您好,登录后才能下订单哦!
小编给大家分享一下如何解决Bootstrap开发中Tab标签页切换图表显示的问题,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
前言
在做响应式页面的时候,往往需要考虑更多尺寸设备的界面兼容性,一般不能写死像素,以便能够使得界面元素能够根据设备的不同进行动态调整,但往往有时候还是碰到一些问题,如Tab标签第一页面正常显示,但是切换其他页面的时候显示内容没有发生动态的调整,本篇随笔介绍解决Tab标签页切换图表显示问题,以及图表控件可以实现窗口动态变化进行调整尺寸。
1)常规的图表处理
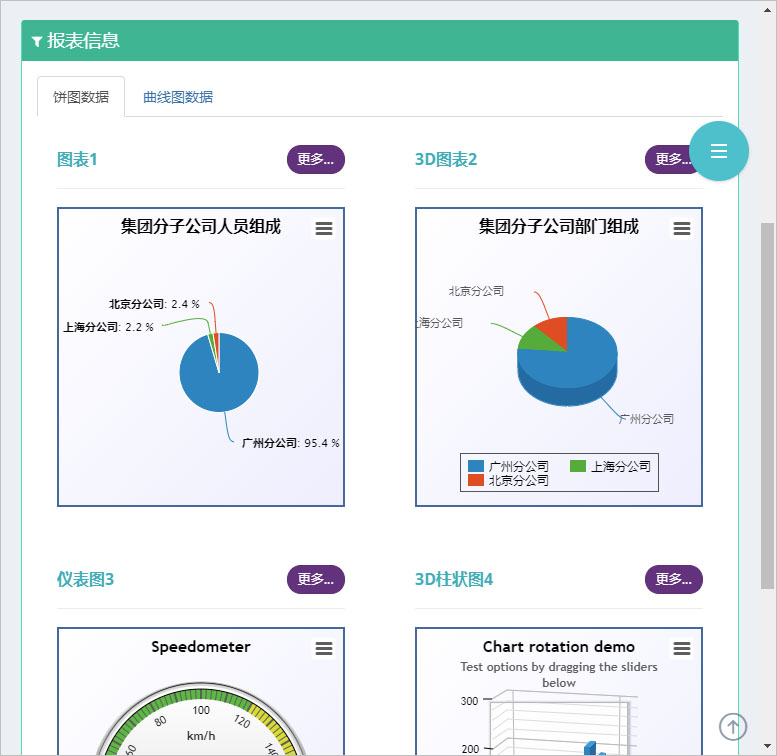
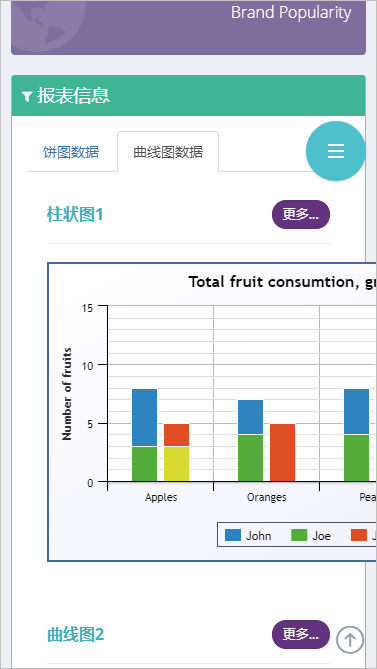
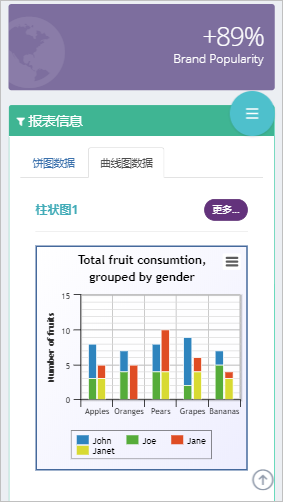
例如下面界面有两个Tab标签页,如下所示,第一个标签页显示正常。

部分界面代码如下所示
<div class="portlet-body"> <div class="tab-char" id="lineContainer1" ></div> </div>
如果我们在基于IPhone的模拟设备尺寸查看的时候,会发现图片并未能进行有效的缩放以正确的方式显示,也就是在Tab标签页切换的时候,第二个标签页的图表的尺寸无法正确的缩放。

