您好,登录后才能下订单哦!
本文为大家分享了python+influxdb+shell写一个区域网络状况表,供大家参考,具体内容如下
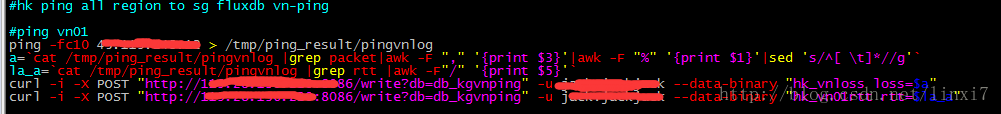
shell脚本部分:

ex:就是ping 各个目的ip10个包,然后获取丢包率和平均延迟时间,在Linux上设置为定时任务,每分钟执行一次。他会把数据写到influxdb服务器上面去,表示hk_vnloss和hk_vn01rtt,字段是loss和rtt,其他各区域的都是类似。
python代码部分:
1、在Django项目的setting里面,配置influxdb数据库连接;
ALLOWED_HOSTS = ['*'] # Application definition INSTALLED_APPS = [ 'django.contrib.admin', 'django.contrib.auth', 'django.contrib.contenttypes', 'django.contrib.sessions', 'django.contrib.messages', 'django.contrib.staticfiles', 'network_ping.apps.NetworkPingConfig', 'influxdb_metrics', ] ##influxdb INFLUXDB_HOST = 'influxdb服务器ip' INFLUXDB_PORT = 'influxdb port' INFLUXDB_USER = 'influxdb username' INFLUXDB_PASSWORD = 'influxdb passwd' INFLUXDB_DATABASE = 'influxdb database' INFLUXDB_TIMEOUT = 36000
2、从influxdb数据库查询保存的loss和rtt数据;
from influxdb_metrics.utils import query
def get_loss(tab_name):
loss_res = query('SELECT * FROM %s ORDER BY time DESC limit 1' % tab_name)
loss = [res for res in loss_res]
return loss
3、把数据传到web页面;
##network ping loss
def network_ping(request):
# vn01 ping vn01
vnloss01 = get_loss('vnloss')
# vn01 ping vn02
vnloss02 = get_loss('vn02loss')
# vn01 ping th
thloss = get_loss('thloss')
# vn01 ping id
idloss = get_loss('idloss')
# vn01 ping sg
sgloss = get_loss('sgloss')
# vn01 ping tw
twloss = get_loss('twloss')
# vn01 ping hk
hkloss = get_loss('hkloss')
# vn01 ping sh
shloss = get_loss('shloss')
