жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒд»Ӣз»ҚеҰӮдҪ•и§ЈеҶіbootstrapжЁЎжҖҒжЎҶж•°жҚ®зј“еӯҳзҡ„й—®йўҳпјҢж–Үдёӯд»Ӣз»Қзҡ„йқһеёёиҜҰз»ҶпјҢе…·жңүдёҖе®ҡзҡ„еҸӮиҖғд»·еҖјпјҢж„ҹе…ҙи¶Јзҡ„е°Ҹдјҷдјҙ们дёҖе®ҡиҰҒзңӢе®ҢпјҒ
й—®йўҳиғҢжҷҜ
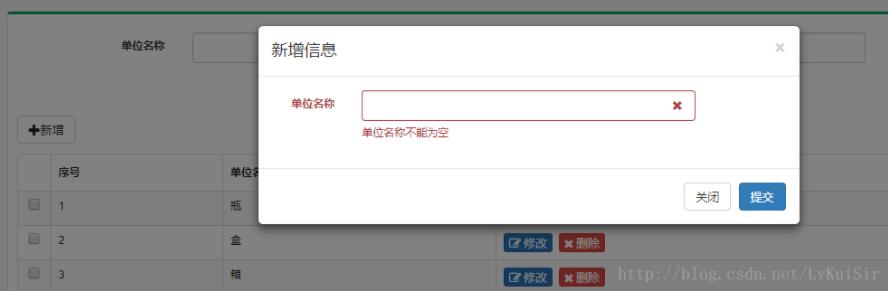
第дёҖжӯҘиҝӣиЎҢж–°еўһйӘҢиҜҒ

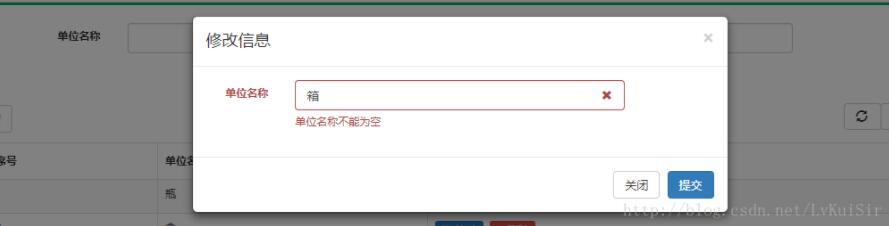
第дәҢжӯҘиҝӣиЎҢдҝ®ж”№жЁЎжҖҒжЎҶ йӘҢиҜҒдҝЎжҒҜжІЎжңүж¶ҲйҷӨ дё”иЎЁеҚ•ж•°жҚ®иў«зј“еӯҳ

