您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
一键复制粘贴功能需要用到一个轻量级的JS插件:clipboard.js。
官网地址
下载到本地后,将其放入项目中,直接引用即可。具体实现代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>一键复制粘贴</title>
<style>
.transfer {
width: 90%;
margin: 20px auto;
font-size: 18px;
}
.transfer button {
margin-top: -5px;
float: right;
margin-left: 10px;
background-color: rgb(3, 169, 244);
width: 30%;
height: 25px;
font-size: 14px;
color: white;
border: 0;
border-radius: 8%;
}
</style>
</head>
<body>
<div class="transfer">
支付宝:<span id="zfb_account">11111111111</span>
<button onclick="copy1()" data-clipboard-action="copy" data-clipboard-target="#zfb_account" id="copy_zfb">一键复制</button>
</div>
<div class="transfer">
微信:<span id="wx_account">2222222</span>
<button onclick="copy2()" data-clipboard-action="copy" data-clipboard-target="#wx_account" id="copy_wx">一键复制</button>
</div>
<input type="text" />
</body>
<script type="text/javascript" src="../js/clipboard.min.js"></script>
<script>
function copy1() {
var clipboard = new Clipboard('#copy_zfb');
clipboard.on('success', function(e) {
e.clearSelection(); //选中需要复制的内容
alert("复制成功!");
});
clipboard.on('error', function(e) {
alert("当前浏览器不支持此功能,请手动复制。")
});
}
function copy2() {
var clipboard = new Clipboard('#copy_wx');
clipboard.on('success', function(e) {
e.clearSelection(); //选中需要复制的内容
alert("复制成功!");
});
clipboard.on('error', function(e) {
alert("当前浏览器不支持此功能,请手动复制。")
});
}
</script>
</html>
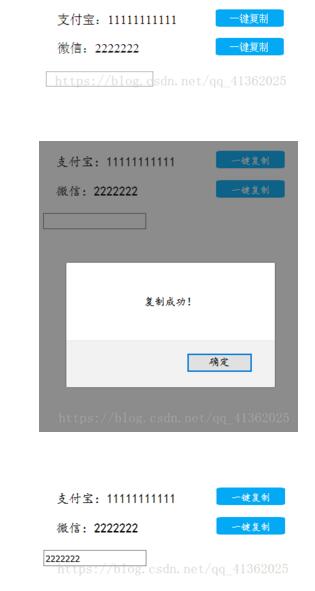
效果图:

注意:如果你在项目中使用了其他的前端框架或者插件,有可能会与clipboard.js插件产生冲突。解决方法,可以使用<iframe/>标签,将此部分代码放在一个新的html文件中,然后在主文件中使用<iframe/>标签引入。
前端复制粘贴clipBoard.js的使用
<!DOCTYPE html> <html> <head> <title>ClipBoard.js使用:修改HTML</title> <meta charset="utf-8"> <script src="https://cdnjs.cloudflare.com/ajax/libs/clipboard.js/2.0.0/clipboard.min.js"></script> </head> <body> <!--案例一:从另一元素复制文本:通过data-clipboard-target在触发器中添加属性来实现--> <input type="text" id="input"> <button id="copy" data-clipboard-target="#input">复制input框中的内容</button> <textarea name="" id="" cols="30" rows="10"></textarea> </body> </html> <script type="text/javascript"> var clipboard = new ClipboardJS('#copy') // 显示用户反馈/捕获复制/剪切操作后选择的内容 clipboard.on('success', function (e) { console.info('Action:', e.action)//触发的动作/如:copy,cut等 console.info('Text:', e.text);//触发的文本 console.info('Trigger:', e.trigger);//触发的DOm元素 e.clearSelection();//清除选中样式(蓝色) }) clipboard.on('error', function (e) { console.error('Action:', e.action); console.error('Trigger:', e.trigger); }); </script>
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持亿速云。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。