您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
小编给大家分享一下如何解决element-ui中下拉菜单子选项click事件不触发的问题,希望大家阅读完这篇文章之后都有所收获,下面让我们一起去探讨吧!
将@click改为@click.native='logoutHandle';即可监听选项的点击事件。
<el-dropdown class="pull-right" > <span class="el-dropdown-link"> <img src="./img/header.jpg" alt="" class="pull-right"> </span> <el-dropdown-menu slot="dropdown"> <el-dropdown-item @click.native="logoutHandle">退出</el-dropdown-item> </el-dropdown-menu> </el-dropdown>
vue使用element-ui,发现用@click事件不生效?怎么解决?
如下所示:
今天用到element-ui里的一个组件,下拉菜单

发现在组件里写入@click事件

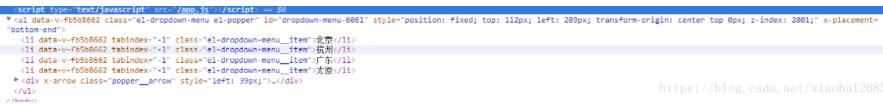
在页面打开以后发现,转译了之后并没有click事件

最后发现用@click.native

就OK了!
看完了这篇文章,相信你对“如何解决element-ui中下拉菜单子选项click事件不触发的问题”有了一定的了解,如果想了解更多相关知识,欢迎关注亿速云行业资讯频道,感谢各位的阅读!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。