您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
这篇文章主要介绍微信小程序如何实现input框中加入小图标,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
最近入坑小程序,要求在小程序的输入框中展示一个小图标,页面如下:

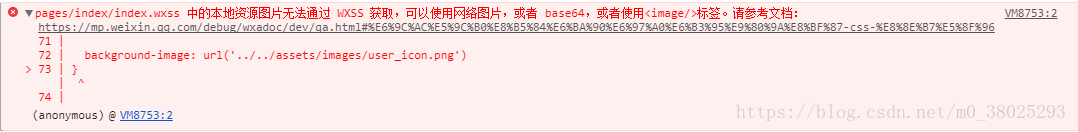
然后按照,html页面中的做法,在input框中添加了background-image属性,出乎意料的事,小程序报了下边这样一个错误:

emmmm 好像小程序的background-image属性并不给力啊,然后查阅相关资料后,放弃了background-image属性。
然后另辟蹊径,由于小程序中,好像只有image标签才能加载本地图片,所以考虑使用image标签来实现,大致思路就是在一个view中,左边是image,右边是input框,wxml页面如下:
<view class="loginBox"> <view style='width:70%;margin-left:15%;'> <view style='border-top-left-radius:8px;border-top-right-radius:8px;width:100%;height:38px;display:inline-block;background:#fff;'> <view style='width:20%;display:inline-block;height:100%;'><image src='../../assets/images/user_icon.png' style='display:inline;' mode="aspectFit"></image></view> <input style='width:80%;display:inline-block;height:100%;' placeholder-style='font-size:12px;' placeholder='用户名'></input> </view> <view style='width:100%;height:38px;display:inline-block;background:#fff;margin-top:-5px;border-top:1px solid #f8f8f8;border-bottom-left-radius:8px;border-bottom-right-radius:8px;'> <view style='width:20%;display:inline-block;height:100%;'><image src='../../assets/images/pass_icon.png' style='display:inline' mode="aspectFit"></image></view> <input style='width:80%;display:inline-block;height:100%;' placeholder-style='font-size:12px;' placeholder='密码'></input> </view> </view> </view>
由于太懒,所以直接把样式写在了wxml页面,嗯,最后页面效果如第一张图所示。
以上是“微信小程序如何实现input框中加入小图标”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。