您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
在解决这个问题上,遇到了很多错误的方案,一直没有跑通,有些是图片标记出现了,但是图片内容没有出现,这就很让人头疼了,下面,我讲解我操作成功的案例吧。
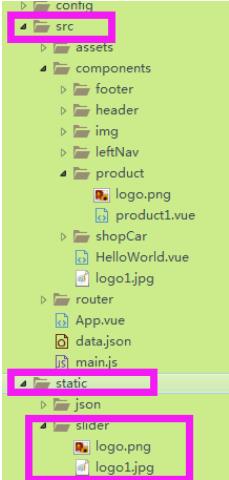
1、目录结构如下

图片放置在与src同级的static文件夹下,在这里,我放置在slider中
2、数据配置如下:
注意引入的路径,直接从static文件中对应的地方引入。
data () {
return {
product:[
{
"src":'../../static/slider/logo1.jpg',
"deceration":"产品1",
"price":100,
"id":1
},
{
"src":"../../static/slider/logo.png",
"deceration":"产品2",
"price":150,
"id":2
},
{
"src":"../../static/slider/logo.png",
"deceration":"产品3",
"price":180,
"id":3
}
]
}
}
3、img标签动态绑定src
<ul v-for="i in product" class="clear"> <li> <img :src="i.src"/> </li> <li> <button>立即购买</button> </li> <br /> </ul>
注意:此处的绑定,数据不要写成 :src="{{i.src}}"之类的。这是错误的!!!!
总结:
主要是图片位置的问题,图片存放在什么位置,能够让img通过src动态的绑定对应的值;
其次是图片配置路径的问题,若图片就和响应的vue在同一个文件,直接通过 ./logo.png 是只能写死的情况下显示,而动态的:src绑定是无法完成这种情况的显示。
以上这篇关于vue v-for循环解决img标签的src动态绑定问题就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持亿速云。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。