return render(request, 'net_ping.html',
{'vn01': {
'vnloss01': vnloss01,
'vnloss02': vnloss02,
'thloss': thloss,
'hkloss': hkloss,
'idloss': idloss,
'sgloss': sgloss,
'twloss': twloss,
'shloss': shloss
},...)
4、在web页面获取进行展示;
<tr>
<td bgcolor="#f0f8ff" class="titlestyle">VN-01<br/>45.119.241.249</td>
<td tloss={{ vn01.vnloss01.0.0.loss }}></td>
<td tloss={{ vn01.vnloss02.0.0.loss }}></td>
<td tloss={{ vn01.thloss.0.0.loss }}></td>
<td tloss={{ vn01.idloss.0.0.loss }}></td>
<td tloss={{ vn01.sgloss.0.0.loss }}></td>
<td tloss={{ vn01.twloss.0.0.loss }}></td>
<td tloss={{ vn01.hkloss.0.0.loss }}></td>
<td tloss={{ vn01.shloss.0.0.loss }}></td>
</tr>
5、js定时刷新页面;
$(function () {
$("[tloss]").each(function () {
var loss_res = $(this).attr('tloss');
if (loss_res < 10) {
$(this).html('<span class="greentyle"></span><br/>loss: <span bg>' + loss_res);
} else if (loss_res <= 20) {
$(this).html('<span class="yellowstyle"></span><br/>loss: ' + loss_res);
} else {
$(this).html('<span class="redstyle"></span><br/>loss: ' + loss_res);
}
});
setTimeout("self.location.reload();", 60000);
})
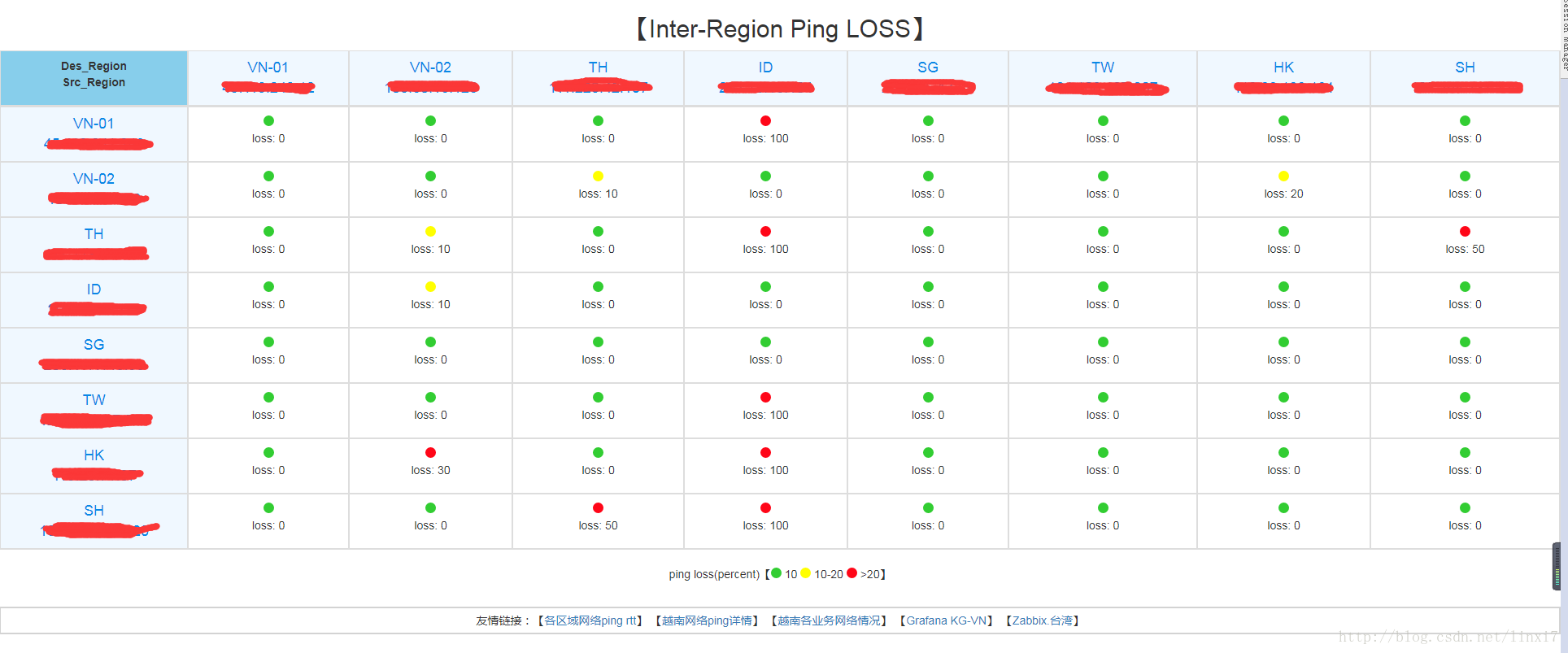
6、最后的效果展示;

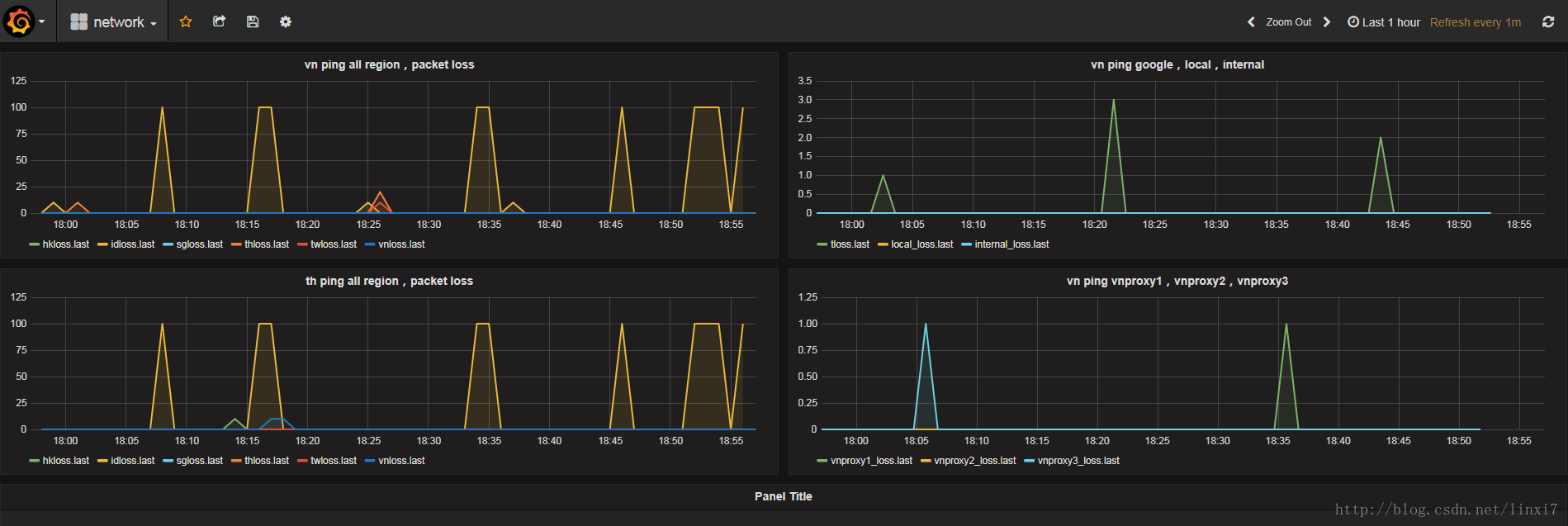
最后:页面是每分钟定时刷新一次,但这个都是当前ping的loss和rtt值,要想看历史的ping情况,可以搭建一个Grafana,然后Grafana配置数据源为influxdb,就可以查看历史曲线等等,例如:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持亿速云。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。