您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
这篇文章主要介绍了Vue中resource请求格式和万能测试地址的示例分析,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
注意:
1.前端服务器测试地址的万能地址,太好用了http://jsonplaceholder.typicode.com/users,基本能响应各种请求。点击进入官网
2.这里测试只写了成功的回调函数,同时还要失败时的回调函数。
HTML代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="../lib/vue.js"></script>
<script src="../lib/vue-resource.js"></script>
<!--vue-resource是基于vue.js的,要后导入-->
</head>
<body>
<div id="app">
<input type="button" value="get方式" v-on:click="getInfo">
<input type="button" value="post方式" v-on:click="postInfo">
<input type="button" value="jsonp方式" v-on:click="jsonpInfo">
</div>
<script>
var vm = new Vue({
el:'#app',
data:{},
methods:{
getInfo(){
this.$http.get('http://jsonplaceholder.typicode.com/users').then(result=> {
console.log(result.body);
})
},
//get请求,通过function执行的成功的回调函数,得到body和data等数据
postInfo(){
this.$http.post('http://jsonplaceholder.typicode.com/users',{},{emulateJSON:true}).then(result=>{
console.log(result.body);
})
},
//post请求,中间花括号空的部分为提交给服务器的数据这里默认,emulateJSON:true,将手动提交表单格式设置为application/x-www-form-urlencoded格式
jsonpInfo(){
this.$http.jsonp('http://jsonplaceholder.typicode.com/users').then(result=>{
console.log(result.body)
})
}
}
});
</script>
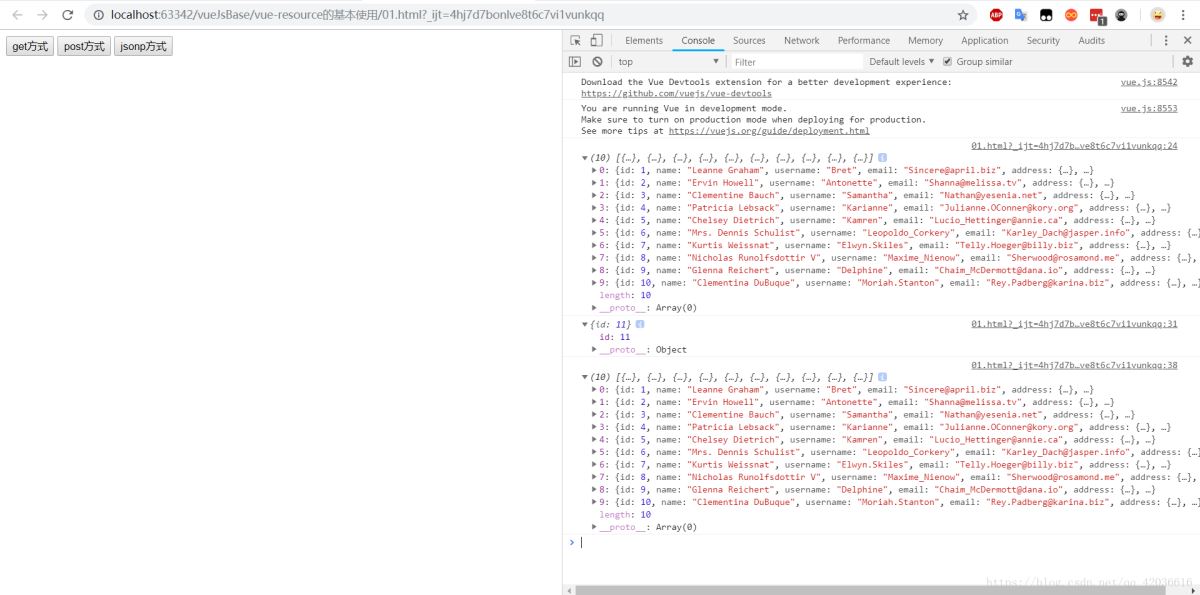
</body>效果:依次点击按钮得到的结果

感谢你能够认真阅读完这篇文章,希望小编分享的“Vue中resource请求格式和万能测试地址的示例分析”这篇文章对大家有帮助,同时也希望大家多多支持亿速云,关注亿速云行业资讯频道,更多相关知识等着你来学习!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。