жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒд»Ӣз»ҚjqueryеҰӮдҪ•йҖҡиҝҮajaxиҜ·жұӮиҺ·еҸ–еҗҺеҸ°ж•°жҚ®жҳҫзӨәеңЁиЎЁж јдёҠпјҢж–Үдёӯд»Ӣз»Қзҡ„йқһеёёиҜҰз»ҶпјҢе…·жңүдёҖе®ҡзҡ„еҸӮиҖғд»·еҖјпјҢж„ҹе…ҙи¶Јзҡ„е°Ҹдјҷдјҙ们дёҖе®ҡиҰҒзңӢе®ҢпјҒ
1гҖҒеј•е…Ҙbootstrapе’Ңjqueryзҡ„cdn
<link rel="stylesheet" type="text/css" href="https://cdn.bootcss.com/bootstrap/4.0.0-beta.2/css/bootstrap.min.css" rel="external nofollow" > <script type="text/javascript" src="https://cdn.bootcss.com/jquery/1.4.0/jquery.js"></script>
2гҖҒhtmlйғЁеҲҶ
<table class="table table-bordered" id='tabletest'> <tr> <th>еҗҚеӯ—</th> <th>ејҖе§Ӣж—¶й—ҙ</th> <th>жҳҜеҗҰзңҹе®һ</th> <th>и®ҫеӨҮ</th> </tr> </table>
3гҖҒjsйғЁеҲҶ
1>дҪҝз”Ёfor in
$(function(){
$.ajax({
url:'data.json',
type:'get',
dataType:'json',
success:function(data){
//ж–№жі•дёӯдј е…Ҙзҡ„еҸӮж•°dataдёәеҗҺеҸ°иҺ·еҸ–зҡ„ж•°жҚ®
for(i in data.data) //data.dataжҢҮзҡ„жҳҜж•°з»„пјҢж•°з»„йҮҢжҳҜ8дёӘеҜ№иұЎпјҢiдёәж•°з»„зҡ„зҙўеј•
{
var tr;
tr='<td>'+data.data[i].name+'</td>'+'<td>'+data.data[i].startTime+'</td>'+'<td>'+data.data[i].is_true+'</td>'+'<td>'+data.data[i].device+'</td>'
$("#tabletest").append('<tr>'+tr+'</tr>')
}
}
})
}) ***жіЁж„Ҹ**** for in йҖҡеёёз”ЁдәҺеҜ№иұЎ
йҒҚеҺҶж•°з»„зҡ„дёӨз§Қж–№жі•(each,foreach)пјҡ
$.each(arr,function(index,item){})
arr.forEach(function(item,index))
// arrдёәж•°з»„ ,indexзҙўеј•пјҢitemдёәеҪ“еүҚеҖј2>eachж–№жі•
$(function(){
$.ajax({
url:'data.json',
type:'get',
dataType:'json',
success:function(data){
$.each(data.data,function(index,item){
var tr;
tr='<td>'+item.name+'</td>'+'<td>'+item.startTime+'</td>'+'<td>'+item.is_true+'</td>'+'<td>'+item.device+'</td>';
$("#tabletest").append('<tr>'+tr+'</tr>')
})
}
})})жҖ»з»“пјҡиҺ·еҸ–еҜ№иұЎеұһжҖ§зҡ„ж–№жі•пјҡitem.nameжҲ–item['name']
jqueryж·»еҠ иҠӮзӮ№ж–№жі•пјҡ
