您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
本文实例讲述了jQuery中each遍历的三种方法。分享给大家供大家参考,具体如下:
1、选择器+遍历
$('div').each(function (i){
//i就是索引值
//this 表示获取遍历每一个dom对象
});
2、选择器+遍历
$('div').each(function (index,domEle){
//index就是索引值
//domEle 表示获取遍历每一个dom对象
});
3、更适用的遍历方法
1)先获取某个集合对象
2)遍历集合对象的每一个元素
var d=$("div");
$.each(d,function (index,domEle){
//d是要遍历的集合
//index就是索引值
//domEle 表示获取遍历每一个dom对
});
案例:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>www.jb51.net 属性选择器学习</title>
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<script language="javascript" type="text/javascript">
//使用jquery加载事件
$(document).ready(function (){
//<input id="btn0" type="button" value="利用jquery对象实现 修改表单中可见的文本域的值 $('input[type=text]:enabled')" />
$("#btn0").click(function (){
//当点击按钮后,设置id=two的div的背景颜色是绿色
$("input[type=text]:enabled").each(function(index,domEle){
//domEle.value="xxxxx";
$(domEle).val("xxxxxxxx");
});
});
//<input id="btn1" type="button" value="利用jquery对象实现 修改表单中不可修改的文本域的值 $('input[type=text]:disabled')" />
$("#btn1").click(function (){
//当点击按钮后,设置id=two的div的背景颜色是绿色
$("input[type=text]:disabled").each(function(index,domEle){
//domEle.value="xxxxx";
$(domEle).val("xxxxxxxx");
});
});
//<input id="btn2" type="button" value="利用jquery对象实现 获取选中的复选框的个数 $('input[type=checkbox]:checked')" />
$("#btn2").click(function (){
//当点击按钮后,设置id=two的div的背景颜色是绿色
alert($("input[type=checkbox]:checked").length);
/*
$("input[type=checkbox]:checked").each(function(index,domEle){
//alert(domEle.value);
//alert(this.value);
//alert($(this).val());
});
*/
});
//<input id="btn3" type="button" value="利用jquery对象实现 获取选中的下拉菜单的内容 $('select option:selected')" />
$("#btn3").click(function (){
//当点击按钮后,设置id=two的div的背景颜色是绿色
$("select option:selected").each(function(index,domEle){
