您好,登录后才能下订单哦!
本文介绍了微信小程序搭建(mpvue+mpvue-weui+fly.js)的详细步骤,分享给大家,具体如下:
1.项目初始化
注:如果没有安装node环境的请先去网上下载node.js下来安装,安装后默认安装npm了
接下到你要建项目的目录下打开cmd窗口(快捷方法:打开到目录后按住键盘shift,然后点击鼠标右键选择在此处打开powershell窗口即可)
npm默认从外网下载包,可能会比较慢,可以换成国内的下载地址,如下
npm set registry https://registry.npm.taobao.org/
这样就换成国内的淘宝镜像下载了
npm install -g vue-cli
全局安装vue-cli,vue的官方脚手架
npm install -g webpack
安装webpack打包管理
npm install -g vue
全局安装vue框架
安装完上面的必须组价后,我们就进去正题了,初始化mpvue框架
vue init mpvue/mpvue-quickstart my-project

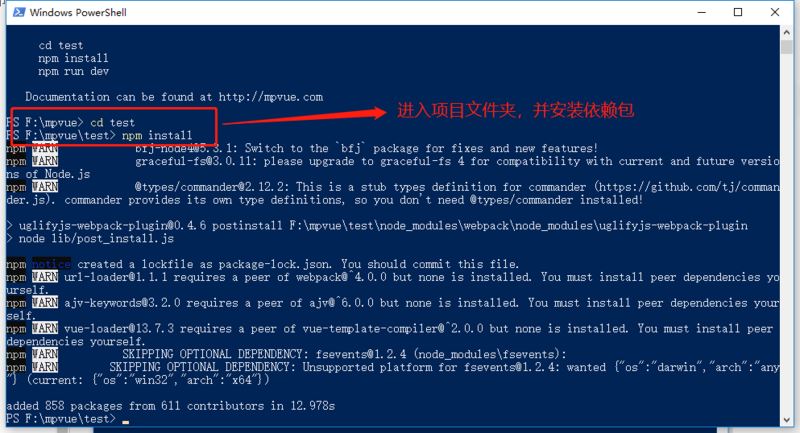
进入项目文件夹,并安装依赖包

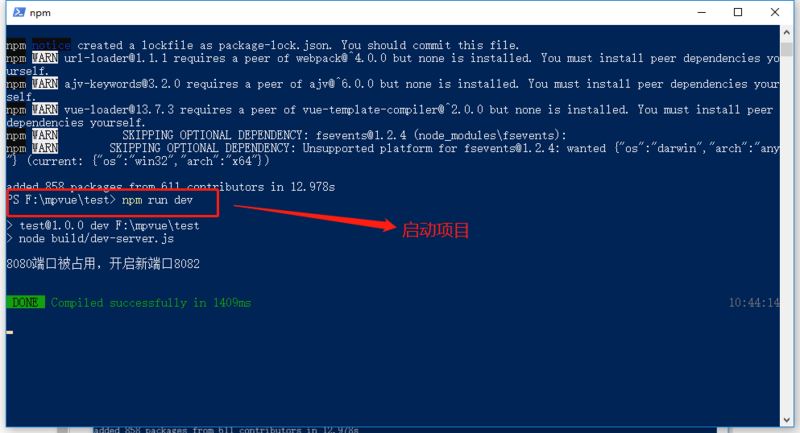
项目跑起来

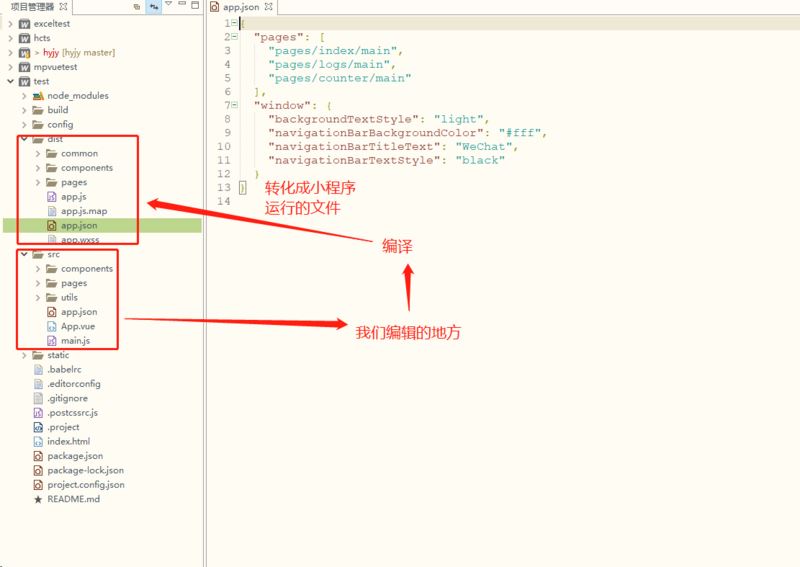
运行的原理

2.项目运行
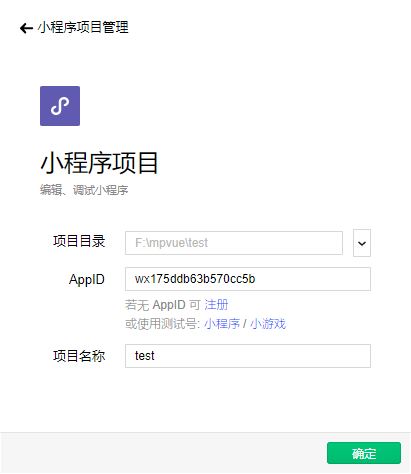
引入项目,到微信小程序官网下载此开发工具

项目跑起来

3.引入mpvue-weui
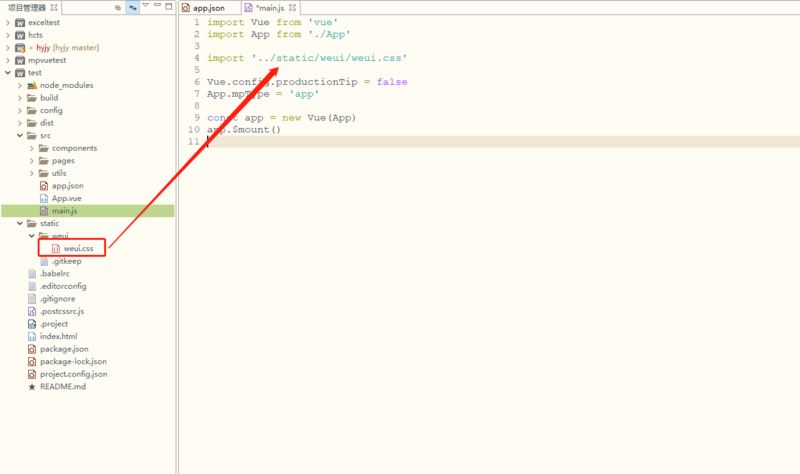
接下来就引入mpvue-weui了

只要引入weui.css文件即可,其他都不用
mpvue-weui的网站 https://kuangpf.com/mpvue-weui/#/
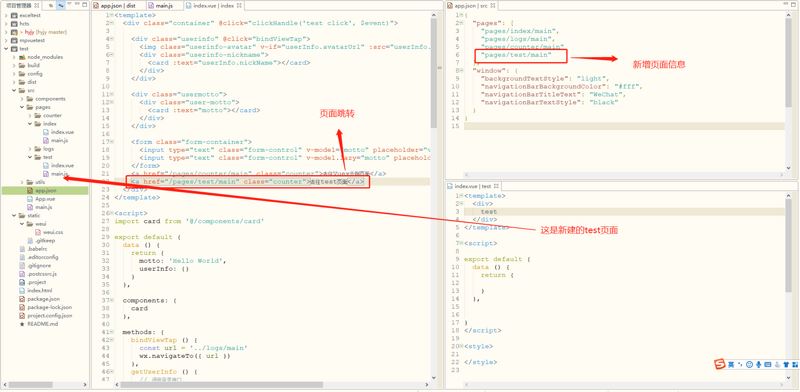
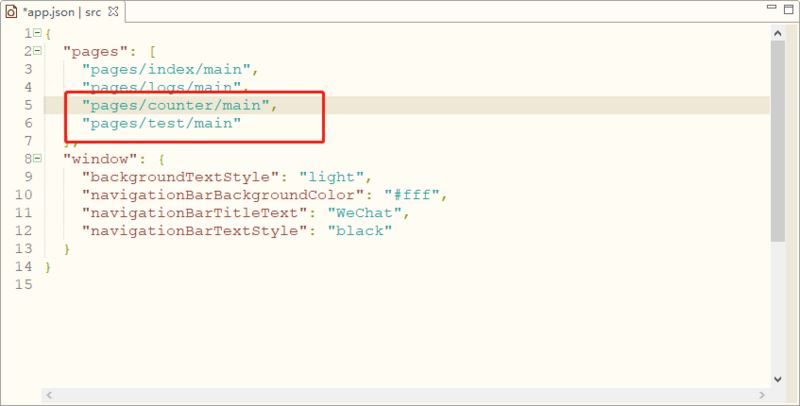
接下来新建一页测试页面来试用weui

