您好,登录后才能下订单哦!
一、'表亲戚':attribute和property
为什么称attribute和property为'表亲戚'呢?因为他们既有共同处,也有不同点.
attribute 是 dom 元素在文档中作为 html 标签拥有的属性;
property 是 dom 元素在 js 中作为对象拥有的属性。
从定义上可以看出:
二、 两者输出形式
1、分别打印两个值
打印attribute属性
//html
<div class="divClass" id="divId" ></div>
//js
window.onload = function(){
var divId = document.getElementById('divId');
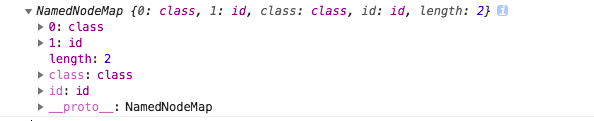
console.log(divId.attributes);
}

可以看见attributes对应的值,我们打印一下:
console.log(divId.attributes[0]); //打印 class="divClass"
console.log(divId.attributes.class) //打印 class="divClass"
console.log(divId.getAttribute('class')) //打印divClass
console.log(divId.getAttribute('id')) //打印divId
发现上面两组值是相等的.
虽然都可以取值,但《js高级程序设计》中提到,为了方便操作,建议大家用setAttribute()和getAttribute()来操作即可。
打印property
html自带的dom属性会自动转换成property,但是自定义的属性没有这个'权利'
直接把div标签当作对象,用'.'输出即是property属性
但是注意!property是不能输出自定义属性的
<div class="divClass" id="divId" addUserDefine="zidingyi"></div> console.log(divId.class); //打印 divClass console.log(divId.addUserDefine) //打印 undefined

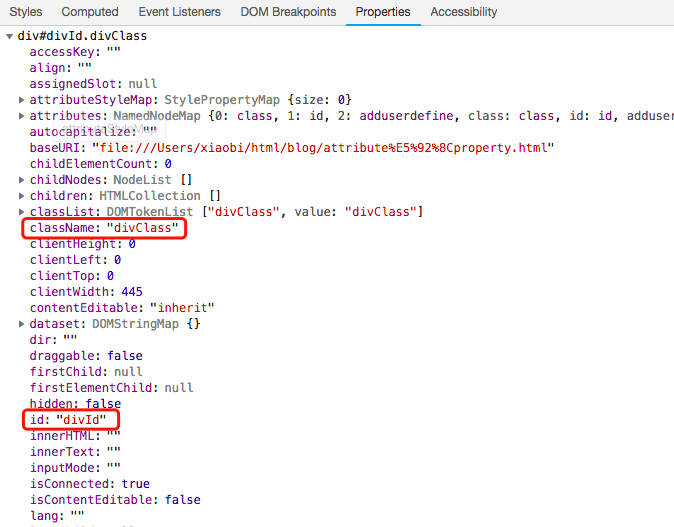
打开Elements的properties可以看到,dom存在的属性,property同样继承了,而addUserDefine却没有出现在property中
property:
var obj = {};
Object.defineProperty(obj,'name',{
value:'Property'
})
console.log(obj.name) //打印 Property
三、用例子解析两者赋值
如果我们修改了property的值
//html
<input value="initValue" id="ipt"/>
//js
window.onload = function(){
var ipt = document.getElementById('ipt');
ipt.value = 'changeValue'
console.log(ipt.value);
console.log(ipt.getAttribute('value'));
}
猜一下结果??
答案是:
console.log(ipt.value); //changeValue
console.log(ipt.getAttribute('value')); //initValue
我们再来看看input的值

难以置信?
我们再来看看从修改attribute入手
//html
<input value="initValue" id="ipt"/>
//js
window.onload = function(){
var ipt = document.getElementById('ipt');
ipt.setAttribute('value','changeValue')
console.log(ipt.value);
console.log(ipt.getAttribute('value'));
}
输出:
console.log(ipt.value); //changeValue
console.log(ipt.getAttribute('value')); //changeValue
总结如下:
1.property能够从attribute中得到同步;
2.attribute不会同步property上的值;
再啰嗦一句:
对属性Property可以赋任何类型的值,而对特性Attribute只能赋值字符串!
//js
var obj = {
value : false,
}
var ipt = document.getElementById('ipt');
obj.value = true; //property更改
ipt.setAttribute('value',true) //attribute更改
console.log(typeof obj.value); //boolean
console.log(obj.value) //true
console.log(typeof ipt.value) //string
console.log(ipt.value); //true
小结
分析了这么多,对property和attribute的区别理解也更深了,在这里总结一下:
创建
数据绑定
使用
总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,如果有疑问大家可以留言交流,谢谢大家对亿速云的支持。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。