жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
еүҚиЁҖпјҡ
webpack4еҮәдәҶд»ҘеҗҺпјҢдёҖдәӣжҸ’件еҸҳеҢ–еҫҲеӨ§пјҢе’Ңд№ӢеүҚзҡ„зүҲжң¬дҪҝз”Ёж–№ејҸдёҚдёҖж ·пјҢж–°жүӢе…Ҙеқ‘пјҢжң¬зҜҮе°Ҷд»Ӣз»ҚеҰӮдҪ•д»ҺдёҖејҖе§Ӣй…ҚзҪ®webpack4зҡ„ејҖеҸ‘зүҲжң¬пјҢеҜ№cssпјҢjsиҝӣиЎҢзј–иҜ‘жү“еҢ…еҗҲ并з”ҹжҲҗmd5пјҢCSSдёӯзҡ„еӣҫзүҮеӨ„зҗҶпјҢjsиҮӘеҠЁжіЁе…ҘhtmlйЎөпјҢеҲ йҷӨжҢҮе®ҡж–Ү件пјҢжҸҗеҸ–е…¬е…ұж–Ү件пјҢзғӯжӣҙж–°зӯүзӯүгҖӮ
е®үиЈ…
//е…ЁеұҖе®үиЈ… npm install -g webpack webpack-cli
еҲӣе»әж–Ү件еӨ№еҲқе§ӢеҢ–
//еҲӣе»әж–Ү件еӨ№ mkdir webpack4demo //иҝӣе…Ҙ cd webpack4demo //еҲқе§ӢеҢ– npm init -y
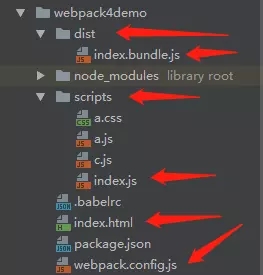
еҲӣе»әж–Ү件еӨ№scripts йҮҢйқўеҲӣе»әindex.jsж–Ү件
index.js
const s=()=>{
console.log('s init')
}
s()
еҲӣе»әwebpack.config.jsж–Ү件
webpack.config.js
const path = require("path");
module.exports = {
entry: {
index: "./scripts/index.js" //е…ҘеҸЈж–Ү件пјҢиӢҘдёҚй…ҚзҪ®webpack4е°ҶиҮӘеҠЁжҹҘжүҫsrcзӣ®еҪ•дёӢзҡ„index.jsж–Ү件
},
output: {
filename: "[name].bundle.js",//иҫ“еҮәж–Ү件еҗҚпјҢ[name]иЎЁзӨәе…ҘеҸЈж–Ү件jsеҗҚ
path: path.join(__dirname, "dist")//иҫ“еҮәж–Ү件и·Ҝеҫ„
}
}
жү§иЎҢwebpack --mode developmentе°Ҷдјҡз”ҹжҲҗdist/index.bundle.js

еҲӣе»әindex.htmlпјҢ并引е…Ҙjs
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>$Title$</title> </head> <body> $END$ </body> <script src="./dist/index.bundle.js"></script> </html>
жү“ејҖжөҸи§ҲеҷЁе°ҶдјҡзңӢеҲ°д№ӢеүҚи®ҫзҪ®зҡ„jsж–Ү件з”ҹж•Ҳ

еҜ№cssпјҢjsиҝӣиЎҢзј–иҜ‘жү“еҢ…еҗҲ并з”ҹжҲҗmd5
еҲӣе»әa.jsпјҢc.jsпјҢa.cssпјҢжӣҙж”№index.js
a.js
import acss from './a.css'
import c from './c.js'
const a={
init(){
console.log("a init bbbaaa")
},
cinit(){
c.init()
}
}
export default a;
c.js
const c={
init(){
console.log("ccccc")
}
}
export default c;
a.css
body{
background-color: #6b0392;
}
index.js
import a from './a.js'
import c from './c.js'
const s=()=>{
a.init()
a.cinit()
c.init()
console.log('s init')
}
s()
й…ҚзҪ®webpack.config.jsж–Ү件
const path = require("path");
