您好,登录后才能下订单哦!
这篇文章主要介绍了create-react-app安装出错怎么办,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
create-react-app慢的解决方法
在操作官方实例Create React App时,需要执行指令:
create-react-app my-app
来创建一个新的React应用。由于某原因,在拉取各种资源时,往往会巨慢,一直卡在
fetchMetadata: sill mapToRegistry uri http://registry.npmjs.org/whatwg-fetch
解决方案是换源,虽然平常使用cnpm来代替npm,但也只是使用新的指令而已,而在寻求create-react-app的相关配置希望修改registry时失败了,最后发现create-react-app指令默认调用npm,于是直接把npm的register给永久设置过来就好了,这样使用cnpm或者npm就没差别了。
在用create-react-app的时候。
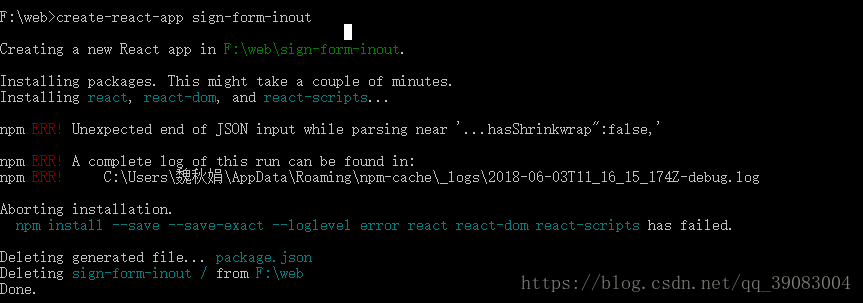
报错
错误直接上图:

在SF上查到说是或许是因为国内npm拉去资源,拉去不到的问题,可以试着从解决创建create-react-app慢的方法着手:
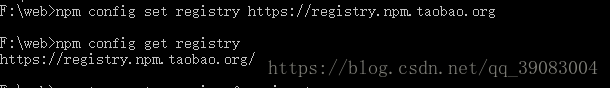
解决方法:
//换源 npm config set registry https://registry.npm.taobao.org //配置后通过以下方法验证是否成功 npm config get registry

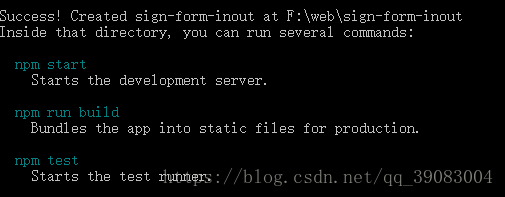
设置成功后,再次执行create-react-app,当然成功啦。

感谢你能够认真阅读完这篇文章,希望小编分享的“create-react-app安装出错怎么办”这篇文章对大家有帮助,同时也希望大家多多支持亿速云,关注亿速云行业资讯频道,更多相关知识等着你来学习!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。