您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
这篇文章主要介绍了vue组件开发之用户无限添加自定义填写表单的示例分析,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
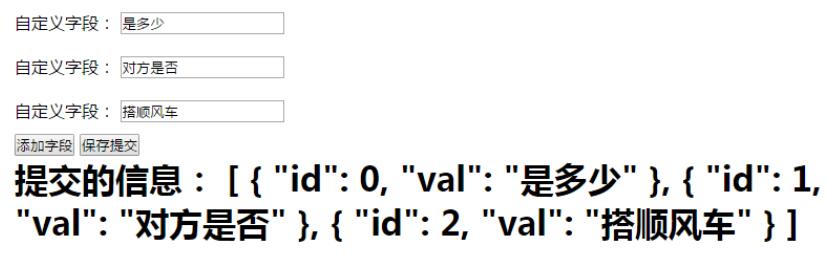
效果图:

代码如下:
<template>
<div class="checkbox">
<div class="input">
<p v-for="item in inputs">
<span>自定义字段:</span>
<input type="text" v-model="item.val">
</p>
<button @click="addInput()">添加字段</button>
<button @click="sub()">保存提交</button>
</div>
<h2>提交的信息: {{submsg}}</h2>
</div>
</template>
<script>
export default {
name: 'checkbox',
data (){
return {
inputs:[],
submsg:''
}
},
methods: {
addInput (){
var obj = {};
obj.id = this.inputs.length;
obj.val = "";
this.inputs.push(obj);
},
sub (){
this.submsg = this.inputs;
},
}
}
</script>
<style scoped>
*{margin:0 auto;padding:0;font-family:"微软雅黑";}
.checkbox{
width:800px;
margin:50px auto;
}
.input p{
padding:10px 0;
}
</style>感谢你能够认真阅读完这篇文章,希望小编分享的“vue组件开发之用户无限添加自定义填写表单的示例分析”这篇文章对大家有帮助,同时也希望大家多多支持亿速云,关注亿速云行业资讯频道,更多相关知识等着你来学习!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。