需要注意的标点符号,否则会报错

新增了一页要重新npm run dev,否则会找不到页面(终止的命令:ctrl+c)

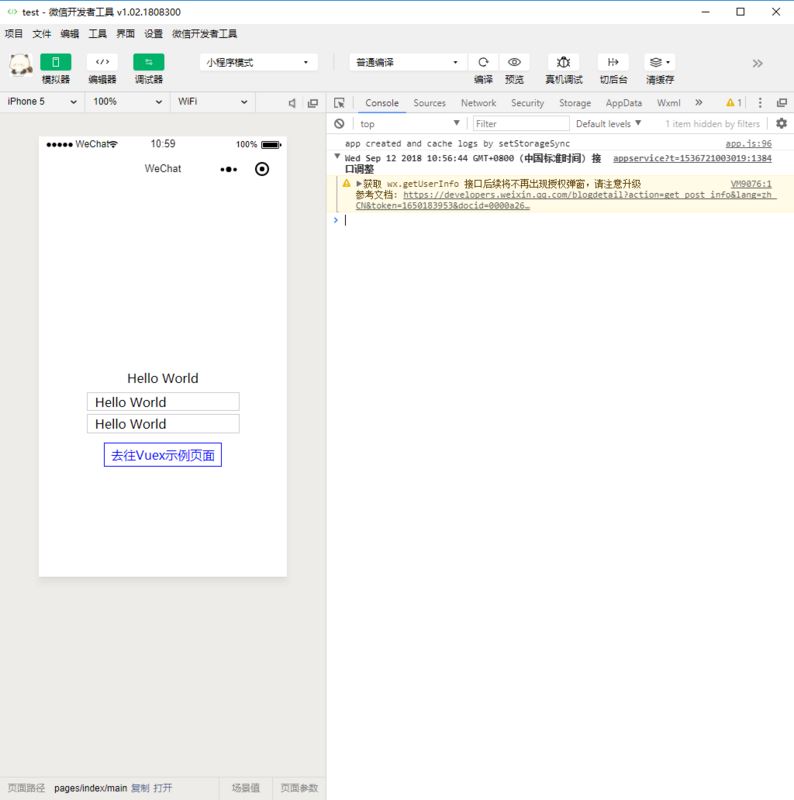
重新运行后


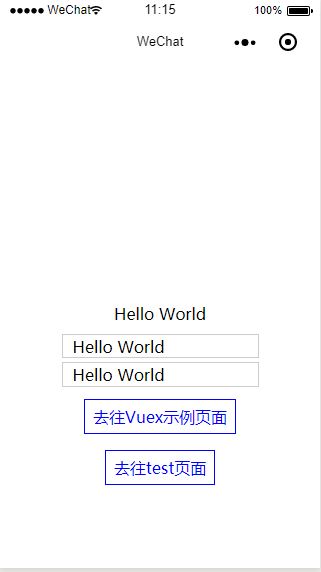
进入到test页面,证明跳转是没问题的
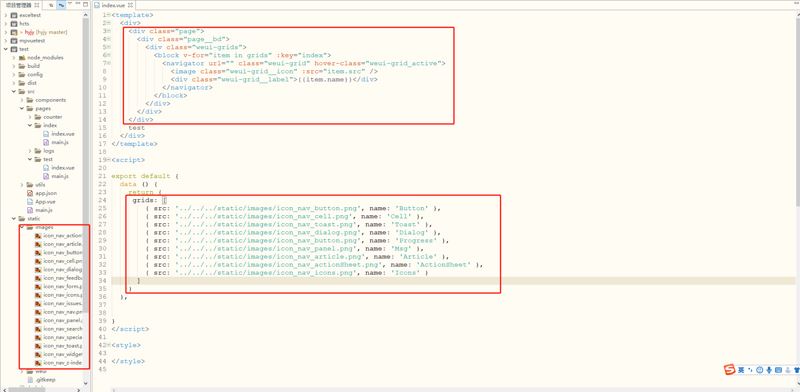
引用一下weui的grid作为示例

