жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
е°Ҹзј–з»ҷеӨ§е®¶еҲҶдә«дёҖдёӢVueеҰӮдҪ•е®һзҺ°еә•йғЁдҫ§иҫ№е·Ҙе…·ж ҸпјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« д№ӢеҗҺйғҪжңүжүҖ收иҺ·пјҢдёӢйқўи®©жҲ‘们дёҖиө·еҺ»жҺўи®Ёеҗ§пјҒ
VueжҳҜдёҖж¬ҫеҸӢеҘҪзҡ„гҖҒеӨҡз”ЁйҖ”дё”й«ҳжҖ§иғҪзҡ„JavaScriptжЎҶжһ¶пјҢдҪҝз”ЁvueеҸҜд»ҘеҲӣе»әеҸҜз»ҙжҠӨжҖ§е’ҢеҸҜжөӢиҜ•жҖ§жӣҙејәзҡ„д»Јз Ғеә“пјҢVueе…Ғи®ёеҸҜд»Ҙе°ҶдёҖдёӘзҪ‘йЎөеҲҶеүІжҲҗеҸҜеӨҚз”Ёзҡ„组件пјҢжҜҸдёӘ组件йғҪеҢ…еҗ«еұһдәҺиҮӘе·ұзҡ„HTMLгҖҒCSSгҖҒJavaScriptпјҢд»Ҙз”ЁжқҘжёІжҹ“зҪ‘йЎөдёӯзӣёеә”зҡ„ең°ж–№пјҢжүҖд»Ҙи¶ҠжқҘи¶ҠеӨҡзҡ„еүҚз«ҜејҖеҸ‘иҖ…дҪҝз”ЁvueгҖӮ
дёӢиҪҪең°еқҖпјҡ https://github.com/imxiaoer/FloatToolBar
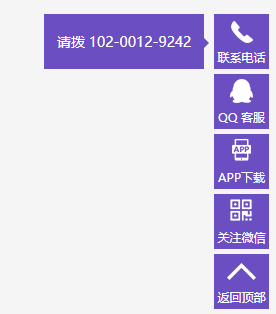
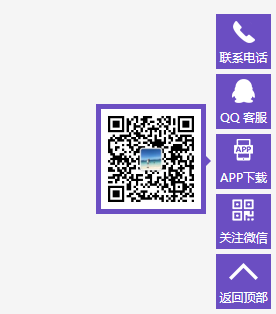
еӣ дёәжҳҜдёӘеёёи§Ғзҡ„еҠҹиғҪпјҢжүҖд»ҘеҶҷдёӘ组件гҖӮж•ҲжһңеӣҫеҰӮдёӢпјҡ


组件具дҪ“д»Јз ҒеҰӮдёӢпјҡ tool.vue
<template>
<ul class="float-tool">
<li class="hasChild">
<span class="tool-icon icon0"></span>
<span>иҒ”зі»з”өиҜқ</span>
<div class="txtbox">
<span>иҜ·жӢЁ 102-0012-9242</span>
</div>
</li>
<li>
<span class="tool-icon icon1"></span>
<span>QQ е®ўжңҚ</span>
</li>
<li class="hasChild">
<span class="tool-icon icon2"></span>
<span>APPдёӢиҪҪ</span>
<div class="picbox">
<img src="./wechat.jpg" alt="еҫ®дҝЎдәҢз»ҙз Ғ">
</div>
</li>
<li class="hasChild">
<span class="tool-icon icon3"></span>
<span>е…іжіЁеҫ®дҝЎ</span>
<div class="picbox">
<img src="./wechat.jpg" alt="еҫ®дҝЎдәҢз»ҙз Ғ">
</div>
</li>
<li onclick="window.scrollTo(0, 0)">
<span class="tool-icon icon4"></span>
<span>иҝ”еӣһйЎ¶йғЁ</span>
</li>
</ul>
</template>
<script type="text/ecmascript-6">
export default {
}
</script>
<style lang="stylus" rel="stylesheet/stylus">
.float-tool
position: fixed
right: 10px
bottom: 10px
z-index: 99
width: 55px
font-size: 12px
li
position: relative
margin-bottom: 5px
width: 55px
height: 55px
text-align: center
color: #FFF
background-color: #6b4ec2
cursor: pointer
&.hasChild:hover > div
display: block
.tool-icon
display: block
width: 55px
height: 35px
background: url('icons.png') no-repeat
.icon0
background-position: center -153px
.icon1
background-position: center 5px
.icon2
background-position: center -50px
.icon3
background-position: center -102px
.icon4
background-position: center -312px
.txtbox
display: none
position: absolute
top: 0px
right: 65px
width: 150px
height: 45px
line-height: 45px
font-size: 14px
padding: 5px
background-color: #6b4ec2
&:after
display: block
position: absolute
right: -5px
top: 22px
content: ''
width: 0
height: 0
border-width: 7px 0 7px 7px
border-style: solid
border-color: transparent transparent transparent #6b4ec2
.picbox
display: none
position: absolute
top: -30px
right: 65px
width: 100px
height: 100px
padding: 5px
background-color: #6b4ec2
img
width: 100%
height: 100%
&:after
display: block
position: absolute
right: -5px
top: 50px
content: ''
width: 0
height: 0
border-width: 7px 0 7px 7px
border-style: solid
border-color: transparent transparent transparent #6b4ec2
</style>дёӢиҪҪең°еқҖпјҡ https://github.com/imxiaoer/FloatToolBar
