您好,登录后才能下订单哦!
众所周知,CSS样式有三种类型:行内样式、内部样式和外部样式,JavaScript获取CSS样式时分为两种情况:行内样式获取法 和 非行内样式获取法 。
一、行内样式获取相对简单,通过element.style.attr(元素.style.属性)即可获取,示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JavaScript获取CSS样式</title>
</head>
<body>
<!-- 给p标签设置行内样式并添加点击事件 -->
<p style='width: 200px;height: 100px;background: pink' onclick='show()'>博客园--开发者的网上家园</p>
<script type="text/javascript">
function show() {
var obj = document.getElementsByTagName('p')[0];
alert(obj.style.width);
}
</script>
</body>
</html>
运行:

通过element.style.attr即可获取行内样式属性值,也可设置属性值,形式如:obj.style.width = 300 + 'px';
二‘、非行内样式获取法,因浏览器的不同又分为两种,即基于IE浏览器的 和 非IE浏览器的如谷歌火狐等。
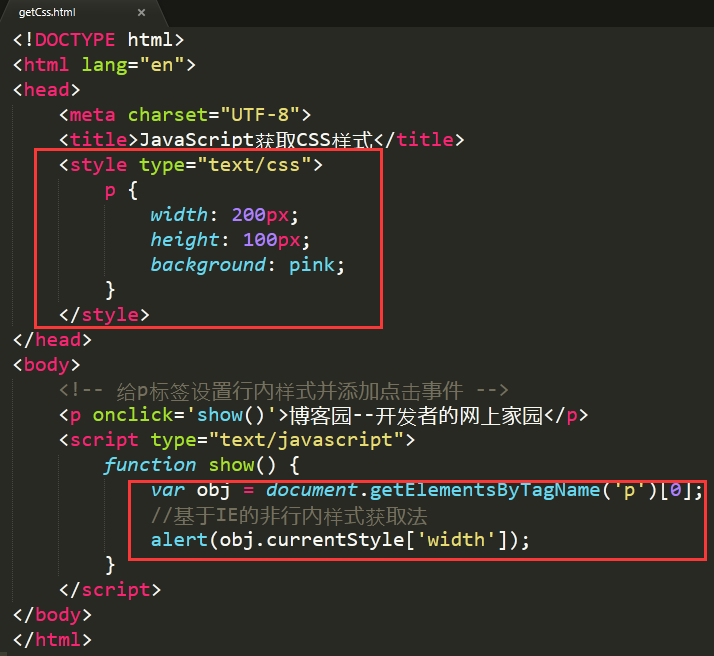
1、基于IE浏览器的非行内获取法:通过 element.currentStyle['attr']

IE运行结果:

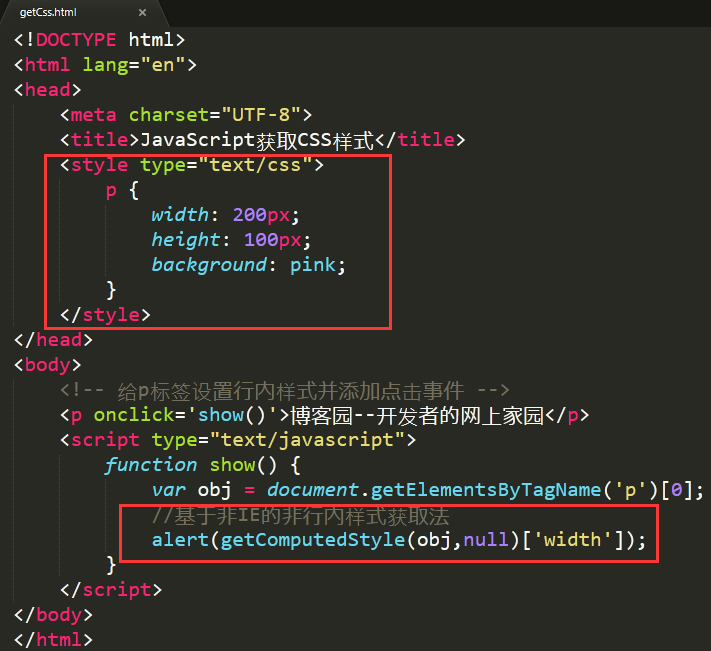
2、基于非IE如火狐谷歌等非行内获取法:通过 getComputedStyle(element.null/伪类)[attr]

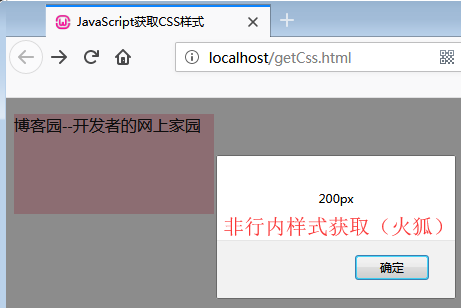
火狐运行结果:

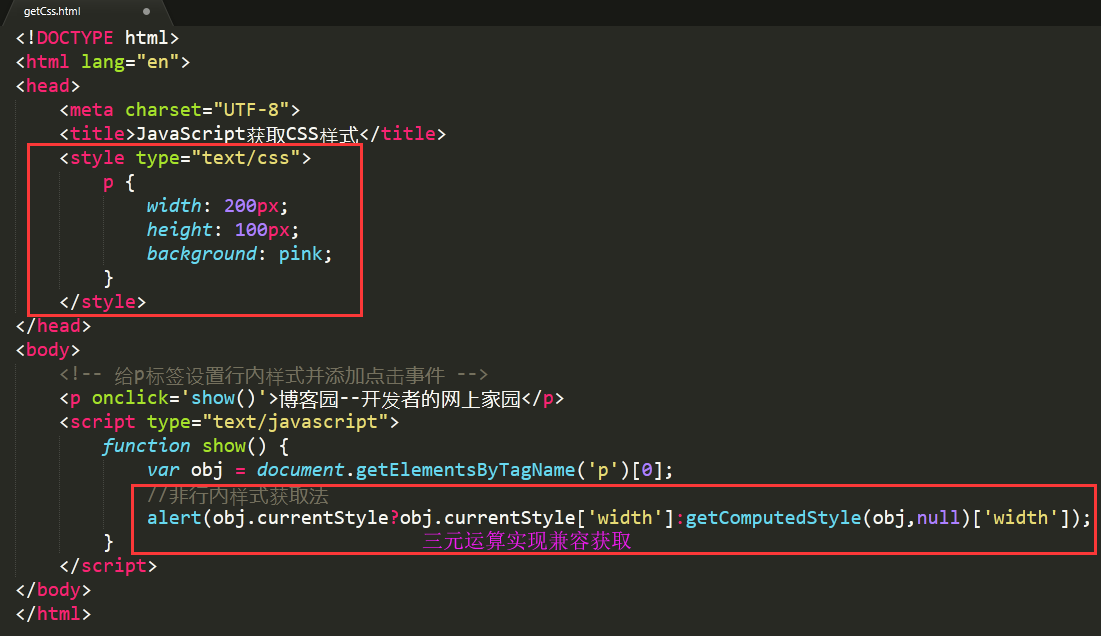
二者兼容定法:

总结:以上就是JavaScript获取CSS样式的方法,其中获取非行内样式兼容IE和非IE可通过封装一个函数,实现多次调用,
切记:非行内样式获取法,只能获取不能设置。
总结
以上所述是小编给大家介绍的老生常谈JavaScript获取CSS样式的方法(兼容各浏览器),希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对亿速云网站的支持!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。