module.exports = {
entry: {
index: "./scripts/index.js"
},
output: {
filename: "[name].bundle.[hash].js",//[hash]дјҡеңЁеҗҺйқўз”ҹжҲҗйҡҸжңәhashеҖј
path: path.join(__dirname, "dist")
},
module: { // еӨ„зҗҶеҜ№еә”жЁЎеқ—
rules: [
{
test: /\.css$/,
use: [ 'style-loader', 'css-loader' ]//еӨ„зҗҶcss
}
]
},
}
е®үиЈ…style-loaderпјҢ css-loader
npm install style-loader css-loader --save-dev
жү§иЎҢwebpack --mode developmentе°ҶдјҡзңӢеҲ°дёҖдёӘеёҰmd5еҖјеҫ—jsж–Ү件пјҢе°Ҷд»–еј•е…Ҙhtmlдёӯ

CSSдёӯзҡ„еӣҫзүҮеӨ„зҗҶ
е®үиЈ…url-loader, file-loader
npm install url-loader file-loader --save-dev
дҝ®ж”№a.css е°ҶдёҖеј еӣҫзүҮж”ҫеҲ°scriptsзӣ®еҪ•
body{
background-image: url("./timg.jpg");
background-color: #a748ca;
}
й…ҚзҪ®webpack.config.jsж–Ү件
module: {
rules: [
{
test: /\.css$/,
use: [ 'style-loader', 'css-loader' ]
},
{
test:/\.(png|jpg|gif)$/,
use:[{
loader:'url-loader',
options:{
outputPath:'images/',//иҫ“еҮәеҲ°imagesж–Ү件еӨ№
limit:500 //жҳҜжҠҠе°ҸдәҺ500Bзҡ„ж–Ү件жү“жҲҗBase64зҡ„ж јејҸпјҢеҶҷе…ҘJS
}
}]
}
]
},
жү§иЎҢwebpack --mode developmentе°ҶдјҡзңӢеҲ°distдёӯжңүдёҖдёӘimagesж–Ү件еӨ№дёӯжңүдёҖеј еӣҫзүҮпјҢжү“ејҖindex.html

jsиҮӘеҠЁжіЁе…Ҙhtmlж–Ү件
дҪҝз”ЁжҸ’件html-webpack-pluginпјҢеҸҜд»Ҙе°Ҷз”ҹжҲҗзҡ„jsиҮӘеҠЁеј•е…ҘhtmlйЎөйқўпјҢдёҚз”ЁжүӢеҠЁж·»еҠ
//е®үиЈ…html-webpack-plugin npm install html-webpack-plugin --save-dev //е®үиЈ…webpack webpack-cli npm install webpack webpack-cli --save-dev
й…ҚзҪ®webpack.config.jsж–Ү件
const path = require("path");
const HtmlWebpackPlugin = require('html-webpack-plugin');//еј•е…Ҙhtml-webpack-plugin
module.exports = {
entry: {
index: "./scripts/index.js"
},
output: {
filename: "[name].bundle.[hash].js",
path: path.join(__dirname, "dist")
},
module: {
rules: [
{
test: /\.css$/,
use: [ 'style-loader', 'css-loader' ]
}
]
},
plugins: [// еҜ№еә”зҡ„жҸ’件
new HtmlWebpackPlugin({ //й…ҚзҪ®
filename: 'index.html',//иҫ“еҮәж–Ү件еҗҚ