那么我们如果要实现在标签页切换的时候,我们能够获得正确的效果的时候,那么需要跟踪标签页的切换事件进行处理。
在网上搜索了一下解决方案,其中有一篇《解决Bootstrap 标签页(Tab)插件切换echarts不显示问题》随笔介绍的思路也挺好的。
不过我进行了一些合并改造,其实也是实现了他说的几个要点,不过更加简化而已:
1. bootstrap实现响应式布局
2. highcharts实现自适应
3. 标签页切换、缩放正常显示
我这里利用的是HighChart图表控件,不过原理是一样的,我们需要对图表集合进行一个遍历处理,只不过遍历的处理可以使用更加方便的JQuery文档查找方式。
2、解决Tab标签页切换图表显示问题
例如我的图表声明,以及动态获取图表数据的代码如下所示:
//初始化对象
$(function () {
var chart1 = new Highcharts.Chart({
chart: {
renderTo: "container1",
plotBackgroundColor: null,
plotBorderWidth: null,
plotShadow: false,
},
title: {
text: '集团分子公司人员组成'
},
tooltip: {
pointFormat: '{series.name}: <b>{point.y}</b>'
},
plotOptions: {
pie: {
allowPointSelect: true,
cursor: 'pointer',
dataLabels: {
enabled: true,
format: '<b>{point.name}</b>: {point.percentage:.1f} %',
style: {
color: (Highcharts.theme && Highcharts.theme.contrastTextColor) || 'black'
}
},
//showInLegend: true
}
},
series: [{
type: 'pie',
name: '人员数量',
data: []
}]
});
//通过Ajax获取图表1数据
$.ajaxSettings.async = false;
var data1 = [];
$.getJSON("/User/GetCompanyUserCountJson", function (dict) {
for (var key in dict) {
if (dict.hasOwnProperty(key)) {
data1.push([key, dict[key]]);
}
};
chart1.series[0].setData(data1);
});这部分做参考了解即可,真正起作用的不是这些代码。
真正起作用的是,我们利用Boostrap的Tab变化的事件进行处理,如下所示。
//TAB页面变化的时候,调整图表宽度
$('.grid_tab').on('shown.bs.tab', function () {
var target = $(this).attr('href');
var controls = $(target).find('.tab-char');
for(var i=0;i<controls.length; i++)
{
$(controls[i]).highcharts().reflow();
}
});
//窗口大小变化的时候,调整图表宽度
$(window).resize(function () {
var controls = $(document).find('div.tab-char');
for (var i = 0; i < controls.length; i++) {
$(controls[i]).highcharts().reflow();
}
});上面的那段JS,是利用了JQuery动态遍历出相应的highcharts对象,然后调用它的.reflow() 函数进行更新即可。
参考下图表的Tab标签页的HTML代码,我们注意到 class="tab-pane” 和 class="tab-char"的两个DIV层,这些就是我们利用JQuery来动态查找图表控件并进行处理的关键。
<div class="tab-pane fade active in" id="tab_2_1"> <div class="row"> <div class="col-md-6 col-sm-6"> <div class="portlet light "> <div class="portlet-title"> <div class="caption"> <i class="icon-bar-chart font-green-sharp hide"></i> <span class="caption-subject font-green-sharp bold uppercase">图表1</span> </div> <div class="actions"> <div class="btn-group btn-group-devided" data-toggle="buttons"> <label class="btn btn-transparent purple btn-circle btn-sm active"> <input type="radio" name="options" class="toggle" id="option1">更多...</label> </div> </div> </div> <div class="portlet-body"> <div class="tab-char" id="container1" ></div> </div> </div> </div> <div class="col-md-6 col-sm-6"> <div class="portlet light "> <div class="portlet-title"> <div class="caption"> <i class="icon-bar-chart font-green-sharp hide"></i> <span class="caption-subject font-green-sharp bold uppercase">3D图表2</span> </div> <div class="actions"> <div class="btn-group btn-group-devided" data-toggle="buttons"> <label class="btn btn-transparent purple btn-circle btn-sm active"> <input type="radio" name="options" class="toggle" id="option1">更多... </label> </div> </div> </div> <div class="portlet-body"> <div class="tab-char" id="container2" ></div> </div> </div> </div>
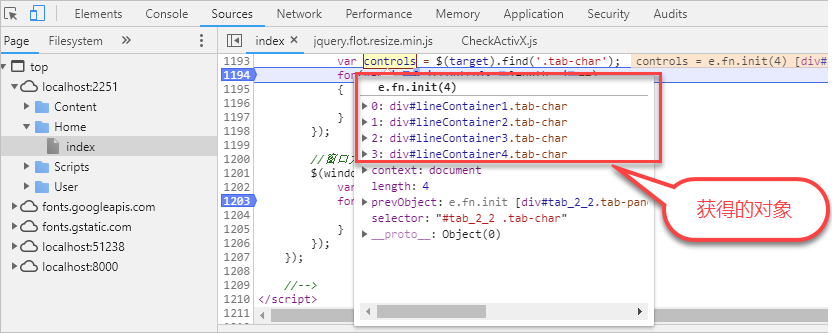
如果我们在处理jS的时候,无法确定是否正确运行了,我们可以跟踪函数,并可以跟踪获得对应的对象情况,如下我是在Chrome里面进行跟踪获得的结果,并可以跟踪进去每一步。

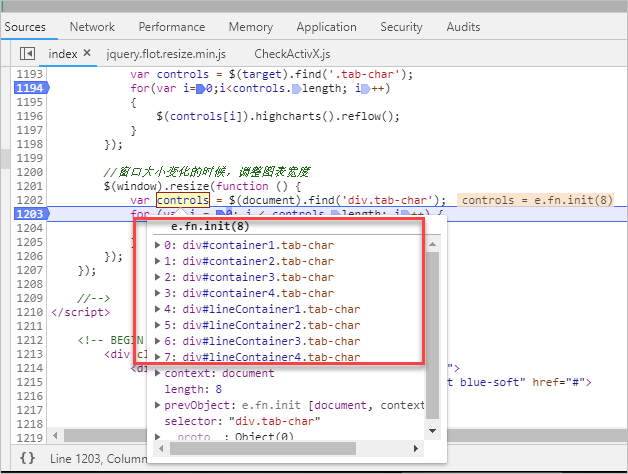
或者可以看看窗口变化的时候,我们捕获的对象。

获得对象后,我们转换为对应的控件,然后调用它的接口进行更新即可。
$(controls[i]).highcharts().reflow();
以上就是我们实现的思路和跟踪处理办法,最后上图说明问题解决。

以上是“如何解决Bootstrap开发中Tab标签页切换图表显示的问题”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。