您好,登录后才能下订单哦!
小编给大家分享一下vue+iview+less如何实现换肤功能,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
项目搭建用的vue—cli,css框架选择的iview
1、首先安装less支持
npm install --save-dev less-loader less
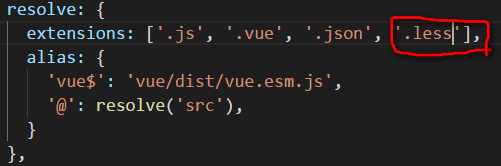
然后去build文件夹下的webpack.base.conf.js文件中,添加对.less的支持

2、准备工作做好了,开始换肤
2.1新建一个文件夹styles,在里面新建一个文件theme.less
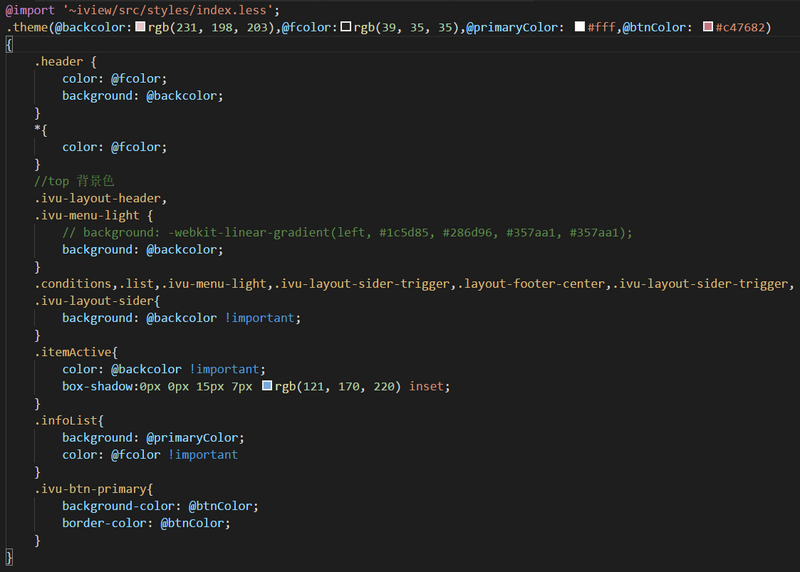
定义一个.theme()方法,写上需要的颜色参数如图:

2.2 styles文件夹下再新建一个存放各类主题的color.less文件,里面根据自己需求定义各类主题,记得把theme.less文件引入
@import url('./theme.less');
.theme1{
.theme();//默认的样式
}
.theme2{
.theme(rgb(141, 139, 219),#fff,#eee,rgb(130, 126, 240));
}
.theme3{
.theme(rgb(172, 214, 200),#615f5f,#fff,rgb(91, 139, 123));
}2.3 在main.js中引入color.less文件
import './styles/color.less'
2.4 在进行主题选择的.vue文件中,进行如下操作
<Dropdown>
<a href="javascript:void(0)" rel="external nofollow" >
下拉菜单
<Icon type="arrow-down-b"></Icon>
</a>
<DropdownMenu slot="list">
<DropdownItem @click.native="changeColor(1)">摇滚主题</DropdownItem>
<DropdownItem @click.native="changeColor(2)">新时代主题</DropdownItem>
<DropdownItem @click.native="changeColor(3)">基础主题</DropdownItem>
</DropdownMenu>
</Dropdown>
//更换主题
changeColor(num){
//把className theme1,theme2,theme3挂载在app.vue的<div id="app"></div>上
document.getElementById('app').className ='theme'+num ;
this.localStorageDate()
},
//存储localStoarge,用于进入系统时,记住用户上一次的选择,自动加载用户上一次选择的主题主题,记得在mounted()里面调用
localStorageDate(){
localStorage.setItem('app',document.getElementById('app').className)
}Vue是一款友好的、多用途且高性能的JavaScript框架,使用vue可以创建可维护性和可测试性更强的代码库,Vue允许可以将一个网页分割成可复用的组件,每个组件都包含属于自己的HTML、CSS、JavaScript,以用来渲染网页中相应的地方,所以越来越多的前端开发者使用vue。
以上是“vue+iview+less如何实现换肤功能”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。