您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
本篇文章为大家展示了怎么在vue中利用递归组件实现一个树形控件,内容简明扼要并且容易理解,绝对能使你眼前一亮,通过这篇文章的详细介绍希望你能有所收获。
vue版的树形控件
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>树形结构2</title> </head> <body> <div id = "app"> <tree :folder = "trees" :select = "select"></tree> </div> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> <script> Vue.component('tree', { name:"tree", template:`<ul> <li v-for = "item in folder"> <span @click = "select(item)">{{ item.label }}</span> <tree v-if = "item.children" :folder = "item.children" :select = "select"></tree> </li> </ul>`, props:["folder","select"], }) // <tree v-if = "item.children" :folder = "item.children"></tree> var app = new Vue({ el:"#app", data:{ msg:"hello world", trees: [ { id:1, label:"1级目录1", show:false, children:[ { id:"1-1", label:"1.1目录" }, { id:"1-2", label:"1.2目录" }, { id:"1-3", label:"1.3目录" }, ] }, { id:2, label:"1级目录2", show:false }, { id:3, label:"1级目录3", show:false, children:[ { id:"3-1", label:"3.1目录" }, { id:"3-2", label:"3.2目录", show:false, children:[ { id:"3-2-1", label:"3.2.1目录" }, { id:"3-2-2", label:"3.2.2目录" }, { id:"3-2-3", label:"3.2.3目录" } ] } ] }, { id:4, label:"1级目录4", show:false, children:[ { id:"4-1", label:"4.1目录" }, { id:"4-2", label:"4.2目录", show:false, children:[ { id:"4-2-1", label:"4.2.1目录" } ] } ] }, { id:5, label:"1级目录5", show:false, children:[ { id:"5-1", label:"5.1目录", show:false, children:[ { id:"5-1-1", label:"5.1.1目录" }, { id:"5-1-2", label:"5.1.2目录", show:false, children:[ { id:"5-1-2-1", label:"5.1.2.1目录" }, ] } ] }, { id:"5-2", label:"5.2目录", show:false } ] }, ] }, methods:{ clickHandler(){ console.log(23333); }, select(data){ console.log(data); } }, mounted(){ console.log(this.trees); } }) </script> </body> </html>
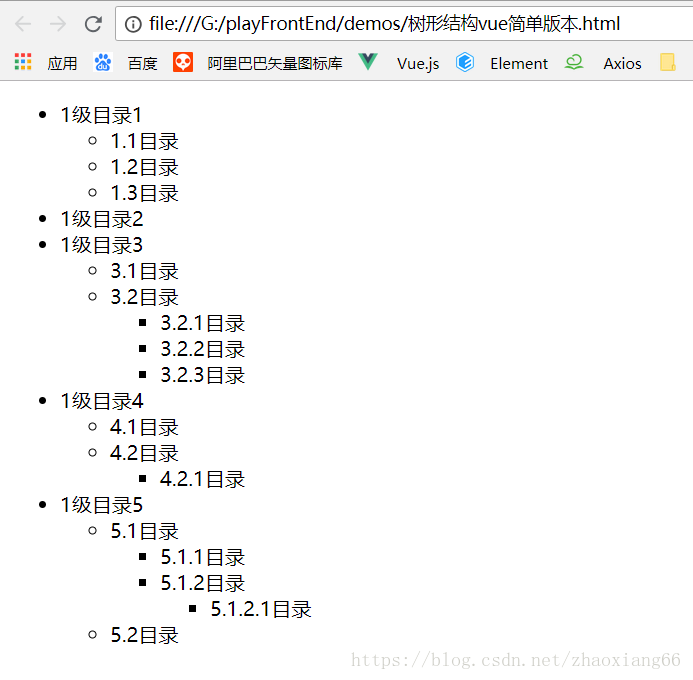
看下结果

当然我用的全局组件,如果用vue-cli搭建的环境是一样的,引入组件就可以了,但是一定要注意,组件内必须要用name属性,而且name的名称要和组件名称(组件标签名称)一致才可以
贴一个项目中用的模板吧,相当于做笔记了
<template>
<ul class = "dataBaseTree">
<li v-for = "(item,index) in folder" :key = "index">
<span @click = "select(item)" :class = "{'active':currentId == item.id}">
<i class = "folderIcon" v-if = "item.children">
<icon :icon = "'xiala'" v-if = "item.show"></icon>
<icon :icon = "'xiala2'" v-else></icon>
</i>
{{ item.label }}
</span>
<el-collapse-transition>
<DatabaseTree v-if = "item.children && item.show" :folder = "item.children" :select = "select" :currentId = "currentId"></DatabaseTree>
</el-collapse-transition>
</li>
</ul>
</template>
<script>
