您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
这篇文章将为大家详细讲解有关JavaScript如何实现关键字文本搜索高亮显示功能,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
具体如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>www.jb51.net JS关键字文本高亮</title>
</head>
<body>
<div id="content">
前端通常是指网站的表现层和结构层。因此前端技术一般分为前端设计和前端开发,前端设计一般可以理解为网站的视觉设计,前端开发则是网站的前台代码实现,现在最新的高级版本HTML5、CSS3,以及SVG等。
HTML、CSS、JavaScript是前端开发中最基本也是最必须的三个技能。前端的开发中,在页面的布局时, HTML将元素进行定义,CSS对展示的元素进行定位,再通过JavaScript实现相应的效果和交互。虽然表面看起来很简单,但这里面需要掌握的东西绝对不会少。在进行开发前,需要对这些概念弄清楚、弄明白,这样在开发的过程中才会得心应手。
</div>
<input type="text" id="text" placeholder="请输入关键字"/>
<input type="button" id="button" value="确定"/>
<script>
var content = document.getElementById("content");
var contents = content.innerHTML;
var text = document.getElementById("text");
var button = document.getElementById("button");
button.onclick = function() {
var value = text.value;
var values = contents.split(value);
content.innerHTML = values.join('<span >' + value + '</span>');
};
</script>
</body>
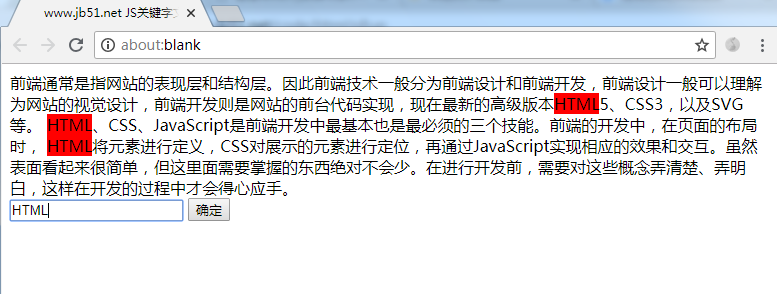
</html>使用在线HTML/CSS/JavaScript代码运行工具:http://tools.jb51.net/code/HtmlJsRun,测试运行结果如下:

另:此处是采用button按钮点击实现的搜索高亮显示,小编在此基础上稍作修改,给出一个实时显示文本搜索的例子:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>www.jb51.net JS关键字文本高亮</title>
</head>
<body>
<div id="content">
前端通常是指网站的表现层和结构层。因此前端技术一般分为前端设计和前端开发,前端设计一般可以理解为网站的视觉设计,前端开发则是网站的前台代码实现,现在最新的高级版本HTML5、CSS3,以及SVG等。
HTML、CSS、JavaScript是前端开发中最基本也是最必须的三个技能。前端的开发中,在页面的布局时, HTML将元素进行定义,CSS对展示的元素进行定位,再通过JavaScript实现相应的效果和交互。虽然表面看起来很简单,但这里面需要掌握的东西绝对不会少。在进行开发前,需要对这些概念弄清楚、弄明白,这样在开发的过程中才会得心应手。
</div>
<input type="text" id="text" placeholder="请输入关键字"/>
<script>
var content = document.getElementById("content");
var contents = content.innerHTML;
var text = document.getElementById("text");
text.onkeyup= function() {
var value = text.value;
var values = contents.split(value);
content.innerHTML = values.join('<span >' + value + '</span>');
};
</script>
</body>
</html>关于“JavaScript如何实现关键字文本搜索高亮显示功能”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。