жЁЎжҖҒжЎҶд»Јз Ғпјҡж–°еўһдҝ®ж”№е…ұз”ЁдёҖдёӘжЁЎжҖҒжЎҶ
<!-- жЁЎжҖҒжЎҶпјҲModalпјү --> <div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true"> <div class="modal-dialog"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-hidden="true"> × </button> <h5 class="modal-title" id="myModalLabel"> ж Үйўҳ </h5> </div> <div class="modal-body"> <form id="form1" class="form-horizontal" role="form"> <input type="hidden" id="unitId" name="unitId"/> <div class="form-group"> <label class="control-label col-sm-2" for="">еҚ•дҪҚеҗҚз§°</label> <div class="col-sm-8"> <input type="text" class="form-control" id="unitName" name="unitName"> </div> </div> </form> </div> <div class="modal-footer"> <button type="button" class="btn btn-default" data-dismiss="modal" >е…ій—ӯ</button> <button type="button" class="btn btn-primary" onclick="save()">жҸҗдәӨ</button> </div> </div><!-- /.modal-content --> </div><!-- /.modal --> </div>
jsд»Јз Ғ
//йӘҢиҜҒи®ҫзҪ®
$(function(){
$("#form1").bootstrapValidator({
feedbackIcons: {
valid:"glyphicon glyphicon-ok",
invalid:"glyphicon glyphicon-remove",
validating:"glyphicon glyphicon-refresh"
},
fields : {
"unitName" : {
validators : {
notEmpty : {
message : 'еҚ•дҪҚеҗҚз§°дёҚиғҪдёәз©ә'
}
}
}
}
});
});
//йҮҚзҪ®иЎЁеҚ•ж•°жҚ®
$(function() {
$("#myModal").on('hide.bs.modal',function() {
//е…ій—ӯеҗҺйҮҚзҪ®иЎЁеҚ•ж•°жҚ®
$("#form1").data('bootstrapValidator').resetForm();
});
$("#myModal").on('show.bs.modal',function() {
//жү“ејҖеүҚйҮҚзҪ®иЎЁеҚ•ж•°жҚ®
$("#form1").data('bootstrapValidator').resetForm();
});
});
function save() {
//дҝқеӯҳеүҚејҖеҗҜйӘҢиҜҒ
$("#form1").bootstrapValidator("validate");
if($("#form1").data("bootstrapValidator").isValid()){
$.ajax({
url : "${path}/center/unit/save.action",
data : $('#form1').serialize(),
type : "post",
dataType : "json",
beforeSend : function() {
// loading show
},
success : function(result) {
if (result.success) {
search();
alert(result.message);
//е…ій—ӯжЁЎжҖҒжЎҶ
$('#myModal').modal('hide');
} else {
alert(result.message);
}
},
complete : function() {
},
error : function(data) {
alert("error");
}
});
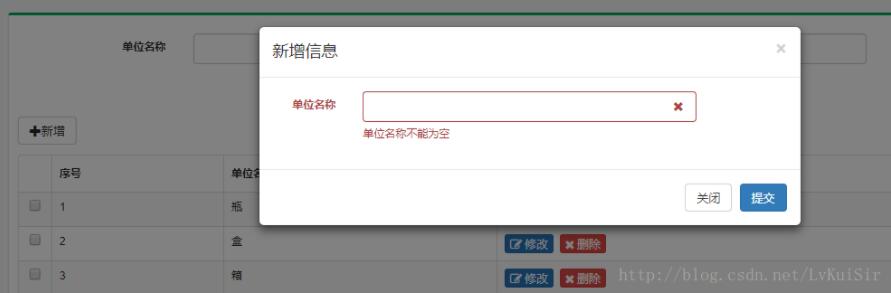
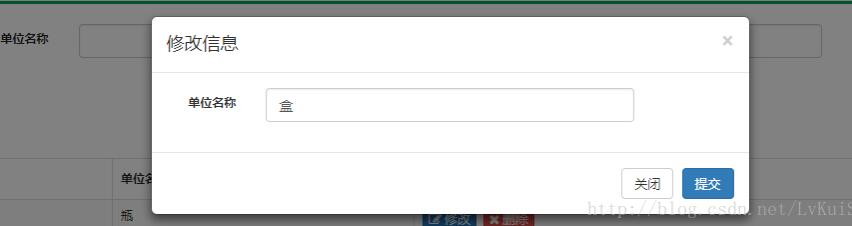
}}жңҖз»Ҳи§ЈеҶіж•Ҳжһң


д»ҘдёҠжҳҜвҖңеҰӮдҪ•и§ЈеҶіbootstrapжЁЎжҖҒжЎҶж•°жҚ®зј“еӯҳзҡ„й—®йўҳвҖқиҝҷзҜҮж–Үз« зҡ„жүҖжңүеҶ…е®№пјҢж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒеёҢжңӣеҲҶдә«зҡ„еҶ…е®№еҜ№еӨ§е®¶жңүеё®еҠ©пјҢжӣҙеӨҡзӣёе…ізҹҘиҜҶпјҢж¬ўиҝҺе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