import { mapGetters , mapActions} from 'vuex';
export default{
name:"DatabaseTree",
props:["folder","select","currentId"],
data(){
return{
addParams:{
label:"",
children:[]
},
noteData:{
children:[]
}
}
},
computed:{
...mapGetters(["catalog"])
},
methods:{}
}
</script>
<style lang="scss" scoped>
.dataBaseTree{
padding-left:12%;
line-height:40px;
ul{
padding-left:12%;
line-height:40px;
li{
span{
display:inline-block;
padding-left:23%;
height:100%;
width:120%;
color:#ababab;
font-size:14px;
position: relative;
cursor: pointer;
&:hover{
background: #EDF0F5;
}
.folderIcon{
color:#BCBCBC;
position: absolute;
top:-1px;
left:22px;
}
}
}
}
li{
position: relative;
span{
display:inline-block;
padding-left:40px;
font-size:14px;
height:100%;
width:120%;
cursor: pointer;
position: relative;
right:25px;
top:-2px;
color:#ababab;
&:hover{
background: #EDF0F5;
}
.titleIcon{
color:#C3C3C3;
font-size:16px;
position: absolute;
top:12px;
left:16px;
}
.folderIcon{
color:#BCBCBC;
position: absolute;
top:-1px;
left:22px;
}
}
.active{
background: #EDF0F5;
}
}
}
</style>vue版的就到这里了
下面贴一个原生js版的,感兴趣的小伙伴可以继续往下看
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<script>
var tree=[
{
id:1,
label:"1级目录1",
children:[
{
id:"1-1",
label:"1.1目录"
},
{
id:"1-2",
label:"1.2目录"
},
{
id:"1-3",
label:"1.3目录"
},
]
},
{
id:2,
label:"1级目录2",
},
{
id:3,
label:"1级目录3",
children:[
{
id:"3-1",
label:"3.1目录"
},
{
id:"3-2",
label:"3.2目录",
children:[
{
id:"3-2-1",
label:"3.2.1目录"
},
{
id:"3-2-2",
label:"3.2.2目录"
},
{
id:"3-2-3",
label:"3.2.3目录"
}
]
}
]
},
{
id:4,
label:"1级目录4",
children:[
{
id:"4-1",
label:"4.1目录"
},
{
id:"4-2",
label:"4.2目录",
children:[
{
id:"4-2-1",
label:"4.2.1目录"
}
]
}
]
},
{
id:5,
label:"1级目录5",
children:[
{
id:"5-1",
label:"5.1目录",
children:[
{
id:"5-1-1",
label:"5.1.1目录"
},
{
id:"5-1-2",
label:"5.1.2目录",
children:[
{
id:"5-1-2-1",
label:"5.1.2.1目录"
},
]
}
]
},
{
id:"5-2",
label:"5.2目录"
}
]
},
];
var render = function(tree) {
if (!tree) return null
var ul = document.createElement('ul');
for(var i = 0; i < tree.length;i++){
var li = document.createElement('li')
// 创建span标签
var span = document.createElement('span'); span.innerText = tree[i].label;
li.appendChild(span);
if(tree[i].children){
var sub = render(tree[i].children);
li.appendChild(sub);
}
ul.appendChild(li);
}
return ul
};
document.body.innerHTML = '';
document.body.appendChild(render(tree));
</script>
</body>
</html>上述内容就是怎么在vue中利用递归组件实现一个树形控件,你们学到知识或技能了吗?如果还想学到更多技能或者丰富自己的知识储备,欢迎关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。