您好,登录后才能下订单哦!
本篇文章为大家展示了javascript中有哪些文件上传插件,内容简明扼要并且容易理解,绝对能使你眼前一亮,通过这篇文章的详细介绍希望你能有所收获。
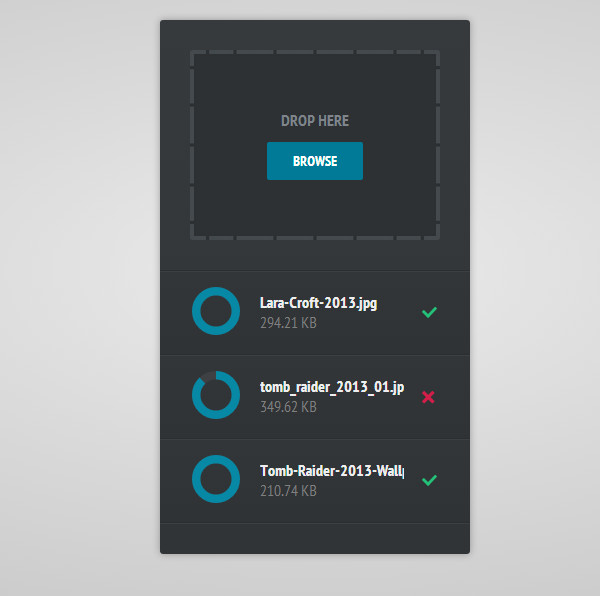
这个插件的UI和体验都非常棒,不过它依赖于下面介绍的jQuery File Upload plugin。
特点
支持多文件上传
支持一次选择多个文件上传
可上传任意文件
拖拽支持
无需flash
小巧的上传表单适合移动设备
简洁的进度条
可随时取消
有文档
免费
演示 下载

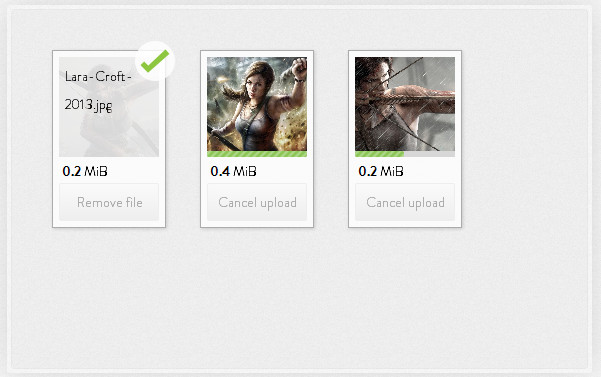
一个轻量级的文件上传插件,使用起来非常简单,支持jquery,但并不依赖jquery,文档齐全,非常推荐。
特点
响应式设计
支持多文件上传
支持所有文件格式
图片上传可预览
顶级的UI设计
取消和删除文件的选项
拖拽支持
支持一次选择多个文件上传
免费
演示 下载

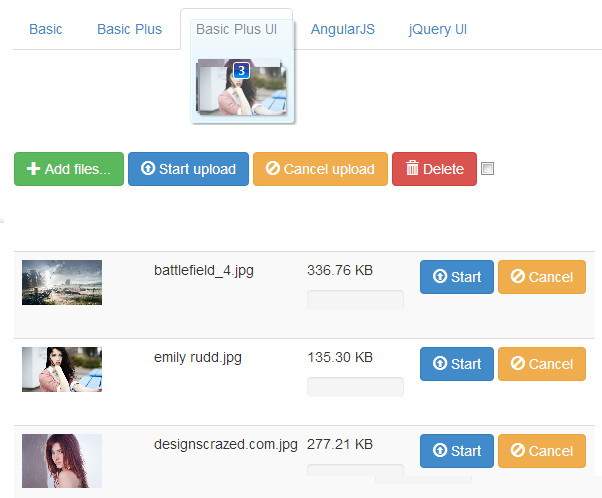
这个插件就不用多说了,可能是最火的文件上传插件。功能齐全,文件上传的后端代码都实现了。不过感觉文档很乱,默认UI也不是很好看,如果让我选择我会选择上面的Dropzone JS。
特点
拖拽支持
Html进度条
支持多文件上传
可恢复文件上传
文件验证以及大小信息
取消上传
删除上传的文件
上传失败显示alert提示。
响应式设计
支持Ruby
支持php
免费
演示 下载

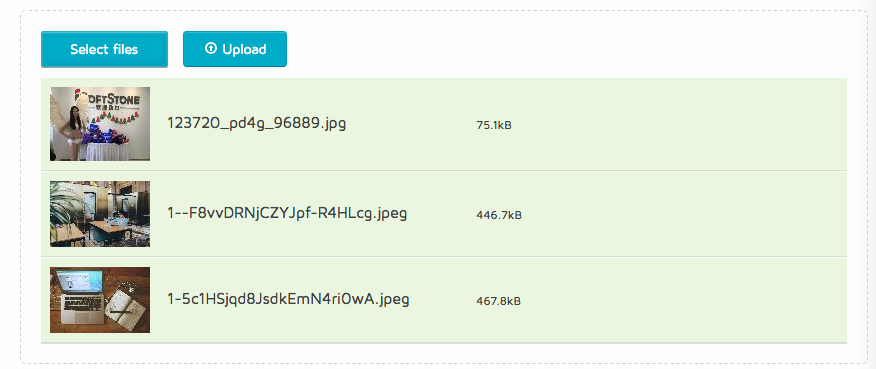
一个给你流畅体验的文件上传插件,功能也比较齐全,感觉不错的样子,全浏览器支持,纯Javascript,不依赖其它项目,免费。
演示 下载

使用新的HTML5 API实现的拖拽上传插件,UI设计不错,只支持上传图片,可预览上传图片。只支持Chrome 和 Firefox,因此这个库的学习意义可能大于实际用途。
演示 下载

上述内容就是javascript中有哪些文件上传插件,你们学到知识或技能了吗?如果还想学到更多技能或者丰富自己的知识储备,欢迎关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。