您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
小编给大家分享一下JS如何模仿qq右下角消息弹窗功能,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
具体如下:
在我们的日常开发中,或者生活中,经常需要用到弹出窗。这里我们就用js模拟一下qq消息一样的弹出窗。
直接贴代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gbk" />
<title>www.jb51.net javaScript实现网页右下角弹出窗口代码</title>
</head>
<body>
<script type="text/javascript">
var ShowMsg={
title:'提示',
content:'模拟qq弹出框消息提醒',
width:'300px',
height:'100px',
setTitle:function(value){
this.title=value;
},
setContent:function(value){
this.content=value;
},
getTitle:function(){
return this.title;
},
getContent:function(){
return this.content;
},
show:function(){
//弹窗div
var _winPopDiv = document.createElement('div');
_winPopDiv.id="_winPopDiv";
_winPopDiv.style.cssText = 'width:300px; position:absolute; right:0; bottom:0; border:1px solid #666; margin:0; padding:1px; overflow:hidden; display:block;';
//消息标题div
var _titleDiv= document.createElement('div');
_titleDiv.id="_titleDiv";
_titleDiv.innerHTML=this.getTitle();
_titleDiv.style.cssText = 'width:100%; height:22px; line-height:20px; background:#FFCC00; font-weight:bold; text-align:left; font-size:14px;';
_winPopDiv.appendChild(_titleDiv);
//关闭消息按钮span
var _closeSpan= document.createElement('span');
_closeSpan.id="_closeSpan";
_closeSpan.innerHTML="X";
_closeSpan.style.cssText = 'position:absolute; right:4px; top:-1px; color:#FFF; cursor:pointer;font-size:14px;';
_titleDiv.appendChild(_closeSpan);
//内容div
var _conDiv= document.createElement('div');
_conDiv.id="_conDiv";
_conDiv.style.cssText = 'width:100%; height:110px; line-height:80px; font-weight:bold; font-size:12px; color:#FF0000; text-decoration:underline; text-align:center;';
_conDiv.innerHTML=this.getContent();
_winPopDiv.appendChild(_conDiv);
document.body.appendChild(_winPopDiv);
//关闭span绑定事件
var closeDiv = document.getElementById("_closeSpan");
if(closeDiv.addEventListener){
closeDiv.addEventListener("click",function(e){
if (window.event != undefined) {
window.event.cancelBubble = true;
} else if (e.stopPropagation) {
e.stopPropagation();
}
document.getElementById('_winPopDiv').style.cssText="display:none;";
},false);
}else if(closeDiv.attachEvent){
closeDiv.attachEvent("onclick",function(e){
if (window.event != undefined) {
window.event.cancelBubble = true;
} else if (e.stopPropagation) {
e.stopPropagation();
}
document.getElementById('_winPopDiv').style.cssText="display:none;";
});
}
}
};
ShowMsg.show();
</script>
</body>
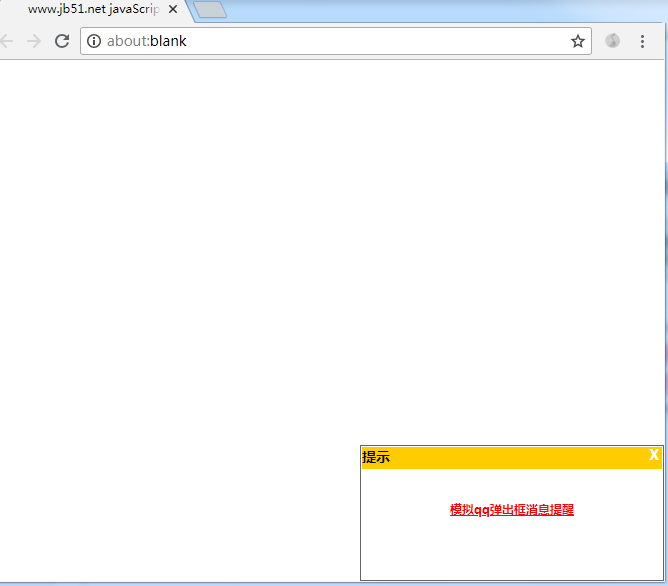
</html>这里使用在线HTML/CSS/JavaScript代码运行工具:http://tools.jb51.net/code/HtmlJsRun,测试可得到如下运行效果:

以上是“JS如何模仿qq右下角消息弹窗功能”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。