//domEle.value="xxxxx";
alert($(domEle).text());
});
});
});
</script>
</head>
<body>
<form method="post" action="">
<input type="text" value="可见元素1" />
<input type="text" value="不可见元素1" disabled="disabled" />
<input type="text" value="可见元素2" />
<input type="text" value="不可见元素2" disabled="disabled" /><br>
<input type="checkbox" value="美女" />美女
<input type="checkbox" value="美男" />美男
<input type="checkbox" value="大爷" />大爷
<input type="checkbox" value="大妈" />大妈
<br>
<input type="radio" value="男" />男
<input type="radio" value="女" />女
<br>
<select id="zhiwei" size="5" multiple="multiple">
<option>PHP开发工程师</option>
<option>数据库管理员</option>
<option>系统分析师</option>
<option>保安</option>
</select>
<select id="xueli">
<option>大专</option>
<option>中专</option>
<option>小学</option>
</select>
</form>
<div >
<input id="btn0" type="button" value="利用jquery对象实现 修改表单中可修改的文本域的值 $('input[type=text]:enabled')" /><br>
<input id="btn1" type="button" value="利用jquery对象实现 修改表单中不可修改的文本域的值 $('input[type=text]:disabled')" /><br>
<input id="btn2" type="button" value="利用jquery对象实现 获取选中的复选框的个数 $('input[type=checkbox]:checked')" /><br>
<input id="btn3" type="button" value="利用jquery对象实现 获取选中的下拉菜单的内容 $('select option:selected')" /><br>
</div>
</body>
</html>
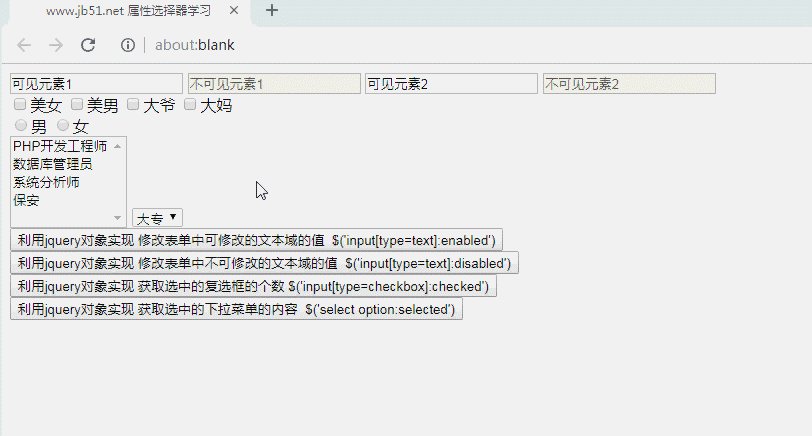
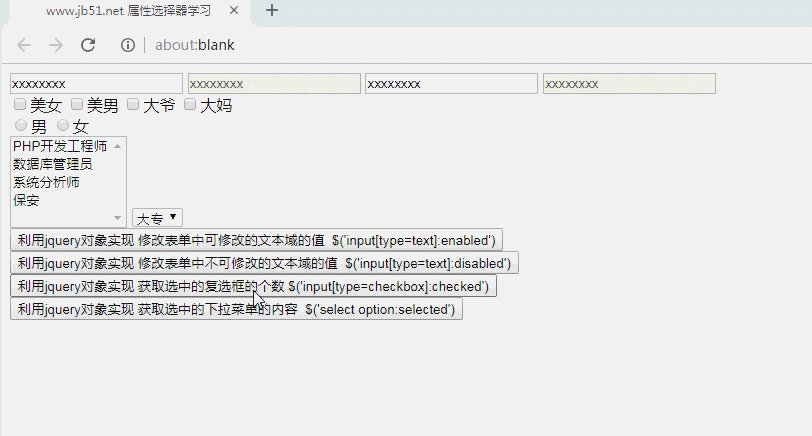
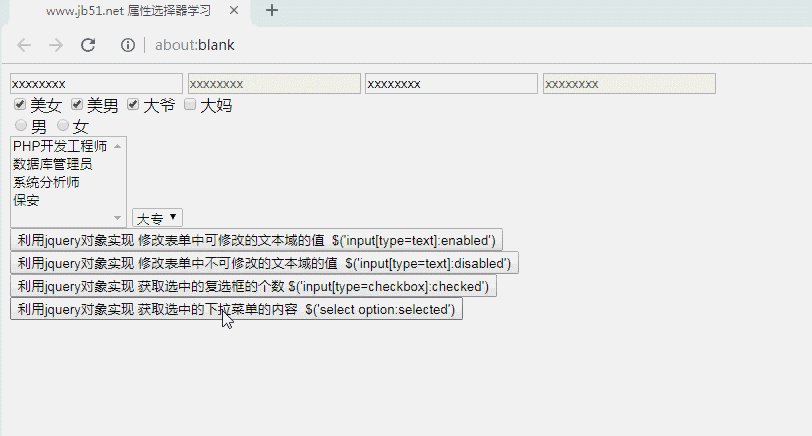
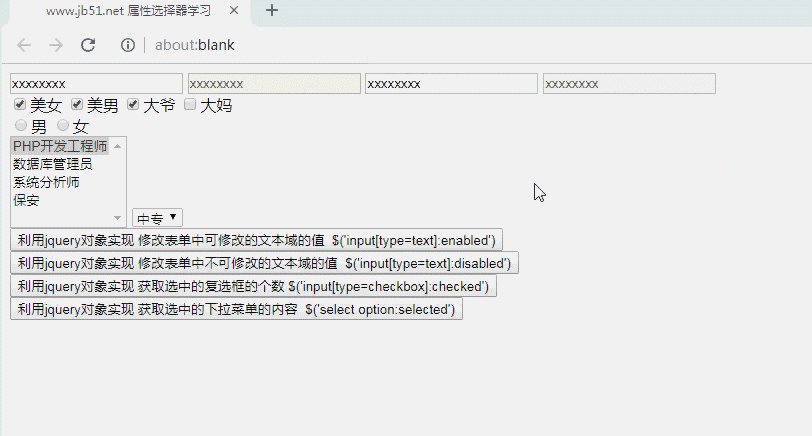
运行结果:

感兴趣的朋友可以使用在线HTML/CSS/JavaScript代码运行工具http://tools.jb51.net/code/HtmlJsRun测试上述代码运行效果。
更多关于jQuery相关内容还可查看本站专题:《jQuery操作DOM节点方法总结》、《jQuery遍历算法与技巧总结》、《jQuery表格(table)操作技巧汇总》、《jQuery扩展技巧总结》、《jQuery常见经典特效汇总》、《jquery选择器用法总结》及《jQuery常用插件及用法总结》
希望本文所述对大家jQuery程序设计有所帮助。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。