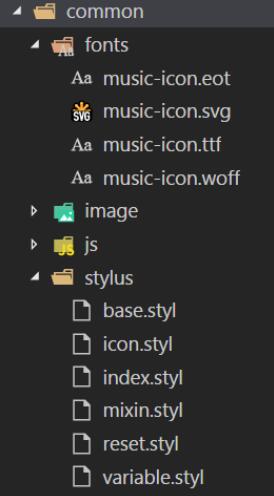
项目结构如下:

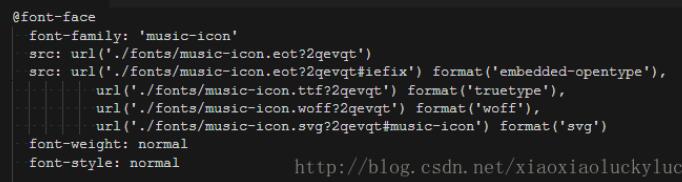
想在icon.styl文件夹里面引用字体图标,使用相对路径,但是报错

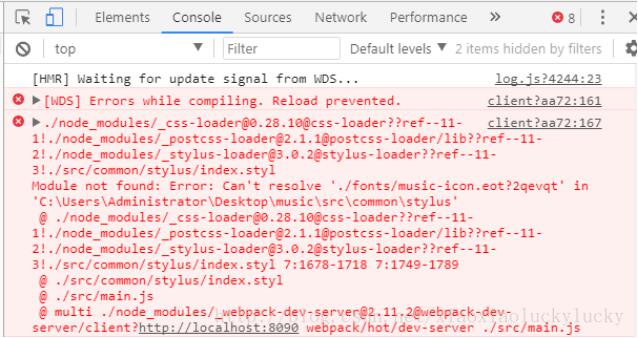
浏览器报错如下:

解决方案有两种:
方案1.使用根目录路径

方案2:将要引用的静态资源fonts文件夹放在static文件夹下
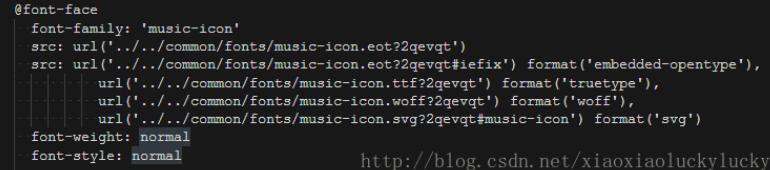
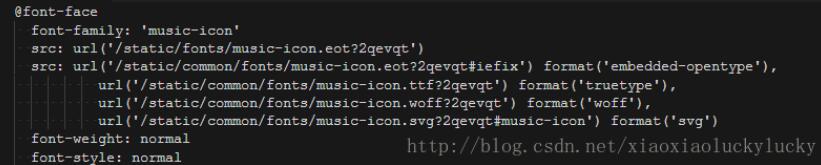
icon.styl文件下面的代码如下:

问题就解决了。
建议:静态资源统一管理在static文件夹下。
以上这篇浅谈vue引用静态资源需要注意的事项就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持亿速云。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。