template: './index.html',//д»ҘеҪ“еүҚзӣ®еҪ•дёӢзҡ„index.htmlж–Ү件дёәжЁЎжқҝз”ҹжҲҗdist/index.htmlж–Ү件
}),
]
}
жү§иЎҢwebpack --mode development и®°еҫ—иҰҒи®Ід№ӢеүҚжүӢеҠЁеј•е…Ҙзҡ„scriptеҲ йҷӨпјҢдҫҝеҸҜд»ҘзңӢеҲ°distйӮЈйҮҢиҮӘеҠЁз”ҹжҲҗдёҖдёӘindex.htmlпјҢжү“ејҖдҫҝеҸҜд»ҘзңӢеҲ°гҖӮ
еҲ йҷӨжҢҮе®ҡж–Ү件
дҪҝз”ЁжҸ’件clean-webpack-pluginпјҢеҲ йҷӨжҢҮе®ҡж–Ү件пјҢжӣҙеӨҡй…ҚзҪ®пјҢжҹҘзңӢclean-webpack-plugin
npm install clean-webpack-plugin --save-dev
й…ҚзҪ®webpack.config.jsж–Ү件
const CleanWebpackPlugin = require('clean-webpack-plugin');//еј•е…Ҙ
plugins: [// еҜ№еә”зҡ„жҸ’件
new HtmlWebpackPlugin({ //й…ҚзҪ®
filename: 'index.html',//иҫ“еҮәж–Ү件еҗҚ
template: './index.html',//д»ҘеҪ“еүҚзӣ®еҪ•дёӢзҡ„index.htmlж–Ү件дёәжЁЎжқҝз”ҹжҲҗdist/index.htmlж–Ү件
}),
new CleanWebpackPlugin(['dist']), //дј е…Ҙж•°з»„,жҢҮе®ҡиҰҒеҲ йҷӨзҡ„зӣ®еҪ•
]
жү§иЎҢwebpack --mode developmentпјҢеҸҜд»ҘзңӢеҲ°distзӣ®еҪ•иў«еҲ йҷӨпјҢеҸҲз”ҹжҲҗдёҖдёӘж–°зҡ„distпјҢд№ӢеүҚзҡ„jsж–Ү件已з»Ҹиў«еҲ йҷӨгҖӮ
жҸҗеҸ–е…¬е…ұж–Ү件
жҲ‘们еҸҜзңӢеҲ°a.jsе’Ңindex.jsйғҪеј•е…ҘдәҶc.jsж–Ү件пјҢдёәд»Җд№ҲиҰҒжҸҗеҸ–е…¬е…ұд»Јз ҒпјҢз®ҖеҚ•жқҘиҜҙпјҢе°ұжҳҜеҮҸе°‘д»Јз ҒеҶ—дҪҷпјҢжҸҗй«ҳеҠ иҪҪйҖҹеәҰгҖӮе’Ңд№ӢеүҚзҡ„webpackй…ҚзҪ®дёҚдёҖж ·пјҡ
//д№ӢеүҚй…ҚзҪ®
// new webpack.optimize.SplitChunksPlugin({
// name: 'common', // еҰӮжһңиҝҳиҰҒжҸҗеҸ–е…¬е…ұд»Јз Ғ,еңЁж–°е»әдёҖдёӘе®һдҫӢ
// minChunks: 2, //йҮҚеӨҚдёӨж¬Ўд№ӢеҗҺе°ұжҸҗеҸ–еҮәжқҘ
// chunks: ['index', 'a'] // жҢҮе®ҡжҸҗеҸ–иҢғеӣҙ
// }),
//зҺ°еңЁй…ҚзҪ®
optimization: {
splitChunks: {
cacheGroups: {
commons: { // жҠҪзҰ»иҮӘе·ұеҶҷзҡ„е…¬е…ұд»Јз Ғ
chunks: "initial",
name: "common", // жү“еҢ…еҗҺзҡ„ж–Ү件еҗҚпјҢд»»ж„Ҹе‘ҪеҗҚ
minChunks: 2,//жңҖе°Ҹеј•з”Ё2ж¬Ў
minSize: 0 // еҸӘиҰҒи¶…еҮә0еӯ—иҠӮе°ұз”ҹжҲҗдёҖдёӘж–°еҢ…
},
vendor: { // жҠҪзҰ»з¬¬дёүж–№жҸ’件
test: /node_modules/, // жҢҮе®ҡжҳҜnode_modulesдёӢзҡ„第дёүж–№еҢ…
chunks: 'initial',
name: 'vendor', // жү“еҢ…еҗҺзҡ„ж–Ү件еҗҚпјҢд»»ж„Ҹе‘ҪеҗҚ
// и®ҫзҪ®дјҳе…Ҳзә§пјҢйҳІжӯўе’ҢиҮӘе®ҡд№үзҡ„е…¬е…ұд»Јз ҒжҸҗеҸ–ж—¶иў«иҰҶзӣ–пјҢдёҚиҝӣиЎҢжү“еҢ…
priority: 10
