您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
本文实例讲述了jQuery实现输入框的放大和缩小功能。分享给大家供大家参考,具体如下:
<%@ page language="java" import="java.util.*"pageEncoding="UTF-8"%>
<%
Stringpath = request.getContextPath();
StringbasePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTDHTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>" rel="external nofollow" >
<title>My JSP 'index4.jsp' startingpage</title>
<meta http-equiv="pragma"content="no-cache">
<meta http-equiv="cache-control"content="no-cache">
<meta http-equiv="expires"content="0">
<meta http-equiv="keywords"content="keyword1,keyword2,keyword3">
<meta http-equiv="description"content="This is my page">
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
</head>
<body>
<input type="text"id="content">
<label><input type="button"name="Submit" value="放大" id="bigger"/></label>
<label><input type="button"name="Submit2" value="缩小" id="small"/></label>
<script type="text/javascript">
$(function(){
var content=$("#content");
$("#bigger").click(function(){
if(content.height()<500){
content.height(content.height()+50);
}
else{
alert("已经够高了");
}
});
$("#small").click(function(){
if(content.height()>50){
content.height(content.height()-50);
}
else{
alert("无法在缩小了");
}
});
});
</script>
</body>
</html>
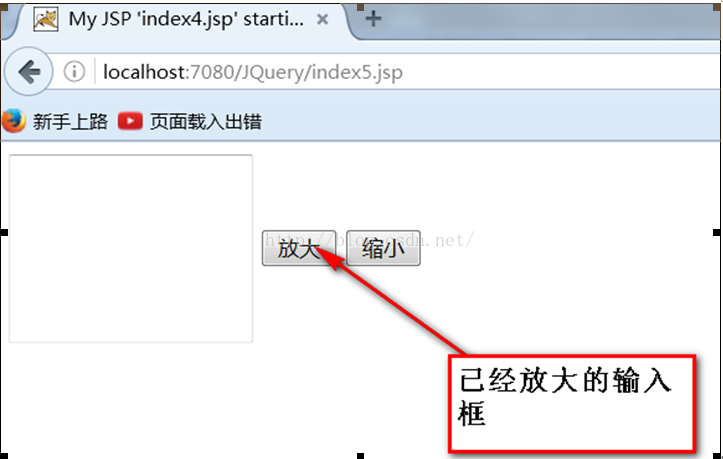
运行效果如下:

感兴趣的朋友可以使用在线HTML/CSS/JavaScript代码运行工具http://tools.jb51.net/code/HtmlJsRun测试一下运行效果。
更多关于jQuery相关内容感兴趣的读者可查看本站专题:《jQuery页面元素操作技巧汇总》、《jQuery常见事件用法与技巧总结》、《jQuery常用插件及用法总结》、《jQuery扩展技巧总结》、《jQuery常见经典特效汇总》及《jquery选择器用法总结》
希望本文所述对大家jQuery程序设计有所帮助。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。