您好,登录后才能下订单哦!
这篇文章将为大家详细讲解有关Vue中v-for循环key属性注意事项有哪些,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
当Vue用 v-for 正在更新已渲染过的元素列表是,它默认用“就地复用”策略。如果数据项的顺序被改变,Vue将不是移动DOM元素来匹配数据项的改变,而是简单复用此处每个元素,并且确保它在特定索引下显示已被渲染过的每个元素。
为了给Vue一个提示,以便它能跟踪每个节点的身份,从而重用和重新排序现有元素,你需要为每项提供一个唯一 key 属性。key属性的类型只能为 string或者number类型。
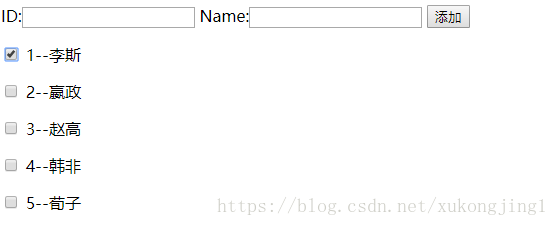
在下面这个例子中,如果不给 p 元素绑定key,我先选中第一个,

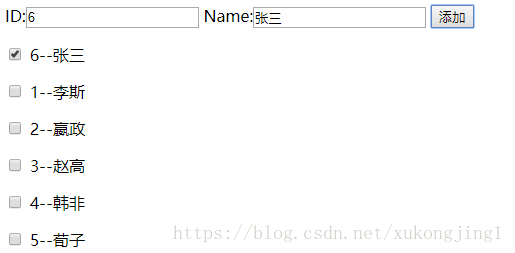
然后输入ID和Name,点击添加按钮之后,就会出现如下这种情况,刚添加的元素被选中。如果绑定了key属性,则不会出现这种情况。

完整的代码:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<body>
<div id='app'>
<!--v-for循环普通数组-->
<div>
<label>ID:<input type="text" v-model="id"></label>
<label>Name:<input type="text" v-model="name"></label>
<input type="button" value="添加" @click="add" />
</div>
<!--注意:v-for循环的时候,key属性只能使用number或string -->
<!--注意:key使用的时候,必须使用v-bind绑定属性的形式,指定key的值 -->
<!-- 在组件中,使用 v-for循环的时候,或者在一些特殊情况中,如果v-for有问题,
必须在使用v-for的同时,指定唯一的 字符串/数字 类型:key 值-->
<p v-for="item in list" :key="item.id">
<input type="checkbox"/>
{{item.id}}--{{item.name}}
</p>
</div>
</body>
<script src="vue.min.js"></script>
<script>
var vm = new Vue({
el:'#app',
data:{
id:"",
name:"",
list:[
{id:1, name:'李斯'},
{id:2, name:'嬴政'},
{id:3, name:'赵高'},
{id:4, name:'韩非'},
{id:5, name:'荀子'},
],
},
methods:{
add(){
this.list.unshift({id:this.id,name:this.name});
}
}
});
</script>
</html>关于“Vue中v-for循环key属性注意事项有哪些”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。