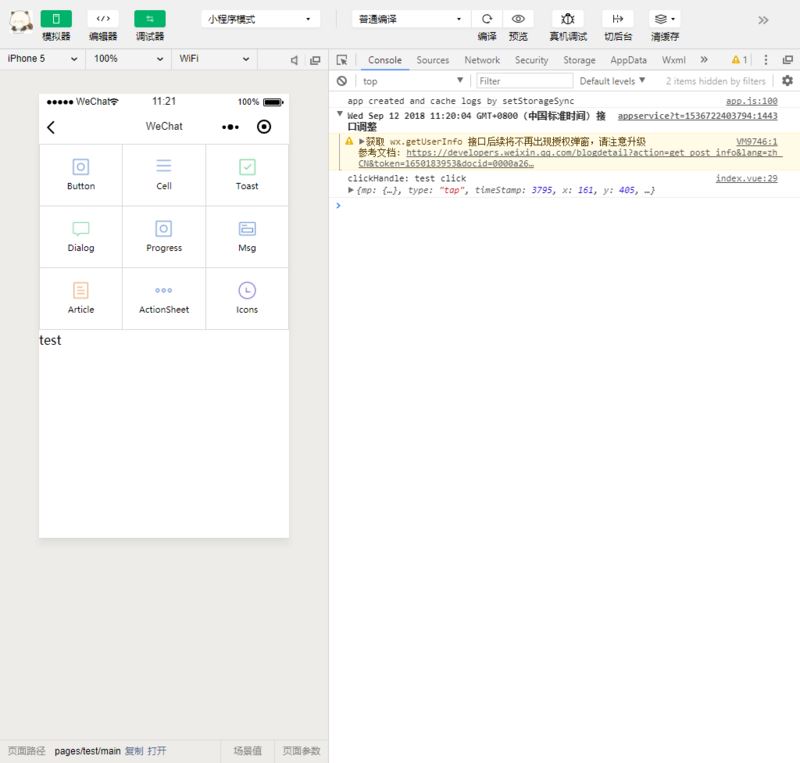
结果

此功能界面的代码都是从上面网站上复制过来的,也可以从git上把mpvue-weui的项目clone下来,里面有更多详细的代码,可以直接复制下来用
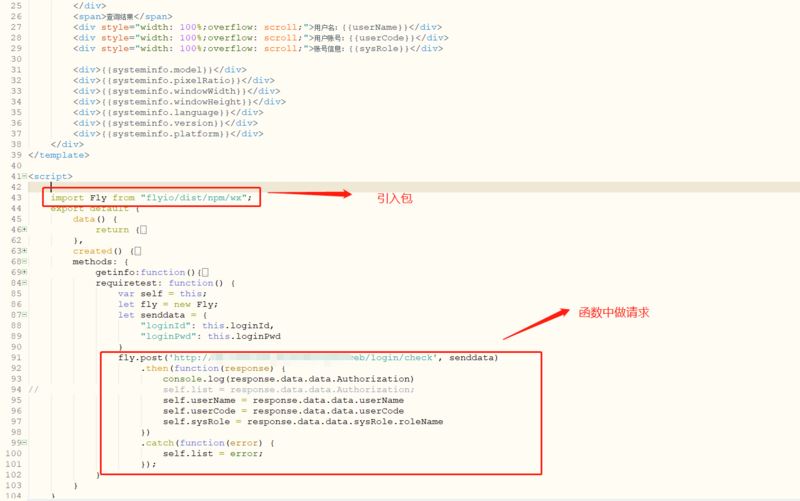
4.引入fly请求
接下来request部分,fly.js也是上面推荐的,使用方法如下

使用npm安装fly.js
npm install flyio
使用方法

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持亿速云。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。