жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
дҪҝз”ЁVueжҖҺд№ҲеҜ№еӣҫзүҮең°еқҖиҝӣиЎҢжӢјжҺҘпјҹеҫҲеӨҡж–°жүӢеҜ№жӯӨдёҚжҳҜеҫҲжё…жҘҡпјҢдёәдәҶеё®еҠ©еӨ§е®¶и§ЈеҶіиҝҷдёӘйҡҫйўҳпјҢдёӢйқўе°Ҹзј–е°ҶдёәеӨ§е®¶иҜҰз»Ҷи®Іи§ЈпјҢжңүиҝҷж–№йқўйңҖжұӮзҡ„дәәеҸҜд»ҘжқҘеӯҰд№ дёӢпјҢеёҢжңӣдҪ иғҪжңүжүҖ收иҺ·гҖӮ
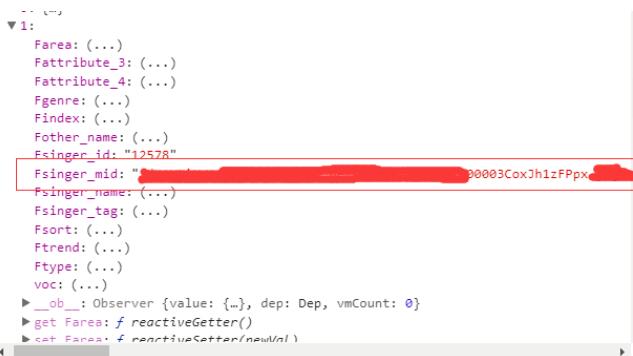
жӢҝеҲ°дёҖз»„ж•°жҚ®пјҢе…¶дёӯзҡ„imgең°еқҖжҳҜиҝҷж ·зҡ„

жҲ‘们жғіиҰҒе°Ҷе®ғиҪ¬еҢ–дёәжӯЈеёёзҡ„еӣҫзүҮең°еқҖпјҢйңҖиҰҒдҪҝз”ЁforеҫӘзҺҜжқҘе°ҶеӣҫзүҮжӢјжҺҘиө·жқҘ
getSingList(){
getSingerList().then((res) =>{
if (res.code==ERR_ok){
this.singers=res.data.list
console.log(this.singers)
for(var i=0;i<this.singers.length;i++){
this.singers[i].Fsinger_mid='//y.gtimg.cn/music/photo_new/T001R300x300M000'+this.singers[i].Fsinger_mid+'.jpg?max_age=2592000'
}
}
})
}
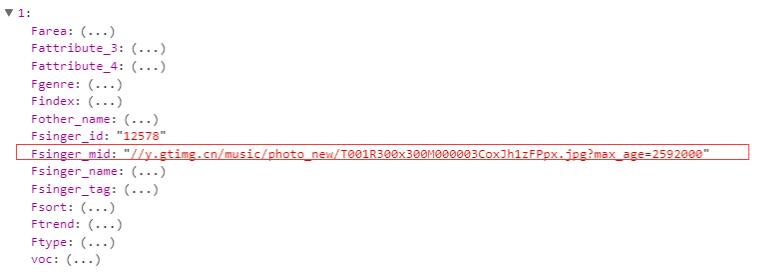
},иҝҷж ·жҲ‘们е°ұеҸҜд»ҘжӯЈзЎ®иҫ“еҮә жҲ‘们жғіиҰҒзҡ„img urlең°еқҖдәҶ
<ul class="singerPosti">
<li v-for="item in sortList" class="singerConten">
<div class="avatar">
<img :src="item.Fsinger_mid" ></img>
</div>
<div class="list">
<span>{{item.Fsinger_name}}</span>
</div>
</li>
</ul>
Vueе…·дҪ“иҪ»йҮҸзә§жЎҶжһ¶гҖҒз®ҖеҚ•жҳ“еӯҰгҖҒеҸҢеҗ‘ж•°жҚ®з»‘е®ҡгҖҒ组件еҢ–гҖҒж•°жҚ®е’Ңз»“жһ„зҡ„еҲҶзҰ»гҖҒиҷҡжӢҹDOMгҖҒиҝҗиЎҢйҖҹеәҰеҝ«зӯүдјҳеҠҝпјҢVueдёӯйЎөйқўдҪҝз”Ёзҡ„жҳҜеұҖйғЁеҲ·ж–°пјҢдёҚз”ЁжҜҸж¬Ўи·іиҪ¬йЎөйқўйғҪиҰҒиҜ·жұӮжүҖжңүж•°жҚ®е’ҢdomпјҢеҸҜд»ҘеӨ§еӨ§жҸҗеҚҮи®ҝй—®йҖҹеәҰе’Ңз”ЁжҲ·дҪ“йӘҢгҖӮ
зңӢе®ҢдёҠиҝ°еҶ…е®№жҳҜеҗҰеҜ№жӮЁжңүеё®еҠ©е‘ўпјҹеҰӮжһңиҝҳжғіеҜ№зӣёе…ізҹҘиҜҶжңүиҝӣдёҖжӯҘзҡ„дәҶи§ЈжҲ–йҳ…иҜ»жӣҙеӨҡзӣёе…іж–Үз« пјҢиҜ·е…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҢж„ҹи°ўжӮЁеҜ№дәҝйҖҹдә‘зҡ„ж”ҜжҢҒгҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