您好,登录后才能下订单哦!
sweetalert弹框怎么在Angular中使用?很多新手对此不是很清楚,为了帮助大家解决这个难题,下面小编将为大家详细讲解,有这方面需求的人可以来学习下,希望你能有所收获。
一、下载文件
npm install angular-sweetalert
npm install sweetalert
当npm 下载angular-sweetalert时,会附带下载sweetalert,但是只能用sweetalert中的css,js必须通过npm下载sweetalert,引入下载的sweetalert.min.js
二、版本说明
Angular V1.2.30
Angular-sweetalert V1.0.4
Sweetalert V2.1.0
因为我们项目使用的angular版本较低,所以相对应下载的angular-sweetalert版本也低。
一定要注意版本,如果angular-sweetalert版本过高,所依赖的文件angular版本过低,会导致引入报错。
三、引入文件
sweetalert/sweetalert.min.css
angular/angular.min.js
angular-sweetalert/SweetAlert.min.js
sweetalert/sweetalert.min.js
注意:在app中添加依赖模块‘oitozero.ngSweetAlert'
四、使用方法
1、基础用法
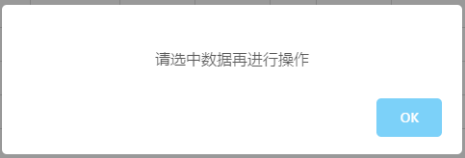
swal("请选中数据再进行操作");
2、确认提示框
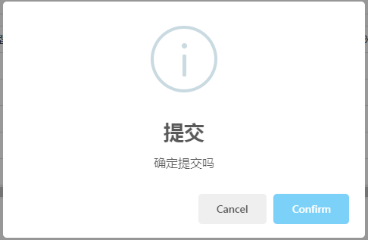
swal({
title: "提交",
text: "确定提交吗",
icon: 'info',
buttons: {
cancel: true,
confirm: "Confirm"
}
})效果:

3、成功信息提示
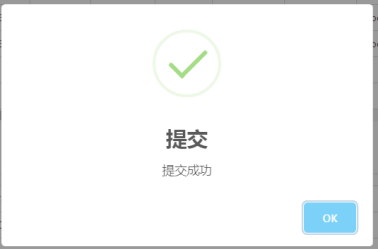
swal("提交", "提交成功成功", 'success');效果:

4、错误信息提示
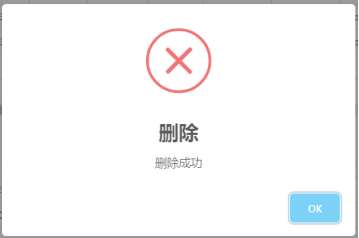
swal("删除", "删除成功", 'error');效果:

5、警告信息弹窗,“确认”按钮带有一个函数
效果:
swal({
title: "审批",
text: "确定通过审批吗",
icon: 'warning',
buttons: {
cancel: "取消",
confirm: "确定"
}
}).then(function(isConfirm){
if(isConfirm){
httpService.post('/bill/add', {
billNo: $scope.content.statementBillno,
systemNo: 'clearingservice',
approvalNo: 'cs001',
userId: username,
shopNo: $scope.content.storeId
}, function(data) {
if(data) {
commonService.state.go("clearingservice.statements.list");
}
}, config.systemInfo.approval);
}else{
swal("取消","没有审批",'error');
}
});效果:

点击取消执行else中的方法

点击确定直接执行函数

五、相关问题
1、传函数错误
Swal(“确定提交吗”, function(){}, ‘error'); //这种写法在我用的这个版本中是错误的,我的这个版本支持then(), 不支持直接在参数中写方法
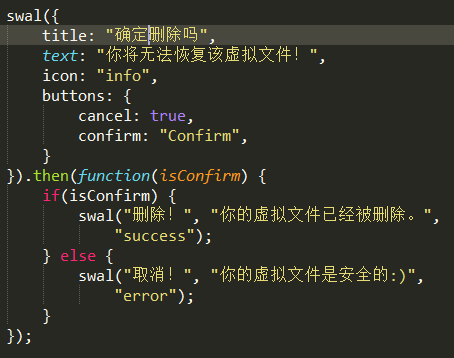
2、API问题
在这个版本中以下写法只能实现title和text的效果,其他属性都不起作用
swal({
title: "确定删除吗?",
text: "你将无法恢复该虚拟文件!",
type: "warning",
showCancelButton: true,
confirmButtonColor: "#DD6B55",
confirmButtonText: "确定删除!",
closeOnConfirm: false
},
function(){
swal("删除!", "你的虚拟文件已经被删除。", "success");
});看完上述内容是否对您有帮助呢?如果还想对相关知识有进一步的了解或阅读更多相关文章,请关注亿速云行业资讯频道,感谢您对亿速云的支持。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。