иЎҘе……пјҡдёӢйқўзңӢдёӢvue дҫ§иҫ№еҜјиҲӘж ҸйҖ’еҪ’жҳҫзӨә зҡ„е®һдҫӢд»Јз ҒгҖӮ
import axios from "axios";
import tabs1 from "../tab_content/tab1.vue";
import myTree from "./items.vue";
export default {
data() {
return {
theModel: [],
};
props: ["tabs"]
},
components: { myTree },
methods: {
tabsvalue(data){
console.log(data)
this.$emit("get-data",data)
}
},
watch: {
},
created() {
axios
.get("../../../static/nav.json")
// .get("гҖӮгҖӮгҖӮ")
.then(
function(response) {
var arr = response.data.dActionList;
var zNodes = [];
var farternode = [];
for (var i in arr) {
if (arr[i].desktop == "0" && arr[i].parentId != null) {
farternode.push(arr[i]);
}
if (arr[i].parentId && arr[i].desktop == "1") {
zNodes.push(arr[i]);
}
}
var childNodes = function getChildNodes(
parentId,
zNodes,
nodes,
child,
parentItem
) {
if (!parentId || !zNodes) return nodes;
var childNode = [];
for (var k in zNodes) {
if (zNodes[k].parentId == parentId) {
if (child) {
childNode.push(zNodes[k]);
} else {
nodes.push(zNodes[k]);
}
childNodes(zNodes[k].id, zNodes, nodes, true, zNodes[k]);
}
}
if (childNode.length > 0 && child) {
parentItem.children = childNode;
}
return nodes;
};
for (var j in farternode) {
farternode[j]["children"] = [];
var nodes = [];
nodes = childNodes(farternode[j].id, zNodes, nodes, false, null);
farternode[j].children = nodes;
}
console.log(farternode);
console.log(nodes);
this.theModel = farternode;
}.bind(this)
)
.catch(function(error) {
console.log(error);
});
console.log(this.$refs.tabsdata)
}
};гҖҖгҖҖзҲ¶з»„件 зҡ„js
<template> <div id="navto"> <my-tree v-for="menuItem in theModel" :key="menuItem.id" :model="menuItem" @data-tabsvalue="tabsvalue"></my-tree> </div> </template>
зҲ¶з»„件зҡ„иҠӮзӮ№
import tabs from '../compont/tabs.vue'
export default {
name: 'treeMenu',
props:["model"],
data () {
return {
folderIcon: 'folder',
isDynamicFolder: false,
isOpen: false,
}
},
computed: {
isFolder () {
return !!(this.model.children && this.model.children.length)
}
},
watch: {
isDynamicFolder () {
this.isOpen = true
this.folderIcon = 'folder-open'
}
},
methods: {
tabsvalue(data){
this.$emit("data-tabsvalue",data)
},
run(data){
if(!data.children){
this.tabsvalue(data)
console.log(data.text);
console.log(data.url)
}
},
toggle () {
this.isOpen = !this.isOpen
this.folderIcon = this.isOpen ? 'folder-open' : 'folder'
}
}
}еӯҗ组件зҡ„js
<template>
<li>
<span @click="toggle">
<i :class="['icon', (isFolder || isDynamicFolder) ? folderIcon : 'file-text']"></i>
<span class="mousestyle">{{ model.text}}</span>
</span>
<!-- <transition name="mybox" > -->
<ul v-if="isOpen">
<span v-for="item in model.children" :key="item.id" @click.stop="run(item)">
<tree-menu :model="item" @data-tabsvalue="tabsvalue">
</tree-menu>
</span>
</ul>
<!-- </transition> -->
</li>
</template>еӯҗ组件зҡ„иҠӮзӮ№
зңӢе®ҢдәҶиҝҷзҜҮж–Үз« пјҢзӣёдҝЎдҪ еҜ№вҖңVueеҰӮдҪ•е®һзҺ°еә•йғЁдҫ§иҫ№е·Ҙе…·ж ҸвҖқжңүдәҶдёҖе®ҡзҡ„дәҶи§ЈпјҢеҰӮжһңжғідәҶи§ЈжӣҙеӨҡзӣёе…ізҹҘиҜҶпјҢж¬ўиҝҺе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҢж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