ul.append('<li>'+е“Ҳе“Ҳ+'</li>')
append:еңЁ</ul>д№ӢеүҚж·»еҠ li
prepend:еңЁ<ul>д№ӢеҗҺж·»еҠ li
before:еңЁ<ul>д№ӢеүҚж·»еҠ li
after:еңЁ</ul>д№ӢеҗҺж·»еҠ li
-----延伸----
пјҲ1пјүе°Ҷж•°жҚ®дёӯis_trueдёӯзҡ„0иҪ¬жҚўдёәдёӯж–Ү
йҮҮз”Ёдёүзӣ®иҝҗз®—жҲ–жқЎд»¶еҲӨж–ӯ
item.is_true=parseInt(item.is_true)==0?'еҗҰ':'жҳҜ' //жіЁж„Ҹж•°жҚ®жҳҜstringзұ»еһӢйңҖиҪ¬жҚўпјҢдё”дёүзӣ®иҝҗз®—з¬Ұиҝ”еӣһзҡ„жҳҜз»“жһңдёҚиғҪеҶҷжҲҗitem.is_true==0? item.is_true='еҗҰ': item.is_true='жҳҜ'
пјҲ2пјүе°Ҷж•°жҚ®дёӯdeviceиҝҮж»ӨеҸӘжҳҫзӨәеҶ’еҸ·д»ҘеүҚзҡ„ж•°жҚ®
item.is_true=parseInt(item.is_true)==0?'еҗҰ':'жҳҜ'
var arr=item.device.split(":")
item.device=arr[0]split()еҲҶйҡ”з¬Ұж–№жі•з”ЁдәҺжҠҠдёҖдёӘеӯ—з¬ҰдёІеҲҶеүІжҲҗеӯ—з¬ҰдёІж•°з»„
4.data.jsonж–Ү件
{
"status": 0,
"data": [
{
"name": "еӨ©зҺӢзӣ–ең°иҷҺ",
"startTime": "2017-03-02 00:00",
"is_true":"0",
"device": "SM-C9000:samsung"
},
{
"name": "е®қеЎ”й•ҮжІіеҰ–",
"startTime": "2017-03-02 00:00" ,
"is_true":"0",
"device": "SM705:smartisan"
},
{
"name": "й”„зҰҫж—ҘеҪ“еҚҲ",
"startTime": "2017-03-02 00:00" ,
"is_true":"0" ,
"device": "EVA-AL00:HUAWEI"
}
]
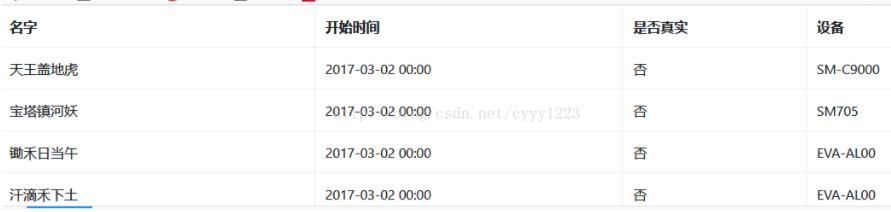
}ж•Ҳжһңеӣҫпјҡ

jqueryжҳҜдёҖдёӘз®ҖжҙҒиҖҢеҝ«йҖҹзҡ„JavaScriptеә“пјҢе®ғе…·жңүзӢ¬зү№зҡ„й“ҫејҸиҜӯжі•е’Ңзҹӯе°Ҹжё…жҷ°зҡ„еӨҡеҠҹиғҪжҺҘеҸЈгҖҒй«ҳж•ҲзҒөжҙ»зҡ„cssйҖүжӢ©еҷЁпјҢ并且еҸҜеҜ№CSSйҖүжӢ©еҷЁиҝӣиЎҢжү©еұ•гҖҒжӢҘжңүдҫҝжҚ·зҡ„жҸ’件жү©еұ•жңәеҲ¶е’Ңдё°еҜҢзҡ„жҸ’件пјҢжҳҜ继Prototypeд№ӢеҗҺеҸҲдёҖдёӘдјҳз§Җзҡ„JavaScriptд»Јз Ғеә“пјҢиғҪеӨҹз”ЁдәҺз®ҖеҢ–дәӢ件еӨ„зҗҶгҖҒHTMLж–ҮжЎЈйҒҚеҺҶгҖҒAjaxдәӨдә’е’ҢеҠЁз”»пјҢд»Ҙдҫҝеҝ«йҖҹејҖеҸ‘зҪ‘з«ҷгҖӮ
д»ҘдёҠжҳҜвҖңjqueryеҰӮдҪ•йҖҡиҝҮajaxиҜ·жұӮиҺ·еҸ–еҗҺеҸ°ж•°жҚ®жҳҫзӨәеңЁиЎЁж јдёҠвҖқиҝҷзҜҮж–Үз« зҡ„жүҖжңүеҶ…е®№пјҢж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒеёҢжңӣеҲҶдә«зҡ„еҶ…е®№еҜ№еӨ§е®¶жңүеё®еҠ©пјҢжӣҙеӨҡзӣёе…ізҹҘиҜҶпјҢж¬ўиҝҺе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