您好,登录后才能下订单哦!
这篇文章主要介绍vue awesome swiper异步加载数据出现的bug问题怎么办,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
本人第一次使用vue awesome。
轮播第二次之后,首屏会自动跳过
网上找了很多资料,都不能解决这个问题。于是自己琢磨了很久终于灵光一闪。一个小技巧解决了这个问题。
使用方法应该很简单,去官网可以查看到方法。基本步骤如下
npm install vue-awesome-swiper --save-dev
在main.js中
import VueAwesomeSwiper from 'vue-awesome-swiper' import 'swiper/dist/css/swiper.css' Vue.use(VueAwesomeSwiper)
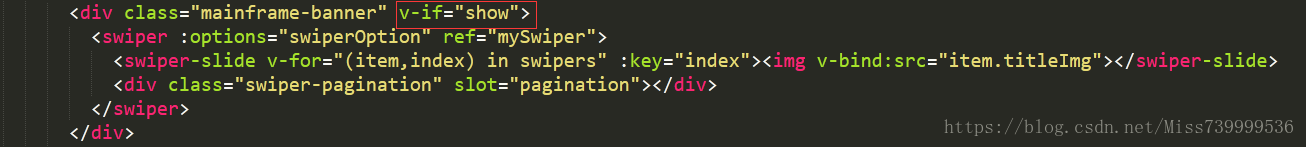
在vue组件中

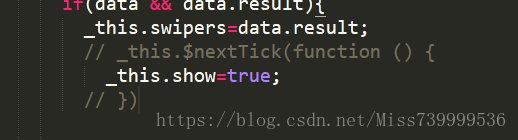
图中标红就是解决办法,因为swiper需要在数据加载之后初始化,但是vue swiper暂时并没有提供这个方法(也有可能是我不知道这个方法)所以当数据加载之后

这样即可解决首屏的问题!
下面贴上配置的代码
swiperOption:{
loop:true,
notNextTick: true,
mousewheelControl: true,
autoplayDisableOnInteraction:false,
observer:true,//修改swiper自己或子元素时,自动初始化swiper
observeParents:true,//修改swiper的父元素时,自动初始化swiper
paginationClickable: true,
autoplay : {
delay:3000
},
observer:true,
speed:300,
pagination: {
el: '.swiper-pagination',
clickable: true
}再一个就是app中触屏滑动之后不能自动轮播的bug问题,已解决下面贴图

将disableOnInteraction设置为false即可
以上是“vue awesome swiper异步加载数据出现的bug问题怎么办”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。