},
}
}
},
дёӢиҪҪjq npm install jquery --save еңЁa.jsпјҢindex.jsеј•з”Ё import $ from 'jquery' иҫ“еҮә$
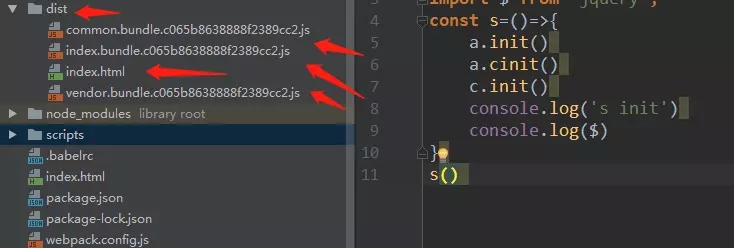
з”ҹжҲҗ3дёӘjsж–Ү件пјҢжү§иЎҢwebpack --mode development


зғӯжӣҙж–°пјҢиҮӘеҠЁеҲ·ж–°
жҲ‘们е°Ҷз”ЁеҲ°webpack-dev-serveпјҢwebpack-dev-serverе°ұжҳҜдёҖдёӘеҹәдәҺNode.jsе’Ңwebpackзҡ„дёҖдёӘе°ҸеһӢжңҚеҠЎеҷЁпјҢе®ғжңүејәеӨ§зҡ„иҮӘеҠЁеҲ·ж–°е’ҢзғӯжӣҝжҚўеҠҹиғҪгҖӮ
е®үиЈ…webpack-dev-serve
npm install webpack-dev-serve --save-dev
й…ҚзҪ®webpack.config.jsж–Ү件
const webpack = require("webpack");
plugins: [
new HtmlWebpackPlugin({
filename: 'index.html',
template: './index.html',
}),
new CleanWebpackPlugin(['dist']), //дј е…Ҙж•°з»„,жҢҮе®ҡиҰҒеҲ йҷӨзҡ„зӣ®еҪ•
// зғӯжӣҙж–°пјҢзғӯжӣҙж–°дёҚжҳҜеҲ·ж–°
new webpack.HotModuleReplacementPlugin()
],
devServer: {//й…ҚзҪ®жӯӨйқҷжҖҒж–Ү件жңҚеҠЎеҷЁпјҢеҸҜд»Ҙз”ЁжқҘйў„и§Ҳжү“еҢ…еҗҺйЎ№зӣ®
inline:true,//жү“еҢ…еҗҺеҠ е…ҘдёҖдёӘwebsocketе®ўжҲ·з«Ҝ
hot:true,//зғӯеҠ иҪҪ
contentBase: path.resolve(__dirname, 'dist'),//ејҖеҸ‘жңҚеҠЎиҝҗиЎҢж—¶зҡ„ж–Үд»¶ж №зӣ®еҪ•
host: 'localhost',//дё»жңәең°еқҖ
port: 9090,//з«ҜеҸЈеҸ·
compress: true//ејҖеҸ‘жңҚеҠЎеҷЁжҳҜеҗҰеҗҜеҠЁgzipзӯүеҺӢзј©
},
й…ҚзҪ®package.json
"scripts": {
"dev": "webpack-dev-server --mode development"
},
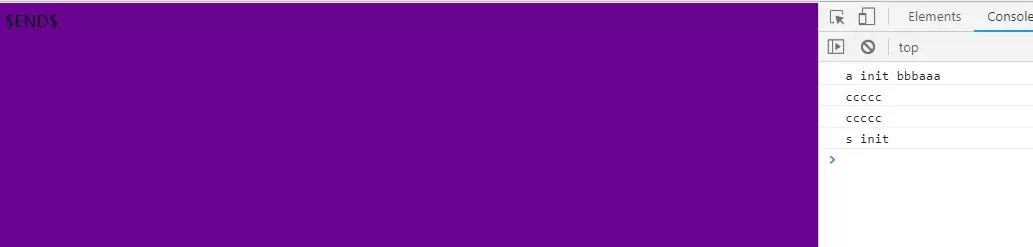
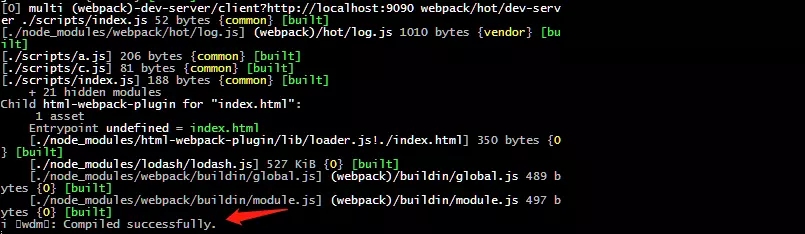
жү§иЎҢnpm run dev и®ҝй—® http://localhost:9090/


йҡҸдҫҝдҝ®ж”№д»»дёҖж–Ү件дҫҝдјҡиҮӘеҠЁеҲ·ж–°зҪ‘з«ҷжҳҫзӨәдҝ®ж”№зӣёеә”еҶ…е®№гҖӮ
жҖ»з»“пјҡ
webpack4иҝҳжңүеҫҲеӨҡеҫҲеӨҡй…ҚзҪ®пјҢдҫӢеҰӮcssзҡ„жӢҶеҲҶе‘ҖпјҢless sassй…ҚзҪ®е‘ҖпјҢjsзј–иҜ‘es6е‘ҖпјҢеӨҡе…ҘеҸЈй…ҚзҪ®е‘ҖпјҢз”ҹдә§зҺҜеўғй…ҚзҪ®пјҢjsжІЎжңүдҪҝз”Ёзҡ„жЁЎеқ—иҮӘеҠЁжЈҖжөӢеүҘзҰ»зӯүзӯүпјҢеҸӘиғҪзӯүдёӢж¬Ўжңүз©әеңЁжҖ»з»“пјҢж„ҹи°ўеӨ§е®¶зҡ„и§ӮзңӢпјҢж–°жүӢе…Ҙеқ‘пјҢж¬ўиҝҺжҢҮеҮәй”ҷиҜҜзҡ„ең°ж–№гҖӮ
д»ҘдёҠе°ұжҳҜжң¬ж–Үзҡ„е…ЁйғЁеҶ…е®№пјҢеёҢжңӣеҜ№еӨ§е®¶зҡ„еӯҰд№ жңүжүҖеё®еҠ©пјҢд№ҹеёҢжңӣеӨ§е®¶еӨҡеӨҡж”ҜжҢҒдәҝйҖҹдә‘гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